交互方法和终端设备
文献发布时间:2023-06-19 12:27:31

技术领域
本说明书涉及人机交互技术领域,更具体地,涉及交互方法、基于触控屏的交互方法、获取商品评论的方法、退出视频播放的方法、终端设备、计算机可读存储介质。
背景技术
智能终端是装载有智能操作系统的终端设备,拥有接入互联网能力,可以运行多种不同的APP(application,应用)。
目前,为了实现人机交互,用户可以通过智能终端提供的实体按键、虚拟按钮等方式输入交互指令,但是,在这种方式下,用户的一次操作只能执行一个最基本的交互指令,对用户而言不够方便。
发明内容
本说明书实施例提供的交互方法,使得用户可以通过一个连续操作输入多个具体的交互指令。
根据本发明公开的第一方面,提供了一种交互方法,包括:
在检测到用户的第一操作指令满足第一预设操作指令的情况下,在至少部分界面中提供一交互控件组,所述交互控件组中包括至少一个交互控件;
检测所述第一操作指令的移动轨迹,根据所述移动轨迹的偏移方向,确定所述交互控件组中被选中的交互控件,并突出显示;
在检测到所述第一操作指令结束的情况下,将被突出显示的交互控件确定为所述用户选择的交互控件,执行与用户选择的交互控件对应的交互动作。
根据本发明公开的第二方面,提供了一种基于触控屏的交互方法,由具有触控屏的设备实施,包括以下步骤:
在检测到用户的第一操作指令满足第一预设操作指令的情况下,在触控屏的至少部分界面中提供一交互控件组,所述交互控件组中包括至少一个交互控件;
检测所述第一操作指令的移动轨迹,根据所述移动轨迹的偏移方向,确定所述交互控件组中被选中的交互控件,并突出显示;
在检测到所述第一操作指令结束的情况下,将被突出显示的交互控件确定为所述用户选择的交互控件,执行与用户选择的交互控件对应的交互动作;以及,返回前一页面。
根据本发明公开的第三方面,提供了一种获取商品评论的方法,由具有触控屏的设备实施,包括以下步骤:
在检测到用户的第一操作指令满足第一预设操作指令的情况下,在触控屏提供的商品展示界面的至少部分界面中提供一交互控件组,所述交互控件组中包括至少一个供用户表达对商品的评价的交互控件;
检测所述第一操作指令的移动轨迹,根据所述移动轨迹的偏移方向,确定所述交互控件组中被选中的交互控件,并突出显示;
在检测到所述第一操作指令结束的情况下,将被突出显示的交互控件确定为所述用户选择的交互控件,执行与用户选择的交互控件对应的交互动作;以及,返回前一页面。
根据本发明公开的第四方面,提供了一种退出视频播放的方法,由具有触控屏的设备实施,包括以下步骤:
在检测到用户的第一操作指令满足第一预设操作指令的情况下,在触控屏提供的视频内容播放界面的至少部分界面中提供一交互控件组,所述交互控件组中包括至少一个供用户表达对视频内容的偏好的交互控件;
检测所述第一操作指令的移动轨迹,根据所述移动轨迹的偏移方向,确定所述交互控件组中被选中的交互控件,并突出显示;
在检测到所述第一操作指令结束的情况下,将被突出显示的交互控件确定为所述用户选择的交互控件,执行与用户选择的交互控件对应的交互动作;以及,退出视频内容播放。
根据本发明公开的第五方面,提供了一种终端设备,包括输入装置、处理器和存储器;
所述输入装置用于供用户输入操作指令;
所述存储器中存储有计算机指令,所述计算机指令被所述处理器执行时,实现本发明第一方面提供的交互方法。
根据本发明公开的第六方面,提供了一种终端设备,包括触控屏、处理器和存储器;所述存储器中存储有计算机指令,所述计算机指令被所述处理器执行时,实现本发明第二方面提供的交互方法。
根据本发明公开的第七方面,提供了一种终端设备,包括触控屏、处理器和存储器;所述存储器中存储有计算机指令,所述计算机指令被所述处理器执行时,实现本发明第三方面提供的获取商品评论的方法。
根据本发明公开的第八方面,提供了一种终端设备,包括触控屏、处理器和存储器;所述存储器中存储有计算机指令,所述计算机指令被所述处理器执行时,实现本发明第四方面提供的退出视频播放的方法。
根据本发明公开的第九方面,提供了一种计算机可读存储介质,其上存储有计算机指令,所述计算机指令被处理器执行时实现本发明第一方面提供的交互方法。
根据本发明公开的第十方面,提供了一种计算机可读存储介质,其上存储有计算机指令,所述计算机指令被处理器执行时实现本发明第二方面提供的交互方法。
根据本发明公开的第十一方面,提供了一种计算机可读存储介质,其上存储有计算机指令,所述计算机指令被处理器执行时实现本发明第三方面提供的获取商品评论的方法。
根据本发明公开的第十二方面,提供了一种计算机可读存储介质,其上存储有计算机指令,所述计算机指令被处理器执行时实现本发明第四方面提供的退出视频播放的方法。
本说明书实施例提供的交互方法,在检测到用户的第一操作指令满足第一预设操作指令的情况下,提供一交互控件组,然后根据第一操作指令的移动轨迹的偏移方向,从交互控件组中选取交互控件,当第一操作指令结束时,执行与被选取的交互控件对应的交互动作。也就是说,本说明书实施例提供的交互方法,使得用户可以通过一个连续的操作输入多个具体的交互指令,实现提供交互控件组、选取交互控件、执行交互控件的多个交互动作,极大方便了用户,为用户提供了更好的使用体验。
通过以下参照附图对本说明书的示例性实施例的详细描述,本说明书的实施例的特征及其优点将会变得清楚。
附图说明
被结合在说明书中并构成说明书的一部分的附图示出了本说明书的实施例,并且连同其说明一起用于解释本说明书实施例的原理。
图1是本说明书一个实施例提供的终端设备的框图。
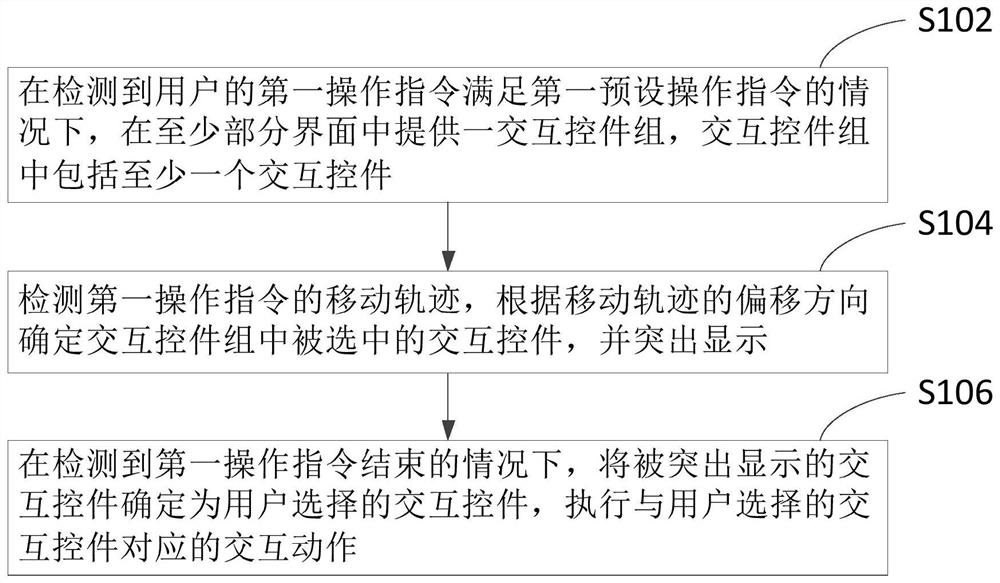
图2是本说明书第一实施例提供的交互方法的流程图;
图3是本说明书第二实施例提供的交互方法的流程图;
图4是本说明书第二实施例提供的交互方法的界面变化过程的示意图;
图5是本说明书第三实施例提供的获取商品评论的方法的界面变化过程的示意图;
图6(a)-6(c)是本说明书第四实施例提供的交互方法的界面变化过程的示意图;
图7是本说明书第五实施例提供的退出视频播放的方法的界面变化过程的示意图;
图8是本说明书一个实施例提供的终端设备的示意图;
图9是本说明书一个实施例提供的终端设备的示意图。
具体实施方式
现在将参照附图来详细描述本说明书的各种示例性实施例。
以下对至少一个示例性实施例的描述实际上仅仅是说明性的,决不作为对本说明书实施例及其应用或使用的任何限制。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步讨论。
