基于WebGL的三维洪水演进模拟方法及系统
文献发布时间:2024-04-18 19:58:26

技术领域
本发明涉及基于特定计算模型的计算机系统,尤其涉及一种基于WebGL(WebGraphics Library,一种3D绘图协议)的三维洪水演进模拟方法及系统。
背景技术
水流可视化技术可以分为水流数值可视化技术与水体视觉模拟技术两类。水流数值可视化技术指通过绘制图形、表面着色等方法,直观、逼真地显示各类水流信息的数值,如水位、水深、流速、坡降、污染物浓度等。水体视觉模拟技术则指应用计算机图形学的方法,模拟水流的形态与颜色变化。
针对水流数值可视化,所有的水流信息都可以归于标量和矢量两类。对于标量水流信息,以水位、水深等参数为例,在实际研究中通常采用数值——颜色映射给网格上色,表示其大小。并在此基础上添加等值线或等值面,直观地表现其梯度分布。对于矢量水流信息,流速、流向为例,矢量法基于流线或者箭头去表达流场分布。
对河流水体视觉模拟主要有基于物理的模拟仿真方法和基于非物理的模拟仿真方法。基于物理的模拟仿真方法能够真实地表现水流的真实流动效果,但是需要进行复杂的纳维—斯托克斯(Navier-Stokes)方程求解工作,一般的计算难以完成,不适合水流效果的实时绘制。基于非物理的模拟仿真方法主要有简单纹理贴图、法线纹理贴图、波形函数变换、粒子系统、Perlin 噪声函数、统计模型,以及元胞自动机等。其中,波形函数变换与法线纹理贴图应用最为广泛。法线纹理贴图是通过改变水体表面的法线,添加对光照的扰动,形成凹凸效果,实现对水体波动的模拟。例如:可通过纹理映射技术,应用法线纹理有向贴图模拟河流流动的效果,表现河流的流态变化,增强流域水体视觉上的真实感。
水流可视化技术的应用形象表达了水流信息的时空分布特征,丰富了数字孪生流域的表现内容。但同时对于使用水流数值可视化技术,实现洪水演进高速模拟推演依旧挑战巨大。
主要原因之一是水动力学模型计算结果数据量巨大。洪水运动过程的模拟需要基于水文、水动力等数值模型。洪水推演涉及多时空尺度,数值模型动辄数十分钟乃至数小时的计算过程,数万甚至数十万的网格计算结果;二是无法满足浏览器端动态高效渲染需求,渲染效率低下。数字孪生流域展现形式从二维发展到三维、架构由单机版发展到网络版、表达方式由符号化表达发展到虚拟仿真。对于B/S((Browser/Server,浏览器/服务器模式))架构体系,水动力学数值计算结果数据量大引起网络传输响应速度缓慢,及由于3DGIS引擎(3-dimension Geographic Information Systems,三维地理信息系统渲染引擎)性能瓶颈导致的浏览器端页面渲染压力骤增。最终表现为基于3DGIS引擎开发的水利业务系统众多,但基于水动力模型实现洪水演进模拟功能的系统却并不常见。
发明内容
本发明目的在于公开一种基于WebGL的三维洪水演进模拟方法及系统,以提高处理速度,尤其是浏览器端洪水模拟渲染效率。
为达上述目的,本发明公开的基于WebGL的三维洪水演进模拟方法包括:
步骤S1、水动学数据处理,包括:
步骤S11、在平面坐标系统中针对建模区域流域下垫面基于DEM(DigitalElevation Model,数字高程模型)数据生成网格文件,所述网格文件包含三角形网格和四边形网格;其中,河道采用四边形网格进行剖分,河道两岸采用三角形网格剖分;各网格的格点携带地形高程信息;
