一种数字拼接墙上条屏信号图像平滑方法、装置及设备
文献发布时间:2023-06-19 19:30:30

技术领域
本发明涉及移动通信技术领域,尤其涉及一种数字拼接墙上条屏信号图像平滑方法、装置及设备。
背景技术
现有的数字拼接墙一般包括主屏和主屏上方的条形LED副屏(以下简称为条屏)。日常使用时,通过主屏来显示各种应用信号图像,使用条屏来显示文字信号图像,例如会议标题、欢迎语等。这些信号的图像源一般是运行在PC(个人计算机)上的某个应用程序,图像通过PC显卡输出或者网络输出后,接大屏处理器,然后显示到数字拼接墙的显示单元上。若将原来在条屏上显示的内容(信号内容是背景及文字)叠加显示到主屏上,可以减少条屏的设备,从而降低系统硬件成本,提高产品竞争力。
目前,将上述背景及文字作为信号叠加到主屏,一种比较流行的方案是:在PC运行的计算机程序中添加一个HTML5网页,在该网页中添加背景元素以及文字元素,进而将该网页上显示的每一帧图像实时转化为视频流,发送给主屏,以显示所述视频流。其中,背景元素包括静态或者动态的图片、视频等,文字元素包括文字内容以及文字移动的方向和速度等效果的设置信息。
上述方案是利用浏览器渲染HTML页面,包括背景和文字。每渲染完一帧后,对相应帧的图像进行编码后分发,由大屏处理器对相应帧的图像进行解码再发送给大屏以进行显示。然而,这种方案所产生的视频流中,文字在大屏上不是匀速移动,而是会出现卡顿感和跳跃感,从而不能达到较好的显示效果。
发明内容
本发明提供了一种数字拼接墙上条屏信号图像平滑方法、装置及设备,解决了现有技术将条屏信号叠加到主屏时,所产生的视频流中存在文字显示不平滑的缺陷的技术问题。
本发明第一方面提供一种数字拼接墙上条屏信号图像平滑方法,包括:
获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的HTML5页面和记录文字元素信息的JSON文件;
利用浏览器加载所述HTML5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系;
利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系;
将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件;
对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号。
根据本发明第一方面的一种能够实现的方式,所述利用浏览器加载所述HTML5页面并进行渲染,包括:
利用浏览器的CEF接口加载所述HTML5页面,并采用离线渲染方式进行渲染。
根据本发明第一方面的一种能够实现的方式,所述文字元素信息包括文字参数和文字显示区域参数;所述利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,包括:
根据所述文字显示区域参数创建透明的第一纹理对象;
根据所述文字参数创建透明的第二纹理对象并渲染文字到所述第二纹理对象,得到渲染后纹理对象;
将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,得到各时间点对应的位置计算结果;
根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,将文字图像生成时的时间戳与对应文字图像建立映射关系,并按照时间戳从小到大的顺序拼合成文字图像序列。
根据本发明第一方面的一种能够实现的方式,所述将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,包括:
按60pfs的帧率确定相邻两个时间点的时间间隔,根据所述时间间隔确定所述时间周期内的各时间点。
根据本发明第一方面的一种能够实现的方式,所述计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,包括:
按照下式计算所述渲染后纹理对象在所述第一纹理对象中的位置:
式中,Texture1_x表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的横坐标,Texture1_y表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的纵坐标,w