图1是本说明书实施例提供的终端设备的硬件配置的框图。
如图1所示,终端设备300是安装有智能操作系统(例如安卓、IOS、Windows、Linux等系统)的电子设备,包括但不限于便携式电脑、台式计算机、手机、平板电脑等。终端设备300拥有接入互联网的能力。
终端设备300的配置包括但不限于处理器3010、存储器3020、接口装置3030、通信装置3040、显示装置3050、输入装置3060、扬声器3070、以及相机3080。
处理器3010包括但不限于中央处理器CPU、微处理器MCU等。处理器3010还可以包括图像处理器GPU(Graphics Processing Unit)。存储器3020包括但不限于ROM(只读存储器)、RAM(随机存取存储器)、诸如硬盘的非易失性存储器等。接口装置3030包括但不限于USB接口、串行接口、并行接口、耳机插口等。通信装置3040例如能够进行有线通信或无线通信,具体地可以包括WiFi通信、蓝牙通信、2G/3G/4G/5G通信等。显示装置3050包括触摸屏。输入装置3060可以包括但不限于键盘、鼠标等。终端设备300的配置也可以仅包括上述装置中的部分装置。
应用于本说明书的一个实施例中,用户可以通过终端设备300搭载的各种APP(application,应用)访问对应的页面以及在页面上进行操作,以实现自己需要的功能,例如通过音乐APP聆听音乐、通过购物APP进行购物,通过酒店预订APP进行酒店预订等。
本说明实施例涉及的应用包括但不限于安卓应用、IOS应用、小程序、Web应用等。
图1所示的终端设备仅仅是说明性的并且绝不意味着对本说明书实施例、其应用或使用的任何限制。本领域技术人员应当理解,尽管前面描述了终端设备的多个装置,但是,本说明书实施例可以仅涉及其中的部分装置。本领域技术人员可以根据本说明书实施例所公开的方案设计指令。指令如何控制处理器进行操作,是本领域公知技术,故在此不再详细描述。
参考图2所示,本发明实施例提供了一种交互方法,由终端设备实施,包括以下步骤:
S102、在检测到用户的第一操作指令满足第一预设操作指令的情况下,在至少部分界面中提供一交互控件组,交互控件组中包括至少一个交互控件。
用户可以通过输入装置输入第一操作指令,例如,用户通过操控鼠标来输入第一操作指令,或者通过操控手指或者触控笔触摸触控屏来输入第一操作指令。终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组。
在用户通过操控鼠标输入操作指令的情况下,第一预设操作指令可能有以下形态:
(1)将鼠标指针移动至界面上的预设虚拟按钮的位置。在一个具体的例子中,该预设虚拟按钮可以为返回按钮。在一个具体的例子中,界面处于播放视频内容的状态,该预设虚拟按钮可以为退出视频播放的按钮。
(2)将鼠标指针移动至界面上的预设虚拟按钮的位置并且停留在预设虚拟按钮的位置的时间达到第一预设时间。在一个具体的例子中,该预设虚拟按钮可以为返回按钮。在一个具体的例子中,界面处于播放视频内容的状态,该预设虚拟按钮可以为退出视频播放的按钮。该第一预设时间例如为1秒。
(3)按下鼠标键点击界面上的预设虚拟按钮。在一个具体的例子中,该预设虚拟按钮可以为返回按钮。在一个具体的例子中,界面处于播放视频内容的状态,该预设虚拟按钮可以为退出视频播放的按钮。
(4)将鼠标指针移动至界面上的内容项的位置。界面上可能呈现有多个内容项,将鼠标指针移动至界面上的其中一个内容项的位置。
(5)将鼠标指针移动至界面上的其中一个内容项的位置并且停留在该内容项的位置的时间达到第一预设时间。界面上可能呈现有多个内容项,将鼠标指针移动至界面上的其中一个内容项的位置并且停留在该内容项的位置的时间达到第一预设时间。该第一预设时间例如为1秒。
(6)按下鼠标键点击界面上的内容项。界面上可能呈现有多个内容项,点击界面上的其中一个内容项。
(7)将鼠标指针移动至界面上的第一预设区域内。第一预设区域是预先设置好的区域,例如,预先设置界面的左侧区域为第一预设区域,或者预先设置界面的上侧区域为第一预设区域,或者预先设置界面的下侧区域为第一预设区域。
(8)将鼠标指针移动至界面上的第一预设区域内并且停留在第一预设区域内的时间达到第一预设时间。第一预设区域是预先设置好的区域,例如,预先设置界面的左侧区域为第一预设区域,或者预先设置界面的上侧区域为第一预设区域,或者预先设置界面的下侧区域为第一预设区域。该第一预设时间例如为1秒。
(9)按下鼠标键点击界面的第一预设区域。第一预设区域是预先设置好的区域,例如,预先设置界面的左侧区域为第一预设区域,或者预先设置界面的上侧区域为第一预设区域,或者预先设置界面的下侧区域为第一预设区域。
(10)按下鼠标键点击界面的第一预设区域然后朝向第一预设方向移动。第一预设区域是预先设置好的区域。第一预设区域例如为界面的左侧区域,第一预设方向例如是从界面的左侧区域朝向界面的右侧区域移动。第一预设区域例如为界面的上侧区域,第一预设方向例如是从界面的上侧区域朝向界面的下侧区域移动。第一预设区域例如为界面的下侧区域,第一预设方向例如是从界面的下侧区域朝向界面的上侧区域移动。
在用户通过触控屏输入操作指令的情况下,第一预设操作指令可能有以下形态:
(1)将手指或者触控笔的笔尖移动至界面上的预设虚拟按钮。在一个具体的例子中,该预设虚拟按钮可以为返回按钮。在一个具体的例子中,界面处于播放视频内容的状态,该预设虚拟按钮可以为退出视频播放的按钮。
(2)将手指或者触控笔的笔尖移动至界面上的预设虚拟按钮并且停留在预设虚拟按钮的时间达到第一预设时间。在一个具体的例子中,该预设虚拟按钮可以为返回按钮。在一个具体的例子中,界面处于播放视频内容的状态,该预设虚拟按钮可以为退出视频播放的按钮。该第一预设时间例如为1秒。
(3)使用手指或者触控笔按照第一预设力度要求点击界面上的预设虚拟按钮并且持续时间达到第一预设时间。在一个具体的例子中,该预设虚拟按钮可以为返回按钮。在一个具体的例子中,界面处于播放视频内容的状态,该预设虚拟按钮可以为退出视频播放的按钮。该第一预设时间例如为1秒。对于某些终端设备,其触控屏具有按压灵敏度(例如苹果公司的具有3D Touch功能的手机),能够感知区分用户按压触控屏的力度,当用户以不同力度按压触控屏时,能够激发不同的操控指令。在本发明的一个实施例中,第一预设力度要求对应于相对较大的按压力度。当用户以该相对较大的按压力度点击预设虚拟按钮并且维持时间达到第一预设时间以上时,满足第一预设操作指令。