步骤S12、将剖分后的网格文件和包括区间降雨、上下游水位流量边界条件的工况信息输入到二维水动力模型中,从模型计算输出结果中抽离出各网格随时刻变化的水深和水位信息;
步骤S13、将得到水深和水位信息的网格图层利用ArcGIS(Arc GeographicInformation System,是由Esri公司开发的一款分析和管理地理信息的软件)重投影工具箱投影到WGS84坐标系统(World Geodetic System 1984,是为GPS全球定位系统使用而建立的坐标系统),再利用ArcGIS格式转换工具箱导出为GeoJSON格式(GeoJSON,一种人为可读性良好、便于网络传输且被广泛使用的矢量数据格式);将二维水动力模型数值计算结果中输出的每一时刻网格水力学参数文件视为一帧,逐帧提取水深数据写入时刻序列-网格水深矩阵,每一行表示一个时刻下所有网格的水深值;同时,逐帧提取最大水位数据写入时刻序列-网格最大水位数组;所述网格水力学参数文件包含当前时刻下,每一网格的中心点坐标,河底高程、水位、水深、流速和流向信息;
步骤S2、基于3DGIS引擎Cesium.js(Cesium.js,是一个开源的浏览器端三维虚拟地球引擎)和WebGL构建图元底层原理,自定义水体网格Mesh图元,将四边形网格分解成由两个独立的三角形网格后得到各三角形网格的编号、顶点数组和索引数组,且同一顶点能在不同三角形中赋予不同的水深值;并以着色器定义材质外观,展现网格颜色;
步骤S3、设置定时器,逐帧根据材质外观和每个三角形网格水深值映射的颜色值给Mesh图元的各个网格上色及更新,并取同时刻所有网格中最大水位值作为Mesh图元整体高程,形成分帧动画,以实现动态洪水演进数值模拟。
优选地,在步骤S11生成网格文件的过程中,还包括:在部分区域进行局部加密,并对部分区域进行相对系数控制,并对阻水建筑勾画轮廓设置边界。
优选地,在二维水动力模型的数据处理过程中,还包括:高程修正、设置边界和糙率及配置模型参数,所述二维水动力模型采用HydroMPM_FloodRisk洪水分析模型(HydroMPM_FloodRisk,一种洪水分析模拟软件)。
优选地,本发明调用创造网格图元函数自定义WebGL水体网格图元,通过显示图元函数将图元显示,隐藏图元函数将图元隐藏,设置高度函数通过传入时序最高水位数组设置图元整体高程,并以设置可见性函数判断图元是否能见;且在渲染过程中,还包括:浏览器调用 GPU (graphics processing unit,计算机图形处理器,为计算机显卡核心芯片)进行数据渲染加速,并更新图元函数实现时序动态更新机制。
优选地,在分帧动画的处理过程中,采用WebWorker技术(WebWorker,Web Worker为浏览器端在后台线程中运行脚本的一种方法)在当前程序主线程中使用支线程类加载一个处理、准备渲染数据的程序文件来开辟一个新线程。
优选地,本发明方法还包括:在数据层面,通过编写后处理代码将水动力学数值结果数据极致压缩成gzip格式(GNU zip,一种网络传输中使用的数据压缩格式);相对应的,在服务端使用支持gzip的NGINX网络服务器(NGINX,一个高性能的HTTP和反向代理web服务器),使得数据传到浏览器端再自动解码。进一步地,对于动画播放策略,通过设置用户操作监听器,实现页面操作状态监听,当监听到移动页面时暂停播放,待页面稳定后再继续播放以减少重绘。