根据本发明第一方面的一种能够实现的方式,所述根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,包括:
每得到一个时间点对应的文字图像后,对第一纹理对象进行处理以使其恢复为透明纹理;
根据下一个时间点对应的位置计算结果将所述渲染后纹理对象叠加到处理后的第一纹理对象,得到对应的文字图像。
根据本发明第一方面的一种能够实现的方式,所述将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件,包括:
按60pfs的帧率,生成所述视频文件。
本发明第二方面提供一种数字拼接墙上条屏信号图像平滑装置,包括:
配置模块,用于获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的HTML5页面和记录文字元素信息的JSON文件;
背景渲染模块,用于利用浏览器加载所述HTML5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系;
文字渲染模块,用于利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系;
合成模块,用于将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件;
分发模块,用于对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号。
根据本发明第二方面的一种能够实现的方式,所述背景渲染模块包括:
第一渲染单元,用于利用浏览器的CEF接口加载所述HTML5页面,并采用离线渲染方式进行渲染。
根据本发明第二方面的一种能够实现的方式,所述文字元素信息包括文字参数和文字显示区域参数;所述文字渲染模块包括:
创建单元,用于根据所述文字显示区域参数创建透明的第一纹理对象;
第二渲染单元,用于根据所述文字参数创建透明的第二纹理对象并渲染文字到所述第二纹理对象,得到渲染后纹理对象;
位置计算单元,用于将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,得到各时间点对应的位置计算结果;
叠加处理单元,用于根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,将文字图像生成时的时间戳与对应文字图像建立映射关系,并按照时间戳从小到大的顺序拼合成文字图像序列。
根据本发明第二方面的一种能够实现的方式,所述位置计算单元包括:
时间点确定子单元,用于按60pfs的帧率确定相邻两个时间点的时间间隔,根据所述时间间隔确定所述时间周期内的各时间点。
根据本发明第二方面的一种能够实现的方式,所述位置计算单元包括:
计算子单元,用于按照下式计算所述渲染后纹理对象在所述第一纹理对象中的位置:
式中,Texture1_x表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的横坐标,Texture1_y表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的纵坐标,w
根据本发明第二方面的一种能够实现的方式,所述叠加处理单元包括:
纹理处理子单元,用于每得到一个时间点对应的文字图像后,对第一纹理对象进行处理以使其恢复为透明纹理;
叠加子单元,用于根据下一个时间点对应的位置计算结果将所述渲染后纹理对象叠加到处理后的第一纹理对象,得到对应的文字图像。
根据本发明第二方面的一种能够实现的方式,所述合成模块包括:
视频生成单元,用于按60pfs的帧率,生成所述视频文件。
本发明第三方面提供了一种数字拼接墙上条屏信号图像平滑设备,包括:
存储器,用于存储指令;其中,所述指令用于实现如上任意一项能够实现的方式所述的数字拼接墙上条屏信号图像平滑方法;
处理器,用于执行所述存储器中的指令。
本发明第四方面一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现如上任意一项能够实现的方式所述的数字拼接墙上条屏信号图像平滑方法。
从以上技术方案可以看出,本发明具有以下优点:
本发明获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的HTML5页面和记录文字元素信息的JSON文件;利用浏览器加载所述HTML5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系;利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系;将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件;对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号;本发明将背景渲染和文字渲染分开处理,将得到的背景图像和文字图像序列合并得到视频文件,对整个视频文件进行转流并分发,最后由大屏处理器控制对应的屏幕显示相应的条屏信号,能够在无需条屏硬件的情况下实现条屏信号的叠加,实现条屏信号的平滑显示,避免条屏信号中由于文字移动的卡顿和跳跃而带来不良体验。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其它的附图。
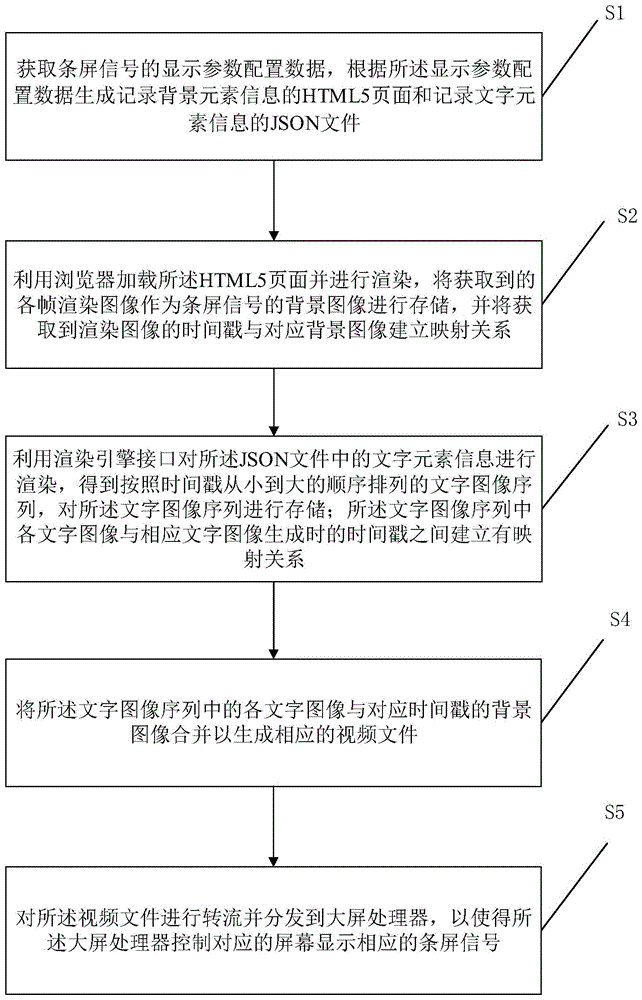
图1为本发明一个可选实施例提供的一种数字拼接墙上条屏信号图像平滑方法的流程图;
图2为本发明一个可选实施例提供的基于图1所示方法处理后的条屏信号显示效果示意图;
图3为本发明一个可选实施例提供的一种数字拼接墙上条屏信号图像平滑装置的结构连接框图。
附图标记:
1-配置模块;2-背景渲染模块;3-文字渲染模块;4-合成模块。
具体实施方式
本发明实施例提供了一种数字拼接墙上条屏信号图像平滑方法、装置及设备,用于解决现有技术将条屏信号叠加到主屏时,所产生的视频流中存在文字显示不平滑的缺陷的技术问题。
为使得本发明的发明目的、特征、优点能够更加的明显和易懂,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,下面所描述的实施例仅仅是本发明一部分实施例,而非全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
本发明实施例可以应用于计算机系统/服务器,其可与众多其它通用或专用计算系统环境或配置一起操作。适于与计算机系统/服务器一起使用的众所周知的计算系统、环境和/或配置的例子包括但不限于:个人计算机系统、服务器计算机系统、客户机、手持或膝上设备、基于微处理器的系统、机顶盒、可编程消费电子产品、网络个人电脑、小型计算机系统、大型计算机系统和包括上述任何系统的分布式云计算技术环境,等等。
本发明提供了一种数字拼接墙上条屏信号图像平滑方法。
请参阅图1,图1示出了本发明实施例提供的一种数字拼接墙上条屏信号图像平滑方法的流程图。
本发明实施例提供的一种数字拼接墙上条屏信号图像平滑方法,包括步骤S1-S5。
步骤S1,获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的HTML5页面和记录文字元素信息的JSON文件。
作为具体的实施方式,对于显示参数配置数据的获取,可以设置相应的参数配置界面,由用户在该参数配置界面上进行参数配置,从而得到显示参数配置数据。或者,可以通过向预置的用户终端发送请求的方式获取由该用户终端发送的显示参数配置数据。又或者是,由用户直接上传参数配置文件,通过对参数配置文件的解析得到显示参数配置数据。
其中,显示参数配置数据包括背景元素信息和文字元素信息。背景元素信息可包括背景大小和背景文件,背景文件一般为图片或者视频。文字元素信息可包括文字参数和文字显示区域参数;该文字参数可包括文字的字体、字号、颜色、内容、字体运动方向、一次完整运动的时间(即在背景中显示的时间周期);该文字显示区域参数可包括文字显示区域的位置、大小、像素单位等基本信息。为得到更好的显示效果,文字显示区域的大小应当小于或者等于背景大小。
HTML5是构建Web内容的一种语言描述方式,JSON是一种轻量级的数据交换格式。在本申请实施例中,输出HTML5页面和JSON文件来分别记录背景元素信息和文字元素信息,以便于在执行后续步骤时将背景元素信息和文字元素信息分开处理。相对于传统方法中将背景元素信息和文字元素信息都由浏览器处理的方式,本方案能够提高处理效率。