(4)将手指或者触控笔的笔尖移动至界面上的内容项。界面上可能呈现有多个内容项,将手指或者触控笔的笔尖移动至界面上的其中一个内容项。
(5)将手指或者触控笔的笔尖移动至界面上的其中一个内容项并且停留在该内容项的时间达到第一预设时间。界面上可能呈现有多个内容项,将手指或者触控笔的笔尖移动至界面上的其中一个内容项并且停留在该内容项的时间达到第一预设时间。该第一预设时间例如为1秒。
(6)使用手指或者触控笔按照第一预设力度要求点击界面上的内容项并且持续时间达到第一预设时间。界面上可能呈现有多个内容项,将手指或者触控笔的笔尖移动至界面上的其中一个内容项并且停留在该内容项的时间达到第一预设时间。该第一预设时间例如为1秒。对于某些终端设备,其触控屏具有按压灵敏度(例如苹果公司的具有3D Touch功能的手机),能够感知区分用户按压触控屏的力度,当用户以不同力度按压触控屏时,能够激发不同的操控指令。在本发明的一个实施例中,第一预设力度要求对应于相对较大的按压力度。当用户以该相对较大的按压力度点击其中一个内容项并且维持时间达到第一预设时间以上时,满足第一预设操作指令。
(7)将手指或者触控笔的笔尖移动至界面上的第一预设区域内。第一预设区域是预先设置好的区域,例如,预先设置界面的左侧区域为第一预设区域,或者预先设置界面的上侧区域为第一预设区域,或者预先设置界面的下侧区域为第一预设区域。
(8)将手指或者触控笔的笔尖移动至界面上的第一预设区域内并且停留在第一预设区域内的时间达到第一预设时间。第一预设区域是预先设置好的区域,例如,预先设置界面的左侧区域为第一预设区域,或者预先设置界面的上侧区域为第一预设区域,或者预先设置界面的下侧区域为第一预设区域。该第一预设时间例如为1秒。
(9)使用手指或者触控笔按照第一预设力度要求点击界面的第一预设区域然后朝向第一预设方向移动。第一预设区域例如为界面的左侧区域,第一预设方向例如是从界面的左侧区域朝向界面的右侧区域移动。第一预设区域例如为界面的上侧区域,第一预设方向例如是从界面的上侧区域朝向界面的下侧区域移动。第一预设区域例如为界面的下侧区域,第一预设方向例如是从界面的下侧区域朝向界面的上侧区域移动。对于某些终端设备,其触控屏具有按压灵敏度(例如苹果公司的具有3D Touch功能的手机),能够感知区分用户按压触控屏的力度,当用户以不同力度按压触控屏时,能够激发不同的操控指令。在本发明的一个实施例中,第一预设力度要求对应于相对较大的按压力度。当用户以该相对较大的按压力度点击其中一个内容项然后朝向第一预设方向移动时,满足第一预设操作指令。
在本发明的一个实施例中,交互控件组中包括至少一个供用户表达用户偏好的交互控件。交互控件组内可以包括用于表达正面评价的交互控件、用于表达负面评价的交互控件。交互控件组内还可以包括拒绝评价的交互控件。评价的对象可以是当前页面上呈现的内容、商品或者服务,评价用于体现用户对所述对象的看法或者偏好。例如,正面评价的交互控件例如可以是实现“加分”、“点赞”、“喜欢”、“收藏”、“加入心愿单”、“加入购物车”功能的交互控件。负面评价的交互控件例如可以是实现“扣分”、“踩”、“不喜欢”、“讨厌”功能的交互控件。拒绝评价的交互控件,适用于用户不想做出评价的情况,例如标明有“取消”符号、“拒绝评价”符号、“取消”字样、“拒绝评价”字样等信息的交互控件。
本说明书实施例不局限于前述用于表达用户偏好的交互控件,交互控件组内还可以包括其它类型的用于交互的控件,例如,“反馈”控件、“投诉”控件、“咨询”控件。
本发明实施例中的交互控件,也可以是为了进一步获取某些信息或者实现某种具体功能,例如,交互控件可以用于“查看地图”、“查看评价”、“导航”、“搜索”等等。
在本发明的实施例中,在当前页面之上加载半透明蒙层,在半透明蒙层之上加载交互控件组,以突显交互控件组。或者,降低当前页面的亮度,在当前页面之上加载交互控件组,也能够实现突显交互控件组的效果。
S104、检测第一操作指令的移动轨迹,根据移动轨迹的偏移方向,确定交互控件组中被选中的交互控件,并突出显示。
用户可以通过输入装置输入第一操作指令,终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组;终端设备继续检测用户的第一操作指令的移动轨迹,根据第一操作指令的移动轨迹从交互控件组中选取一个交互控件,被选取的交互控件会被突出显示,使得其和其它交互控件能够更加明显地区分开来,以提示用户该交互控件被选取。
也就是说,在本发明实施例中,第一操作指令包括连续的两个阶段,第一阶段的操作需要符合第一预设操作指令以呈现交互控件组,第二阶段的移动用于选取交互控件。
在步骤S102中,如果第一预设操作指令包括朝向第一预设方向移动,在呈现交互控制组的时候,交互控制组的多个交互控件的排列方向可以和第一预设方向垂直。在这种情况下,在步骤S104中,只需要第一操作指令转向,改为沿与之前移动方向的垂直方向进行移动,就可以从交互控制组中选取交互控件。
对被选中的交互控件进行突出显示的方式为下列任一:
(1)改变被选中的交互控件的颜色。
(2)放大被选中的交互控件。
(3)拉伸被选中的交互控件。
(4)展开被选中的交互控件。受限于界面空间布局和视觉体验,在呈现交互控件组时,交互控件可能只显示符号部分或者文字开头部分,为了让用户能够理解交互控件的具体含义,当第一操作指令移动使得某个交互控件被选取时,该交互控件会被完全展开,以展示更多关于该交互控件的功能的信息。
以上突出显示的方式还可以综合进行使用,例如,改变被选中的交互控件的颜色并且对该被选取的交互控件进行整体放大。
根据第一操作指令的移动轨迹的偏移方向,确定交互控件组中被选中的交互控件,可以包括步骤S1042和S1044:
S1042、沿第一操作指令的移动轨迹的偏移方向移动交互控件组,使得交互控件组在界面的范围内移动。
在第二阶段,交互控件组可以跟随用户的移动操作的偏移方向,在界面的范围内进行整体移动,并且应用(APP)预先设置了一定的阻尼保证交互控件组不会被拖出界面之外。
通过这种方式,交互控件组会跟随用户的移动操作而进行移动,能够给予用户更好的使用体验。同时,即使第一操作指令的移动距离比较大,也不会造成交互控件组被拖出界面之外的情况发生,保证交互控件组始终被呈现给用户。
S1044、在交互控件位于界面的第二预设区域内的情况下,沿第一操作指令的移动轨迹的偏移方向确定交互控件组中被选中的交互控件。