为达上述目的,本发明还公开一种基于WebGL的三维洪水演进模拟系统,包括浏览器节点和服务器节点,各节点分别包括存储器、处理器以及存储在存储器上并可在处理器上运行的计算机程序,其中,所述服务器节点与相对应的浏览器节点交互以分别通过执行相对应的计算机程序以实现上述的方法。
本发明具有以下有益效果:
1、从二维水动力学模型数值模拟海量结果数据中,筛选并抽离网格所对应的高程信息及水深水位信息以基于WebGL技术进行三维洪水演进,结合3D虚拟地球引擎Cesium.js实现自定义WebGL水体网格图元,便于从数据处理、压缩存储、网络传输优化、动态高效渲染联合以水旱灾害防御业务系统推进洪水演进过程的高速模拟。最高可支持15万网格量的三维洪水演进高速模拟,在浏览器端渲染效率大大提高;极大提高了Web端三维洪水演进模拟的响应、渲染速度,适合推广。
2、自定义水体网格Mesh图元,将四边形网格分解成由两个独立的三角形网格后得到各三角形网格的编号、顶点数组和索引数组,且同一顶点能在不同三角形中赋予不同的水深值。藉此,建立了水深和水位基于水动力模型的结果数据与WebGL的应用程序接口之间的联系,将建模网格转换为自定义的WebGL水体网格图元,将网格水深值映射为图元顶点颜色。进一步地,在播放一个时刻动画时,取出其中一行将水深值映射到颜色数组,通过图元自定义的动态更新机制,实现刷新水体网格图元的每一个网格颜色。水动力学建模网格文件一般会同时三角形网格和四边形网格,四边形可由两个三角形构成,三角形可看作第4个点和第1个点重合的“退化”四边形。最终将四边形网格和三角形网格在渲染层面可以统一成由两个三角形网格构成。自定义水体网格图元方法对不同水动力数值计算结果的可视化渲染兼容性好。
3、水体网格图元作为一整个平面进行抬升,会造成与地形、房屋相切,但一般上游地势高于下游,从低往高抬升,容易造成视觉上水从下游往上游淹没的错误结果,本发明取网格最大水位值作为网格整体高程,既保证了涨退过程的合理性,又保证了有水深数值的网格始终在对应房屋或地形的上方,不会引发由于平面网格遮挡造成的反常识的渲染结果。
下面将参照附图,对本发明作进一步详细的说明。
附图说明
构成本申请的一部分的附图用来提供对本发明的进一步理解,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
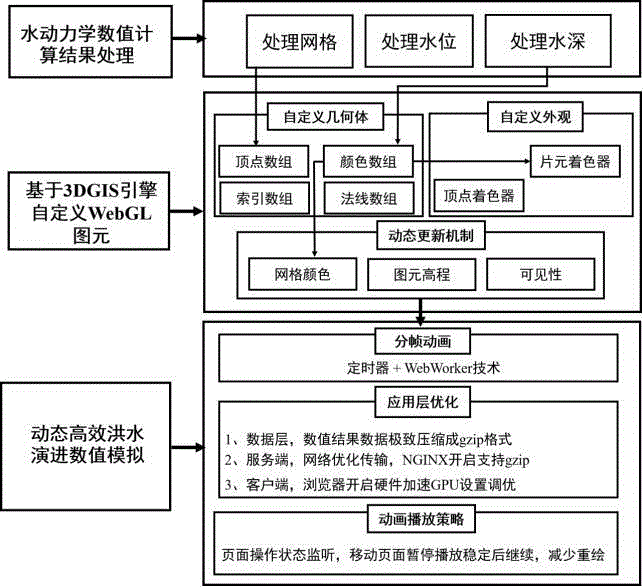
图1是本发明实施例公开的基于WebGL的三维洪水演进高速模拟方法技术路线图。
图2是本发明实施例公开的Python(Python,一种高级计算机编程语言)脚本处理水动力学计算数值结果程序流程图。
图3是本发明实施例公开的水动力学数值计算结果处理过程图。
图4是本发明实施例公开的三角形网格与四边形网格统一表达的示意图。
图5是本发明实施例公开的水体网格的构建原理示意图。
图6是本发明实施例公开的自定义WebGL水体网格图元类方法组成及参数说明图。
图7是本发明实施例公开的局部坐标下齐次坐标平移变换实现水体网格图元设定水位高程原理图。
图8是本发明实施例公开的引入WebWorker多线程技术原理图。
具体实施方式
以下结合附图对本发明的实施例进行详细说明,但是本发明可以由权利要求限定和覆盖的多种不同方式实施。
实施例一
参照图1,本实施例公开一种基于WebGL的三维洪水演进模拟方法。主要包括下述几大块内容:
一、大规模水动力学结果数据处理
HydroMPM是一种水动力模型计算系统,该系统为B/S(浏览器/服务器)架构,客户端为各类型浏览器,综合实现了水动力模型的构建、计算方案配置及成果可视化展示。