步骤S2,利用浏览器加载所述HTML5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系。
在一种能够实现的方式中,利用浏览器的CEF接口加载所述HTML5页面,并采用离线渲染方式进行渲染。
CEF接口为Chromium浏览器的一个功能接口集合,其可以支持HTML5标准。采用离线渲染方式进行渲染,能得到更精细的画面效果。每当CEF接口绘制完一帧HTML5页面的渲染图像到内存块时,从该内存块复制该渲染图像并作为背景图像进行命名,例如命名为memery_bg,获取当前PC系统时间ime_bg作为获取到渲染图像的时间戳,并将获取到渲染图像的时间戳与对应背景图像建立映射关系,得到 { 式中,n表示背景图像的数量。 步骤S3,利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系。 在本申请实施例中,渲染引擎接口可以为OpenGL、DirectX或者其它渲染引擎借口。 在一种能够实现的方式中,所述利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,包括: 根据所述文字显示区域参数创建透明的第一纹理对象; 根据所述文字参数创建透明的第二纹理对象并渲染文字到所述第二纹理对象,得到渲染后纹理对象; 将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,得到各时间点对应的位置计算结果; 根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,将文字图像生成时的时间戳与对应文字图像建立映射关系,并按照时间戳从小到大的顺序拼合成文字图像序列。 在本申请实施例中,创建透明的第一纹理对象时,纹理大小为文字显示区域参数所表示的显示区域大小,位置为(Texture0_x,Texture0_y),以背景图像的左上角点为原点,像素宽度为w 在本申请实施例中,创建透明的第二纹理对象时,在第二纹理对象中根据JSON文件中记录的文字参数(包括字体、字号、颜色和字符内容)渲染文字。根据字号大小,计算第二纹理对象的像素高度h 在本申请实施例中,将文字图像生成时的时间戳与对应文字图像建立映射关系,则对应的存储数据可表示为 { 式中,N表示文字图像序列中的文字图像数量。 在一种能够实现的方式中,所述将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,包括: 按60pfs的帧率确定相邻两个时间点的时间间隔,根据所述时间间隔确定所述时间周期内的各时间点。 在本申请实施例中,渲染后纹理对象在所述第一纹理对象中显示的时间周期,即文字在第一纹理对象中显示到消失的时间间隔。具体地,假设文字从右往左移动,以第一纹理对象作为显示区域,该时间周期即为:文字从显示区域的最右边开始往左移动,到文字最右边的字符刚好消失时,这整个过程的时间。 在一种能够实现的方式中,所述计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,包括: 按照下式计算所述渲染后纹理对象在所述第一纹理对象中的位置: 式中,Texture1_x表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的横坐标,Texture1_y表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的纵坐标,w 在本申请实施例中,t 在本申请实施例中,以两个纹理中间对齐为目标,进行上述渲染后纹理对象的纵坐标的计算。需要说明的是,也可以不以两个纹理中间对齐为目标进行渲染后纹理对象的纵坐标的计算。例如,设置渲染后纹理对象与第一纹理对象为底部对齐、顶部对齐或者其他相对位置。相应地,可以调整渲染后纹理对象的像素高度的计算公式为: 式中,ξ为预置的调节系数。 在一种能够实现的方式中,所述根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,包括: 每得到一个时间点对应的文字图像后,对第一纹理对象进行处理以使其恢复为透明纹理; 根据下一个时间点对应的位置计算结果将所述渲染后纹理对象叠加到处理后的第一纹理对象,得到对应的文字图像。 