也就是说,在交互控件组位于第二预设区域内的情况下,根据第一操作指令的移动轨迹的偏移方向选取交互控件,例如,在交互控件组位于第二预设区域内的情况下,第一操作指令的移动轨迹的偏移方向指向交互控件组的第一个交互控件,则第一个交互控件被选取。在一个具体的例子中,第二预设区域例如为界面的边缘位置。
S106、在检测到第一操作指令结束的情况下,将被突出显示的交互控件确定为用户选择的交互控件,执行与用户选择的交互控件对应的交互动作。
用户可以通过输入装置输入第一操作指令,终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组;终端设备继续检测用户的第一操作指令的移动轨迹,根据第一操作指令的移动轨迹从交互控件组中选取一个交互控件,被选取的交互控件会被突出显示;当第一操作指令结束时,执行与被突出显示的交互控件对应的交互动作。
在本发明实施例中,第一操作指令包括连续的两个阶段,第一阶段的操作需要符合第一预设操作指令以呈现交互控件组,第二阶段的移动用于选取交互控件,最后第一操作指令结束以执行与被选取的交互控件对应的交互动作。例如,第一操作指令包括按下鼠标键以实现点击(第一阶段),保持按下鼠标键的状态操控鼠标指针进行移动以选取交互控件(第二阶段),最后释放鼠标键以结束指令。例如,第一操作指令包括操控鼠标指针进行特定移动(第一阶段),操控鼠标指针继续移动以选取交互控件(第二阶段),最后停止移动以结束指令。例如,第一操作指令包括在按下鼠标键的状态下操控鼠标指针进行特定移动(第一阶段),操控鼠标指针继续移动以选取交互控件(第二阶段),最后释放鼠标键以结束指令。例如,第一操作指令包括触摸触控屏以实现点击(第一阶段),保持触摸的状态在触控屏上滑动以选取交互控件(第二阶段),最后离开触控屏以结束指令。例如,第一操作指令包括触摸触控屏并且进行特定滑动(第一阶段),继续在触控屏上滑动以选取交互控件(第二阶段),最后离开触控屏以结束指令。
在本发明的一个实施例中,执行与用户选择的交互控件对应的交互动作,包括:跳转至与用户选择的交互控件对应的页面。例如,交控控件的功能为“查看地图”,执行与用户选择的交互控件对应的交互动作为跳转至地图页面。例如,交控控件的功能为“查看评价”,执行与用户选择的交互控件对应的交互动作为跳转至评价页面。
在本发明的一个实施例中,如果被选取的交互控件为“反馈”、“投诉”、“咨询”等需要进一步输入详细信息的控件,执行与用户选择的交互控件对应的交互动作可以包括:弹出信息输入窗口以供用户输入信息。
在一个具体的例子中,本发明实施例用于在返回前一页面的过程中,实现对当前页面的评价。下面对这种情况进行详细说明:
在这种情况下,步骤S102中涉及的预设虚拟按钮为返回按钮,在步骤S106中,在执行与用户选择的交互控件对应的交互动作后,返回前一页面。或者,步骤S102涉及中的第一预设区域为返回前一页面功能区域,在步骤S106中,在执行与用户选择的交互控件对应的交互动作后,返回前一页面。
在一个具体的例子中,步骤S102在界面中提供交互控件组,可以包括步骤S1022-S1024:
S1022、在当前页面之下加载前一页面,并且移动当前页面以将前一页面的第一部分呈现给用户。
S1024、在前一页面的第一部分之上加载交互控件组。
也就是说,在该具体的例子中,在界面中提供交互控件组的同时,前一页面已经被加载。与之对应的,步骤S106中,在执行与用户选择的交互控件对应的交互动作后,只需要关闭当前页面并且去除交互控件组,就可以将已经加载好的前一页面完整展示出来,也就达到了快速返回前一页面的效果,提升了前一页面的响应速度。
步骤S102中,在提供交互控件组时,可以在前一页面和交互控件组之间加载半透明蒙层。例如,在当前页面之下加载半透明蒙层,在半透明蒙层之下加载前一页面,交互控件组位于前一页面的第一部分并且呈现在半透明蒙层上方。半透明蒙层可以让当前页面和前一页面的区分得更为鲜明,还可以让交互控件变得更加醒目,提升了用户体验,有利于用户使用交互控件。与之对应的,在步骤S106中,还需要去除该半透明蒙层,以将前一页面充分显露出来。
在提供交互控件组时,可以降低前一页面的亮度。降低前一页面的亮度,可以让当前页面和前一页面的区分得更为鲜明,还可以让交互控件变得更加醒目,提升了用户体验,有利于用户使用交互控件。与之对应的,在步骤S106中,还需要调高前一页面的亮度,使得前一页面回复到正常状态。
在去除交互控件组时,可以延迟第二预设时间去除用户选择的交互控件。第二预设时间例如可以为1秒。也就是说,在去除交互控件组时,没有被选中的交互控件会立即被去除,被选中的交互控件会短暂停留在前一页面上一段时间晚一点被去除,以向用户示意用户选中的是这个交互控件。
本说明书实施例提供的交互方法,使得用户可以通过一个连续的操作输入多个具体的交互指令,实现提供交互控件组、选取交互控件、执行交互控件的多个交互动作,极大方便了用户,为用户提供了更好的使用体验。
利用第一实施例提供的交互方法,可以进一步实现第二-第五实施例的具体方案。
参见图3所示,本发明实施例提供了一种基于触控屏的交互方法,由具有触控屏的终端设备实施。图4示出了在该交互方法的控制下,终端设备的界面的变化过程,该实施例的方法用于在返回前一页面的过程中,实现对当前页面上呈现的内容进行评价。
该实施例提供的基于触控屏的交互方法,包括以下步骤:
S202、在检测到用户的第一操作指令满足第一预设操作指令的情况下,在触控屏的至少部分界面中提供一交互控件组,交互控件组中包括至少一个交互控件。
参见图4的200-1界面,当前页面上设有虚拟的“返回”按钮,该“返回”按钮位于界面的左侧,第一预设方向为从界面的左侧朝向界面的右侧的方向,第一预设操作指令包括点击“返回”按钮然后朝向第一预设方向移动,即横向朝向界面的右侧滑动。
参见图4的200-1界面中的手形图案和方向箭头所示,用户触摸点击“返回”按钮然后横向朝向界面的右侧滑动,终端设备检测到用户的第一操作指令满足第一预设操作指令,在当前页面之下加载前一页面,并且朝向第一预设方向移动当前页面以将前一页面的第一部分呈现给用户,在前一页面的第一部分之上加载交互控件组,使得界面200-1变换为界面200-2。参见界面200-2所示,界面左侧展示前一页面的左半部分,界面右侧展示当前页面的左半部分;在前一页面的第一部分之上,也就是在界面的左侧,提供交互控件组。