HydroMPM二维水动力模型构建主要包括下述子步骤:
Step1:模型范围确定。根据研究区域内的地形地势、河流水系、分析方案的最大洪水量级、堤防等情况。
Step2:资料处理。将计算区域的轮廓线、DEM、河道断面底高程、河岸线、房屋轮廓等数据进行处理,满足建模需求。
Step3:网格剖分。采用SMS(Surface Water Modeling System,一种地表水建模模拟软件)软件对研究区域针对性进行网格剖分,其中河道采用四边形网格进行剖分,河道两岸采用三角形网格剖分。在河道附近等重点区域进行局部加密,对房屋、桥梁等阻水建筑勾画轮廓设置边界,对其内部布设加密网格,其他区域相对稀疏进行控制。
Step4:高程修正。导入网格文件数据,检查插值地形,对特殊地形、错误地形进行修正处理。特殊地形包括线状地物、湖泊水域及过水涵洞等。对于保护区内的铁路、公路、隔堤等线状地物,通过网格节点高程的修正,使得网格地形能反映线状地物的阻水效果。
Step5:设置边界。设置模型上边界控制断面处设置为流量边界,下边界出口断面处设置为水位边界。流量边界为不同频率下的设计洪水过程,水位边界为河底高程值。
其中,流量边界通常是指在模型中规定的水流输入或输出点,用于模拟水流进出的过程。流量边界的设置可以根据洪水模型的目的而有所不同。通常,上游边界通常会设置为不同频率的设计洪水流量,因为上游流域的降雨和雪融情况可能导致不同的洪水情形。上游可能经常需要考虑设计洪水,以确保水流模拟覆盖了可能的极端情况。下游边界可能设置为实际的水流出口或连接的水体,因此可以使用水位边界来模拟水位的影响。
水位边界通常是指在模型中规定的水位高程,用于模拟河流或水体的水位变化。这些边界通常用于确定水流的蓄水、泄洪或退水过程。通常情况下,下游边界更容易设置为水位边界,因为它们通常用于模拟河流的水位变化,以及与周围地区的洪水情况。上游边界则可能更关注流量,因为它们受到上游降雨和水文条件的影响,通常需要更多的洪水模拟。
Step6:设置糙率。河道、农田、居民地、林地、草地等不同区域的地形地貌不同,为保证模型计算精度,需要分别设置不同土地利用类型的糙率,模型糙率在0.025~0.1之间。此外,为模拟洪水演进过程中建筑物对其演进过程的影响,在网格尺度制约及收集到的地形难以准确代表建筑物高程的情况下,对建筑物采用加大糙率的方法使其达到建筑物阻水效果概化。
其中,糙率(Roughness)是一个描述表面粗糙程度或摩擦特性的物理属性。它通常用于流体力学、工程学和地理信息系统等领域,以描述表面或介质对流体(如水、空气)运动的阻力或摩擦程度。
Step7:模型参数设置。包括计算模拟时段、时间步长、输出结果参数等。
Step8:模型建立。采用上述配置好的网格、计算参数、糙率、边界等配置条件,建立二维水动力模型。
经HydroMPM_FloodRisk洪水分析模型计算后的数值结果存放在工作目录OUT2D文件夹下,按照时刻顺序,依次命名为C0**.csv,若每种频率洪水计算时长为6小时,计算步长为5分钟,则整场洪水共计将生成72个时刻的中间结果csv文件。其中,频率即重现期,指多少年一遇,也称为重现间隔或再现期,是统计和气象学中一个重要的概念,用于描述某一特定事件(如洪水、降雨、地震等)发生的频率或概率;它是指在一定时间范围内,某种事件达到或超过某一特定临界值的平均时间间隔。