在本申请实施例中,每次得到一个时间点对应的文字图像后,第一纹理对象纹理需要清空,即恢复为透明纹理,而渲染后纹理对象不用改变,因为它记录的是文字内容,只要内容不变,则渲染后纹理对象不变,每次渲染文字,仅需重新计算渲染后纹理对象的位置,而纹理资源不变,这样能节约显存资源,并提高渲染效率。 需要说明的是,由于背景图像和文字图像序列都需要进行存储,可以将背景图像和文字图像序列存储于不同内存中,也可以存储于同一内存中的不同位置。 步骤S4,将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件。 在本申请实施例中,将背景图像和文字图像序列进行融合,其中背景图像为底,文字图像叠加在上层,位置在所设置的文字参数的显示区域,每次叠加形成一帧新的图像;当合并完所有的图片以后,生成一个视频文件保存到硬盘。由于文字图像序列的数量和背景图像序列的数量不同,时间也不同,因此这里涉及到背景图像和文字图像的选择方法。具体地,给每一张文字图像找到对应的一张背景图像。对于任意文字图像序列中一张图像,假设它的时间为time_text_x,找到满足time_bg_y<time_text_x<(time_bg_y+1)的背景图像,其中time_bg_y对应的背景图像就是和当前文字图像匹配的。作为一种能够实现的方式,可以将生成的图像帧,按60pfs的帧率,生成视频文件。 步骤S5,对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号。 为了达到较平滑的效果,需要大屏处理器按照稳定的频率(比如每16毫秒每次)显示每一帧,意味着进行信号分发时也需要按照稳定的频率生成图像并分发。但实际应用中,生成每帧图像并实时转化为视频流的时间往往不相等,比如有时需要20ms,有时需要14ms。如果每次都直接发送,造成大屏处理器显示图像的时间间隔不同,会产生不平滑的不良影响。在本申请实施例中,对图像帧先生成视频文件,再对视频文件进行流的分发,而不是直接将每一帧图像实时转流后分发,可以避免由于生成每一帧图像以及转化为视频流的时间不同,造成大屏处理器接收到视频帧的时间不同,而引起文字移动不平衡现象。 以显示“热烈欢迎xxxxx莅临指导”的条屏信息为例,最终的显示的效果如图2所示。 本发明上述实施例,将背景渲染和文字渲染分开处理,将得到的背景图像和文字图像序列合并得到视频文件,对整个视频文件进行转流并分发,最后由大屏处理器控制对应的屏幕显示相应的条屏信号,能够在无需条屏硬件的情况下实现条屏信号的叠加,实现条屏信号的平滑显示,避免条屏信号中由于文字移动的卡顿和跳跃而带来不良体验。 本发明还提供了一种数字拼接墙上条屏信号图像平滑装置,该装置可用于执行本发明上述任一项实施例所述的数字拼接墙上条屏信号图像平滑方法。 请参阅图3,图3示出了本发明实施例提供的一种数字拼接墙上条屏信号图像平滑装置的结构连接框图。 本发明实施例提供的一种数字拼接墙上条屏信号图像平滑装置,包括: 配置模块1,用于获取条屏信号的显示参数配置数据,根据所述显示参数配置数据生成记录背景元素信息的HTML5页面和记录文字元素信息的JSON文件; 背景渲染模块2,用于利用浏览器加载所述HTML5页面并进行渲染,将获取到的各帧渲染图像作为条屏信号的背景图像进行存储,并将获取到渲染图像的时间戳与对应背景图像建立映射关系; 文字渲染模块3,用于利用渲染引擎接口对所述JSON文件中的文字元素信息进行渲染,得到按照时间戳从小到大的顺序排列的文字图像序列,对所述文字图像序列进行存储;所述文字图像序列中各文字图像与相应文字图像生成时的时间戳之间建立有映射关系; 合成模块4,用于将所述文字图像序列中的各文字图像与对应时间戳的背景图像合并以生成相应的视频文件; 分发模块5,用于对所述视频文件进行转流并分发到大屏处理器,以使得所述大屏处理器控制对应的屏幕显示相应的条屏信号。 在一种能够实现的方式中,所述背景渲染模块2包括: 第一渲染单元,用于利用浏览器的CEF接口加载所述HTML5页面,并采用离线渲染方式进行渲染。 