参见界面200-2所示,交互控件组中包括三个交互控件,三个交互控件在界面上纵向排列(交互控件的排列方向和第一预设方向垂直),从上至下依次为用于表达“喜欢”的第一交互控件,用于表达“不喜欢”的第二交互控件,用于表达“不想评论”的第三交互控件,界面200-2中展示的交互控件只显示其对应的符号。第一交互控件用于表达“喜欢”,其符号为完整的心形图案。第二交互控件用于表达“不喜欢”,其符号为破裂的心形图案。第三交互控件用于表达“不想评论”,其符号为叉号图案。
在其它的实施例中,第一预设操作指令可以为点击界面的预设区域然后朝向第一预设方向移动。或者,第一预设操作指令可以为:按照第一预设力度要求点击界面的预设区域然后朝向第一预设方向移动。第一预设操作指令可以参见第一实施例的第一预设操作指令的相关内容,这里不再重复说明。
S204、检测第一操作指令的移动轨迹,根据移动轨迹的偏移方向,确定交互控件组中被选中的交互控件,并突出显示。
用户可以通过触控屏输入第一操作指令,终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组;终端设备继续检测用户的第一操作指令的移动轨迹,根据第一操作指令的移动轨迹从交互控件组中选取一个交互控件,被选取的交互控件会被突出显示,使得其和其它交互控件能够更加明显地区分开来,以提示用户该交互控件被选取。
也就是说,在本发明实施例中,第一操作指令包括连续的两个阶段,第一阶段的操作需要符合第一预设操作指令以呈现交互控件组,第二阶段的移动用于选取交互控件。
交互控件组内的三个交互控件沿纵向排列,参见界面200-2的手形图案和方向箭头所示,用户从第一阶段的横向滑动手指转为第二阶段的纵向滑动手指,以需选取交互控件。参见界面200-2至界面200-3所示,终端设备沿第一操作指令的移动轨迹的偏移方向在界面的范围内移动交互控件组,用户朝向界面的上侧滑动手指,交互控件组会随之整体向界面的上侧移动。参见界面200-3所示,交互控件组被移动到界面的边缘位置,用户的手指最终停留在正对第一交互控件的位置,终端设备根据第一操作指令的移动轨迹的偏移方向确定第一交互控件被选中。参见界面200-4所示,终端设备确定第一交互控件被选中后,展开第一交互控件,以提示用户第一交互控件被选中。展开后的第一交互控件上增加了“喜欢”的文字细信息,以让用户明白第一交互控件用于表达“喜欢”,以防止用户误选。
在其它实施例中,对被选中的交互控件进行突出显示的方式还可以为下列任一:
(1)改变被选中的交互控件的颜色。
(2)放大被选中的交互控件。
(3)拉伸被选中的交互控件。
以上突出显示的方式还可以综合进行使用,例如,改变被选中的交互控件的颜色并且对该被选取的交互控件进行整体放大。
S206、在检测到第一操作指令结束的情况下,将被突出显示的交互控件确定为用户选择的交互控件,执行与用户选择的交互控件对应的交互动作;以及,返回前一页面。
用户可以通过输入装置输入第一操作指令,终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组;终端设备继续检测用户的第一操作指令的移动轨迹,根据第一操作指令的移动轨迹从交互控件组中选取一个交互控件,被选取的交互控件会被突出显示;当第一操作指令结束时,执行与被突出显示的交互控件对应的交互动作,并且返回到前一页面。
在本发明实施例中,第一操作指令包括连续的两个阶段,第一阶段的操作需要符合第一预设操作指令以呈现交互控件组,第二阶段的移动用于选取交互控件,最后第一操作指令结束以执行与被选取的交互控件对应的交互动作并且返回到前一页面。
参见界面200-5和界面200-6所示,用户操控手指离开屏幕,终端设备检测到第一操作指令结束,将被突出显示的第一交互控件确定为用户选择的交互控件,执行第一交互控件对应的交互动作,也就是将当前页面上呈现的内容记录为用户喜欢的内容,并且,关闭当前页面并且去除交互控件组,将已经加载好的前一页面完整展示出来。
参见界面200-5和界面200-6所示,在去除交互控件组时,可以延迟第二预设时间去除第一交互控件。第二预设时间例如可以为1秒。也就是说,在去除交互控件组时,没有被选中的第二交互控件和第三交互控件会立即被去除,被选中的第一交互控件会延迟1秒钟后再被去除,以向用户示意用户选中的是第一交互控件。
图4所示的实施例中,交互控件组中的交互控件可以用于供用户表达对页面的内容的偏好或评价,该页面内容可以例如为音视频的内容。在其它实施例中,当前页面用于展示商品,交互控件组中的交互控件可以用于供用户表达对该商品的偏好或评价。
本说明书实施例提供的交互方法,使得用户可以通过一个连续的操作输入多个具体的交互指令,实现提供交互控件组、选取交互控件、执行交互控件、返回前一页面的多个交互动作,极大方便了用户,为用户提供了更好的使用体验。
本说明书实施例提供的交互方法,可以在用户退出当前页面返回前一页面的过程中,为用户提供交互机会,可以让用户的返回行为产生价值。并且,交互控件组只在用户想要返回前一页面的情况下临时出现,而不是一直设置在当前页面上,不会占用当前页面的空间,有利于页面排布。
本说明书实施例的交互方法,可以在用户退出当前页面返回前一页面的过程中,自然地引入评价功能,有利于提升用户的评价率。
本说明书实施例的交互方法,用户可以用单指连续滑动操作实现评价和返回上一页的功能,非常友好自然。
本说明书实施例的交互方法,用户可以在看完当前页面后再给出评价或者反馈,如果用户如果没有看完当前页面就返回,也有机会进行评价或者反馈,有利于提升用户的评价率。
参见图5所示,本发明实施例提供了一种获取商品评论的方法,由具有触控屏的设备实施。图5示出了在该获取商品评论的方法的控制下,终端设备的界面的变化过程,该实施例的方法用于在返回前一页面的过程中,实现对当前页面上呈现的商品进行评价。
用户在终端设备搭载的购物应用提供的商品搜索页面上输入“Y品牌Y1型号手机”,进入到“Y品牌Y1型号手机”的商品销售页面,商品搜索页面为前一页面,“Y品牌Y1型号手机”的商品销售页面为当前页面。参见图5的界面100-1所示,触控屏上展示的当前页面为“Y品牌Y1型号手机”的商品销售页面,当前页面的上半部分展示Y品牌Y1型号手机的图片和价格,还提供了一个“订购”交互控件,如果用户点击“订购”交互控件,会从当前页面跳转到与订购流程页面。
该实施例提供的获取商品评论的方法,包括以下步骤:
S302、在检测到用户的第一操作指令满足第一预设操作指令的情况下,在触控屏提供的商品展示界面的至少部分界面中提供一交互控件组,该交互控件组中包括至少一个供用户表达对商品的评价的交互控件。