每个csv文件内记录了当前时刻所有网格的水力学特征参数,包括网格编号、网格中心点坐标,水位、水深、流速、流向等信息。
原始csv格式结果数据量很大且十分零碎,对于水体数值模拟采用标量法一般通过颜色映射水位、水深值。故本实施例可编写文件读写Python脚本,程序流程如图2所示,将每一时刻中间结果csv文件视为动画中的一帧,去除csv文件中其他无用字段信息,一场洪水计算成果只保留水位、水深参数,存储为紧凑的矩阵形式。遍历OUT2D结果文件夹下所有csv文件,提取并生成时间序列-网格水深矩阵,及时间序列-网格最大水位数组,结果为图3所示。
其中,时间序列-网格水深矩阵存储每个时刻下每个网格单元的水深值;时间序列-网格最大水位数组存储每个时刻整体网格图元的水位高程值。
从数据层面看,数据量大大减少。举例某次洪水分析计算成果,共剖分48419个网格,计算72个时刻,每个中间结果csv文件大小为10.4M,最终输出结果文件为1.16G,经过上述处理步骤,基于Python 3.10环境,在主频为2.4GHz的Intel i5-9300H CPU 8核处理器下,16G内存常规配置的办公笔记本电脑端,脚本处理时间为21.8s,最终时间序列-网格水深矩阵文件大小为19.3M,数据抽取压缩比为1.62%。
对于建模网格文件,一般为是采用SMS软件对研究区域针对性进行网格剖分,其中河道采用四边形网格进行剖分,河道两岸采用三角形网格剖分。在河道附近等重点区域进行局部加密,对房屋、桥梁等阻水建筑勾画轮廓设置边界,对其内部布设加密网格,其他区域相对稀疏进行控制。建模网格文件同时包含三角形网格和四边形网格,网格文件剖分好后可导出为shp格式,一般建模中使用的平面坐标系下(例如高斯克吕格投影)的图层,但在WebGIS应用中,矢量文件最通用的WGS84坐标系统GeoJSON格式,JSON数据人为可读性强,同时也方便网络传输。可利用ArcGIS重投影工具箱,将网格图层投影到WGS84坐标系统,再利用转换工具箱导出为GeoJSON格式。
参照图4,由于GeoJSON文件对于面图层结构表达具有封闭性,即最后一个点与第一个必须相同。故一个三角形网格要素由4个点构成,一个四边形网格要素由5个点构成。WebGL底层中最基础的图元为三角形,表达三角形由顶点和索引构成。对每一个网格要素统一取前4个点,四边形可由两个三角形构成,三角形可看作第4个点和第1个点重合的“退化”四边形。最终将四边形网格和三角形网格在渲染层面可以统一成由两个三角形网格构成。
二、自定义WebGL水体网格图元
在计算机图形学中,图元是由有限或无限个点组成的集合,三维可视化图形即是由无数多个图元或点组合在一起绘制而成的,WebGL 的基本图元包含点、线段、三角形,是WebGL图形渲染的最小单元。三角形图元从原始数据到屏幕上的渲染结果图需要在 GPU上进行一系列流水线操作,称之为渲染管线,其图形绘制一般包含四步:顶点处理、裁剪和图元组装、光栅化、片元处理,最终展示一幅真实场景。水动力学建模基于三角形或四边形网格,由上述分析可知建模网格在存储上可统一表达为三角形网格,而图形学渲染也是基于三角网格,建立结果数据与WebGL的API接口之间的联系,将建模网格转换为自定义的WebGL水体网格图元,将网格水深值映射为图元顶点颜色,基于WebGL框架水体网格构建的底层原理如图5所示。
Cesium.js是目前最流行的开源的WebGIS二三维一体化虚拟地球引擎(即一种网页端可视化渲染库)。它不需要任何浏览器插件的支持就可为用户提供强大的地图数据显示及相关操作功能,是WebGL渲染引擎侧重在地理信息数据展示应用上的高级封装库。