在一种能够实现的方式中,所述文字元素信息包括文字参数和文字显示区域参数;所述文字渲染模块3包括: 创建单元,用于根据所述文字显示区域参数创建透明的第一纹理对象; 第二渲染单元,用于根据所述文字参数创建透明的第二纹理对象并渲染文字到所述第二纹理对象,得到渲染后纹理对象; 位置计算单元,用于将所述渲染后纹理对象在所述第一纹理对象中显示的时间周期平均划分为多个时间点,计算各时间点时所述渲染后纹理对象在所述第一纹理对象中的位置,得到各时间点对应的位置计算结果; 叠加处理单元,用于根据所述位置计算结果将所述渲染后纹理对象叠加到第一纹理对象,得到各时间点对应的文字图像,将文字图像生成时的时间戳与对应文字图像建立映射关系,并按照时间戳从小到大的顺序拼合成文字图像序列。 在一种能够实现的方式中,所述位置计算单元包括: 时间点确定子单元,用于按60pfs的帧率确定相邻两个时间点的时间间隔,根据所述时间间隔确定所述时间周期内的各时间点。 在一种能够实现的方式中,所述位置计算单元包括: 计算子单元,用于按照下式计算所述渲染后纹理对象在所述第一纹理对象中的位置: 式中,Texture1_x表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的横坐标,Texture1_y表示当前时间点时所述渲染后纹理对象相对于所述第一纹理对象的左上角点的纵坐标,w 在一种能够实现的方式中,所述叠加处理单元包括: 纹理处理子单元,用于每得到一个时间点对应的文字图像后,对第一纹理对象进行处理以使其恢复为透明纹理; 叠加子单元,用于根据下一个时间点对应的位置计算结果将所述渲染后纹理对象叠加到处理后的第一纹理对象,得到对应的文字图像。 在一种能够实现的方式中,所述合成模块4包括: 视频生成单元,用于按60pfs的帧率,生成所述视频文件。 本发明还提供了一种数字拼接墙上条屏信号图像平滑设备,包括: 存储器,用于存储指令;其中,所述指令用于实现如上任意一项实施例所述的数字拼接墙上条屏信号图像平滑方法; 处理器,用于执行所述存储器中的指令。 本发明还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现如上任意一项实施例所述的数字拼接墙上条屏信号图像平滑方法。 所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的装置、设备和模块的具体工作过程,可以参考前述方法实施例中的对应过程,上述描述的装置、设备和模块的具体有益效果,可以参考前述方法实施例中的对应有益效果,在此不再赘述。 在本申请所提供的几个实施例中,应该理解到,所揭露的装置、设备和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个模块或组件可以结合或者可以集成到另一个装置,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或模块的间接耦合或通信连接,可以是电性,机械或其它的形式。 所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块显示的部件可以是或者也可以不是物理模块,即可以位于一个地方,或者也可以分布到多个网络模块上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。 另外,在本发明各个实施例中的各功能模块可以集成在一个处理模块中,也可以是各个模块单独物理存在,也可以两个或两个以上模块集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。 所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-OnlyMemory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。 以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 一种拼接显示屏的控制电路、控制方法及拼接显示装置
- 一种预制钢骨-混凝土组合剪力墙拼接装置及应用方法
- 一种多媒体内容的投屏方法、装置及投屏设备
- 一种图像拼接方法、装置、电子设备及存储介质
- 一种图像拼接方法、装置、电子设备及存储介质
- 一种拼接屏调试方法、拼接屏以及拼接墙
- 一种拼接屏调试方法、拼接屏以及拼接墙