参见图5的100-1界面,界面中部的左侧设有为第一预设区域Z1,第一预设方向为从界面的左侧朝向界面的右侧的方向,第一预设操作指令包括点击第一预设区域Z1然后朝向第一预设方向移动,即横向朝向界面的右侧滑动。
参见图5的100-1界面中的手形图案和方向箭头所示,用户触摸第一预设区域Z1然后横向朝向界面的右侧滑动,终端设备检测到用户的第一操作指令满足第一预设操作指令,在当前页面之下加载前一页面,并且朝向第一预设方向移动当前页面以将前一页面的第一部分呈现给用户,在前一页面的第一部分之上加载交互控件组,使得界面100-1变换为界面100-2。参见界面100-2所示,界面左侧展示前一页面的左半部分,界面右侧展示当前页面的左半部分;在前一页面的第一部分之上,也就是在界面的左侧,提供交互控件组。
参见界面100-2所示,交互控件组中包括三个交互控件,三个交互控件在界面上纵向排列(交互控件的排列方向和第一预设方向垂直),从上至下依次为用于表达“喜欢”的第一交互控件,用于表达“不喜欢”的第二交互控件,以及注有“取消”文字、用于表达“不想评论”的第三交互控件。
在其它的实施例中,第一预设操作指令可以为:按照第一预设力度要求点击界面的预设区域然后朝向第一预设方向移动。第一预设操作指令可以为点击界面上的虚拟的“返回”按钮然后朝向第一预设方向移动。或者,第一预设操作指令可以参见第一实施例的第一预设操作指令的相关内容,这里不再重复说明。
S304、检测第一操作指令的移动轨迹,根据移动轨迹的偏移方向,确定交互控件组中被选中的交互控件,并突出显示。
用户可以通过触控屏输入第一操作指令,终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组;终端设备继续检测用户的第一操作指令的移动轨迹,根据第一操作指令的移动轨迹从交互控件组中选取一个交互控件,被选取的交互控件会被突出显示,使得其和其它交互控件能够更加明显地区分开来,以提示用户该交互控件被选取。
也就是说,在本发明实施例中,第一操作指令包括连续的两个阶段,第一阶段的操作需要符合第一预设操作指令以呈现交互控件组,第二阶段的移动用于选取交互控件。
交互控件组内的三个交互控件沿纵向排列,参见界面100-2的手形图案和方向箭头所示,用户从第一阶段的横向滑动手指转为第二阶段的纵向滑动手指,以需选取交互控件。参见界面100-2至界面100-3所示,终端设备沿第一操作指令的移动轨迹的偏移方向在界面的范围内移动交互控件组,用户朝向界面的上侧滑动手指,交互控件组会随之整体向界面的上侧移动。参见界面100-3所示,交互控件组被移动到界面的边缘位置,用户的手指最终停留在正对第二交互控件的位置,终端设备根据第一操作指令的移动轨迹的偏移方向确定第二交互控件被选中。参见界面100-4所示,终端设备确定第二交互控件被选中后,拉伸第二交互控件,以提示用户第二交互控件被选中。
在其它实施例中,对被选中的交互控件进行突出显示的方式还可以为下列任一:
(1)改变被选中的交互控件的颜色。
(2)放大被选中的交互控件。
(3)展开被选中的交互控件。
以上突出显示的方式还可以综合进行使用,例如,改变被选中的交互控件的颜色并且对该被选取的交互控件进行整体放大。
S306、在检测到第一操作指令结束的情况下,将被突出显示的交互控件确定为用户选择的交互控件,执行与用户选择的交互控件对应的交互动作;以及,返回前一页面。
用户可以通过输入装置输入第一操作指令,终端设备检测用户的第一操作指令,如果第一操作指令满足第一预设操作指令,终端设备在界面上呈现含有一个或者多个交互控件的交互控件组;终端设备继续检测用户的第一操作指令的移动轨迹,根据第一操作指令的移动轨迹从交互控件组中选取一个交互控件,被选取的交互控件会被突出显示;当第一操作指令结束时,执行与被突出显示的交互控件对应的交互动作,并且返回到前一页面。
在本发明实施例中,第一操作指令包括连续的两个阶段,第一阶段的操作需要符合第一预设操作指令以呈现交互控件组,第二阶段的移动用于选取交互控件,最后第一操作指令结束以执行与被选取的交互控件对应的交互动作并且返回到前一页面。
参见界面100-5所示,用户操控手指离开屏幕,终端设备检测到第一操作指令结束,将被突出显示的第二交互控件确定为用户选择的交互控件,执行第二交互控件对应的交互动作,也就是将“Y品牌Y1型号手机”记录为用户不喜欢的商品,并且,关闭当前页面并且去除交互控件组,将已经加载好的前一页面完整展示出来,实现了返回至前一页面(商品搜索页面)。
参见界面100-2所示,步骤S302中,在提供交互控件组时,可以在前一页面和交互控件组之间加载半透明蒙层。例如,在当前页面之下加载半透明蒙层,在半透明蒙层之下加载前一页面,交互控件组位于前一页面的第一部分并且呈现在半透明蒙层上方。半透明蒙层可以让当前页面和前一页面的区分得更为鲜明,还可以让交互控件变得更加醒目,提升了用户体验,有利于用户使用交互控件。与之对应的,参见界面100-5所示,步骤S306中,还需要去除该半透明蒙层,以将前一页面充分显露出来。
本说明书实施例提供的获取商品评论的方法,使得用户可以通过一个连续的操作输入多个具体的交互指令,实现提供交互控件组、选取交互控件、执行交互控件、返回前一页面的多个交互动作,极大方便了用户,为用户提供了更好的使用体验。
本说明书实施例提供的获取商品评论的方法,可以在用户退出当前页面返回前一页面的过程中,为用户提供对商品进行评价的机会,可以让用户的返回行为产生价值。并且,交互控件组只在用户想要返回前一页面的情况下临时出现,而不是一直设置在当前页面上,不会占用当前页面的空间,有利于页面排布。
本说明书实施例提供的获取商品评论的方法,可以在用户退出当前页面返回前一页面的过程中,自然地引入商品评价功能,有利于提升用户的评价率。
本说明书实施例提供的获取商品评论的方法,用户可以用单指连续滑动操作实现商品评价和返回上一页的功能,非常友好自然。
本说明书实施例提供的获取商品评论的方法,用户可以在看完商品内容后再给出评价或者反馈,如果用户如果没有看完商品内容就返回,也有机会进行评价或者反馈,有利于提升用户的评价率。
参见图6(a)-6(c)所示,本发明实施例提供了一种交互方法,由具有触控屏的设备实施。图6(a)-6(c)示出了在该交互方法的控制下,终端设备的界面的变化过程。