Cesium体系架构包括:
(1)核心层:它是Cesium体系架构中的最底层,它包含了如坐标转换、地图投影、几何算法等通常与数学有关的一些常用功能。
(2)渲染器层:渲染器层对WebGL所提供的功能进行封装与抽象,将计算机中的三维数据转换到二维显示器平面上,再经过渲染器渲染后展现给用户。
(3)场景层:建立在核心层与渲染层之上,可提供高层次的地球地图展示功能,如2D、2.5D、3D之间的切换、创建多边形体、文字标签等几何要素。
(4)动态场景层:动态场景层是Cesium体系架构的最高层,它支持数据驱动的可视化技术,通过解析GeoJSON等矢量数据来创建动态对象,再由可视化类对动态对象的每一帧场景进行实时渲染,进而完成对整个场景的动态渲染。
Cesium提供了功能丰富的通用接口,用来控制相机、图层和3D对象的行为。视图对象Viewer(地球视窗)是Cesium的核心,可以叠加多种影像地形、图层。实体类可以添加多种几何体、点线面等,可设置颜色、图片等材质等等。图元类是Cesium公开的接口中的最底层接口,它面向的场景是高性能、可自定义材质着色器、静态三维几何物体。图元类将几何形状与材质外观解耦,两者可以分别进行修改。
在浏览器/服务器架构下,洪水演进模拟难点在于洪水水动力学模型计算结果数据量巨大,高级封装引擎提供的接口无法满足浏览器端动态高效渲染需求,导致渲染效率低下。例如虽然Cesium提供点、线、面等图层的快速构建加载方法,方便快速实现丰富的信息数据展示,但是这些基础的图层构建方法在加载大体量数据时会出现数据加载延迟、场景交互卡顿甚至是浏览器崩溃等问题。WebGL 可以支持浏览器调用 GPU 进行数据渲染加速,从而实现大体量数据的快速渲染。通过在 Cesium 中查阅源码后,本案申请人发现可以模仿基础几何图元自定义 WebGL 图元,自定义几何形状及自定义材质外观,依托 WebGL强大高效的数据渲染能力,实现大体量数据的高性能加载与展示,从而解决上述问题。
藉此,参照图6,本实施例初始化自定义WebGL水体网格图元调用创建网格图元函数,可通过显示图元函数将图元显示,隐藏图元函数将图元隐藏,设置图元高度函数通过传入时序最高水位数组设置图元整体高程,实现水体图元的上升下降反映洪水的涨退效果。设置图元可见性函数判断图元是否可见。
设置图元高度函数传入水位高程参数,以调整三维场景下水体网格图元的高程值。处理水动力学建模结果输出了最大水位高程序列,在洪水动态播放过程中,按照时刻顺序传入水位参数,动态改变水体图元的高程,实现图元的上升下降,模拟洪水涨退。选择最大水位高程作为图元的高程原因是建模网格到水体网格数值模拟主要反映水深,二维水动力学模型输入一般为平面网格,业内渲染过程也大多数是静态的,随时间改变每个网格颜色来反映淹没水深变化。本文自定义水体网格处于三维虚拟水利场景中,加入动态水位值,从水深、水位两个维度展现动态洪水演进数值模拟结果,水体网格图元作为一整个平面进行抬升,会造成与地形、房屋相切,但一般上游地势高于下游,从低往高抬升,容易造成视觉上水从下游往上游淹没的错误结果,故取网格最大水位值作为网格整体高程,即保证了涨退过程的合理性,又保证了有水深数值的网格始终在对应房屋或地形的上方,不会引发由于平面网格遮挡造成的反常识的渲染结果。