用户在终端设备搭载的酒店预订应用上查看酒店相关信息,参见界面300-1所示,终端设备的界面上展示有3个内容项,分别是“酒店H1”内容项,“酒店H2”内容项和“酒店H3”内容项。每个内容项中都包括对酒店的介绍,并且注明了酒店房间的价格。
第一预设操作指令为点击界面上的一个内容项。参见界面300-1中的手形图案所示和界面300-2所示,用户触摸点击“酒店H1”内容项达到第一预设时间时,终端设备检测到用户的第一操作指令满足满足第一预设操作指令,在“酒店H1”内容项之上设置半透明蒙层,在半透明蒙层之上设置交互控件组。参见界面300-2所示,交互控件组中包括用于“查看地图”的第一交互控件,用于“查看评价”的第三交互控件,以及用于“取消交互控件组”的第二交互控件。第一交互控件、第二交互控件、第三交互控件横向排列。
参见界面300-2和界面300-3的手形图案所示,用户触摸点击“酒店H1”内容项呼唤出交互控件组后,手指保持触摸状态并且移动手指选取第一交互控件时,终端设备根据用户的第一操作指令的移动轨迹的偏移方向确定第一交互控件被选取,将第一交互控件放大并且改变颜色,以提示用户第一交互控件被选取。之后,用户操控手指离开界面,参见界面300-4所示,终端设备检测到第一操作指令结束,执行与第一交互控件对应的交互动作,也就是跳转到与酒店H1对应的地图页面。在该地图页面中,指明了酒店H1的地理位置,还设置“返回”按钮,“去酒店”按钮,“查看评价”按钮。用户点击“返回”按钮,终端设备会返回到界面300-2。用户点击“去酒店”按钮,终端设备启动导航功能,在地图页面上规划出去酒店H1的路线。用户点击“查看评价”按钮,终端设备会跳转到与酒店H1对应的评价页面,也就是打开界面300-6。
参见界面300-2和界面300-5的手形图案所示,用户触摸点击“酒店H1”内容项呼唤出交互控件组后,手指保持触摸状态并且移动手指选取第三交互控件时,终端设备根据用户的第一操作指令的移动轨迹的偏移方向确定第三交互控件被选取,将第三交互控件放大并且改变颜色,以提示用户第三交互控件被选取。之后,用户操控手指离开界面,参见界面300-5所示,终端设备检测到第一操作指令结束,执行与第三交互控件对应的交互动作,也就是跳转到与酒店H1对应的评价页面。在该评价页面中,呈现了酒店H1的各项指标的评分,以及多位住客对于酒店H1的评价。该评价需求面上还设置“返回”按钮和“查看地图”按钮。用户点击“返回”按钮,终端设备会返回到界面300-2。用户点击“查看地图”按钮,终端设备会跳转到与酒店H1对应的地图页面,也就是打开界面300-4。
参见界面300-2和界面300-7的手形图案所示,用户触摸点击“酒店H1”内容项呼唤出交互控件组后,手指保持触摸状态并且移动手指选取第二交互控件时,终端设备根据用户的第一操作指令的移动轨迹的偏移方向确定第二交互控件被选取,将第二交互控件放大并且改变颜色,以提示用户第二交互控件被选取。之后,用户操控手指离开界面,参见界面300-7所示,终端设备检测到第一操作指令结束,执行与第二交互控件对应的交互动作,也就是取消交互控件组和半透明蒙层,回到界面300-1的状态。
本说明书实施例提供的交互方法,使得用户可以通过一个连续的操作输入多个具体的交互指令,实现提供交互控件组、选取交互控件、执行交互控件,取消交互控件组的多个交互动作,极大方便了用户,为用户提供了更好的使用体验。
本说明书实施例提供的交互方法,可以通过长按内容项的方式,为用户提供与内容项对应的交互控件,从而为用户提供与内容项相关的服务。并且,交互控件组只在用户有需要的时候临时出现,而不是一直设置在当前页面上,不会占用当前页面的空间,有利于页面排布。
参见图7所示,本发明实施例提供了一种退出视频播放的方法,由具有触控屏的设备实施。图7示出了在该出视频播放的方法的控制下,终端设备的界面的变化过程。
用户在终端设备搭载的视频播放应用上观看视频,界面500-1为视频播放页面,其左下角设有虚拟的“退出”按钮,第一预设方向为从界面的左侧朝向界面的右侧的方向,第一预设操作指令包括点击“退出”按钮然后朝向第一预设方向移动,即横向朝向界面的右侧滑动。
参见界面500-1的手形图案和方向箭头所示,用户触摸点击“返回”按钮然后横向朝向界面的右侧滑动,终端设备检测到用户的第一操作指令满足第一预设操作指令,在当前页面之上加载交互控件组,界面500-1变为界面500-2。
参见界面500-2所示,交互控件组中包括三个交互控件,三个交互控件在界面上纵向排列(交互控件的排列方向和第一预设方向垂直),从上至下依次为用于表达“赞”的第一交互控件,用于表达“踩”的第二交互控件,以及注有“取消”文字、用于表达“不想评论”的第三交互控件。
参见界面500-2的手形图案和方向箭头,以及界面500-3的手形图案所示,用户的手指改为纵向滑动(也就是上下滑动),最终停留在正对第一交互控件的位置,终端设备根据第一操作指令的移动轨迹的偏移方向确定第一交互控件被选中。参见界面500-4所示,终端设备确定第一交互控件被选中后,拉伸第一交互控件,以提示用户第一交互控件被选中。
之后,用户操控手指离开界面,参见界面500-5所示,终端设备检测到第一操作指令结束,执行与第一交互控件对应的交互动作,也就是提交用户对该视频的赞扬态度,从而提升该视频的评分。并且,退出视频播放,返回到选集页面。
本说明书实施例提供的退出视频播放的方法,使得用户可以通过一个连续的操作输入多个具体的交互指令,实现提供交互控件组、选取交互控件、执行交互控件、退出视频播放的多个交互动作,极大方便了用户,为用户提供了更好的使用体验。
本说明书实施例提供的退出视频播放的方法,可以在用户退出视频播放时,为用户提供对视频内容进行评价的机会。并且,交互控件组只在用户想退出视频播放的情况下临时出现,而不是一直设置在视频播放页面上,不会占用视频播放页面的空间,有利于页面排布。
本说明书实施例的退出视频播放的方法,可以在用户退出视频播放时,自然地引入评价功能,有利于提升用户的评价率。
本说明书实施例的退出视频播放的方法,用户可以用单指连续滑动操作实现对视频进行评价和退出视频播放,非常友好自然。
本说明书实施例的退出视频播放的方法,用户可以在看完视频内容后再给出评价,如果用户如果没有看完视频内容就返回,也有机会进行评价,有利于提升用户的评价率。
图8是本说明书的一个实施例提供的终端设备10的示意图,该终端设备10包括输入设备11、处理器12和存储器13。输入装置11用于供用户输入操作指令。输入装置例如可以为鼠标、触控屏等装置。存储器13中存储有计算机指令,该计算机指令被处理器12执行时,实现前述任一实施例公开的交互方法。
图9是本说明书的一个实施例提供的终端设备20的示意图,该终端设备20包括触控屏21、处理器22和存储器23。存储器23中存储有计算机指令,该计算机指令被处理器22执行时,实现前述任一实施例公开的交互方法。
本说明书实施例提供了一种终端设备,包括触控屏、处理器和存储器;该存储器中存储有计算机指令,该计算机指令被该处理器执行时,实现前述任一实施例公开的获取商品评论的方法。
本说明书实施例提供了一种终端设备,包括触控屏、处理器和存储器;该存储器中存储有计算机指令,该计算机指令被该处理器执行时,实现前述任一实施例公开的退出视频播放的方法。
本说明书实施例还提供了一种计算机可读存储介质,其上存储有计算机指令,该计算机指令被处理器执行时实现前述任一实施例公开的交互方法。
本说明书实施例还提供了一种计算机可读存储介质,其上存储有计算机指令,该计算机指令被处理器执行时实现前述任一实施例公开的获取商品评论的方法。
本说明书实施例还提供了一种计算机可读存储介质,其上存储有计算机指令,该计算机指令被处理器执行时实现前述任一实施例公开的退出视频播放的方法。
本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于装置、设备实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
上述对本说明书特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
本说明书的实施例可以是系统、方法和/或计算机程序产品。计算机程序产品可以包括计算机可读存储介质,其上载有用于使处理器实现本说明书实施例的各个方面的计算机可读程序指令。
计算机可读存储介质可以是可以保持和存储由指令执行设备使用的指令的有形设备。计算机可读存储介质例如可以是――但不限于――电存储设备、磁存储设备、光存储设备、电磁存储设备、半导体存储设备或者上述的任意合适的组合。计算机可读存储介质的更具体的例子(非穷举的列表)包括:便携式计算机盘、硬盘、随机存取存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、静态随机存取存储器(SRAM)、便携式压缩盘只读存储器(CD-ROM)、数字多功能盘(DVD)、记忆棒、软盘、机械编码设备、例如其上存储有指令的打孔卡或凹槽内凸起结构、以及上述的任意合适的组合。这里所使用的计算机可读存储介质不被解释为瞬时信号本身,诸如无线电波或者其他自由传播的电磁波、通过波导或其他传输媒介传播的电磁波(例如,通过光纤电缆的光脉冲)、或者通过电线传输的电信号。
这里所描述的计算机可读程序指令可以从计算机可读存储介质下载到各个计算/处理设备,或者通过网络、例如因特网、局域网、广域网和/或无线网下载到外部计算机或外部存储设备。网络可以包括铜传输电缆、光纤传输、无线传输、路由器、防火墙、交换机、网关计算机和/或边缘服务器。每个计算/处理设备中的网络适配卡或者网络接口从网络接收计算机可读程序指令,并转发该计算机可读程序指令,以供存储在各个计算/处理设备中的计算机可读存储介质中。
用于执行本说明书的实施例操作的计算机程序指令可以是汇编指令、指令集架构(ISA)指令、机器指令、机器相关指令、微代码、固件指令、状态设置数据、或者以一种或多种编程语言的任意组合编写的源代码或目标代码,所述编程语言包括面向对象的编程语言—诸如Smalltalk、C++等,以及常规的过程式编程语言—诸如“C”语言或类似的编程语言。计算机可读程序指令可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络—包括局域网(LAN)或广域网(WAN)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。在一些实施例中,通过利用计算机可读程序指令的状态信息来个性化定制电子电路,例如可编程逻辑电路、现场可编程门阵列(FPGA)或可编程逻辑阵列(PLA),该电子电路可以执行计算机可读程序指令,从而实现本说明书实施例的各个方面。
这里参照根据本说明书实施例的方法、装置(系统)和计算机程序产品的流程图和/或框图描述了本说明书实施例的各个方面。应当理解,流程图和/或框图的每个方框以及流程图和/或框图中各方框的组合,都可以由计算机可读程序指令实现。
这些计算机可读程序指令可以提供给通用计算机、专用计算机或其它可编程数据处理装置的处理器,从而生产出一种机器,使得这些指令在通过计算机或其它可编程数据处理装置的处理器执行时,产生了实现流程图和/或框图中的一个或多个方框中规定的功能/动作的装置。也可以把这些计算机可读程序指令存储在计算机可读存储介质中,这些指令使得计算机、可编程数据处理装置和/或其他设备以特定方式工作,从而,存储有指令的计算机可读介质则包括一个制造品,其包括实现流程图和/或框图中的一个或多个方框中规定的功能/动作的各个方面的指令。
也可以把计算机可读程序指令加载到计算机、其它可编程数据处理装置、或其它设备上,使得在计算机、其它可编程数据处理装置或其它设备上执行一系列操作步骤,以产生计算机实现的过程,从而使得在计算机、其它可编程数据处理装置、或其它设备上执行的指令实现流程图和/或框图中的一个或多个方框中规定的功能/动作。
附图中的流程图和框图显示了根据本说明书的多个实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或指令的一部分,所述模块、程序段或指令的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。对于本领域技术人员来说公知的是,通过硬件方式实现、通过软件方式实现以及通过软件和硬件结合的方式实现都是等价的。
以上已经描述了本说明书的各实施例,上述说明是示例性的,并非穷尽性的,并且也不限于所披露的各实施例。在不偏离所说明的各实施例的范围的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。本文中所用术语的选择,旨在最好地解释各实施例的原理、实际应用或对市场中的技术的技术改进,或者使本技术领域的其它普通技术人员能理解本文披露的各实施例。
- 在服务端及终端设备上执行的数据交互方法、服务端及终端设备数据交互装置
- 终端设备的语音交互方法和使用该方法的终端设备