参照图7,水体网格图元抬升在三维场景中可认为是基于网格图元中心点垂直地表方向进行上下平移,但因为3DGIS中最常用的WGS84坐标系统(空间坐标用(经度,纬度,高程)三元组表示)。但是由于地理坐标系统的定义WGS84坐标系统高程是竖直向下,指向地心的重力方向,并不是垂直地表,导致在微观的具体场景下,同经纬度不同高程值的两点连线是不垂直地表的,直接修改网格图元中心点三维坐标同时还会造成整体上的斜向上方偏移。在图形学WebGL引擎中为避免上述问题,一般要进行三维笛卡尔坐标系统转东北上局部坐标系统。以图元中心点为原点建立局部坐标系,进行平移变换,再通过局部坐标系统于三维笛卡尔坐标系统之间的反变换,将局部坐标转为三维坐标。设置图元高度函数主要封装实现了上述过程,网格中心的经纬度位置坐标保持不变,输入水位高程参数实现在垂直地表方向上的一维平移运动,图元自身均有模型矩阵,表征三维空间位置信息,而物体(或图元)平移在图形学中采用齐次坐标平移变换矩阵乘法来实现。
其中,本实施例自定义WebGL水体网格图元类中核心方法是更新图元函数,实现时序动态更新机制。查阅Cesium源码中发现,自定义图元类原型链上必须要有更新图元函数,更新图元函数保证图元和整个页面一起同步更新,如果图元要动态变化,一般是在此函数中销毁重建图元,或者更新状态、更新参数,而且不会引起屏闪现象。自定义WebGL水体网格图元类仅在图元存在且可见时,进行归并入整个场景地球视窗对象的更新队列中,保证只要传入新的颜色数组或者水位值,立即实现改变自定义WebGL水体网格图元状态。
上述大规模水动力学结果数据处理最终提取出三类信息,首先是建模剖分网格几何体,以GeoJSON格式进行存储。其次是时间序列-网格水深矩阵,存储每一时刻每一个网格的水位信息。最后是时间序列-水位数组,存储每一个时刻水体网格图元整体的最大水位高程。其中,时刻序列-网格水深矩阵是存储整场洪水动画的每一时刻每一网格水深值,在播放一个时刻动画时,取出其中一行将水深值映射到颜色数组,通过图元自定义的动态更新机制更新图元函数,实现刷新水体网格图元的每一个网格颜色。颜色数组存储三角图元顶点rgba(red,green,blue,aphla,红绿蓝透明度四通道颜色)颜色值。从水深数值到rgba颜色有线性插值及预设区间两种映射方法。可选地,因为一般洪水分析系统中图例是分段的,可采用预设区间法,先将水深数值分每隔0.5米分一段区间,采用彩虹色带分段。判定当前水深值落在那个区间就映射为对应的色带颜色。
经过比对验证,GeoJSON网格要素的顺序与网格水深矩阵中网格顺序是一致的。因此,不管是三角形网格还是四边形网格,在网格图层中的一个要素统一成由两个三角网格组成。假定为第i个网格要素,取出4个坐标点,按照顺时针方向,索引顺序依次为4i,4i+1,4i+2,4i+2,4i+3,由此确定下顶点数组以及索引数组,同时将网格矩阵中该网格的水深值经过水深颜色映射后给4个顶点赋予对应同样颜色值,遍历所有网格得到颜色数组,顶点数组,索引数组,在实际应用通过Ajax接口技术获取服务端上述输入参数,构成自定义WebGL水体网格图元。
三、动态高效三维洪水演进模拟
为实现三维场景中洪水演进模拟更加动态高效,借鉴前端优化加载技术,反复实验,综合得出三种优化思路,综合应用到洪水演进模拟中又进一步大大提高了渲染效率。具体如下:
WebWorker技术支撑分帧动画,三维洪水演进模拟是数值模拟,将水动力学每一时刻计算结果视为动画中的一帧,因为每一帧网格水深数据量较大,浏览器端JS引擎又是单线程,当播放速度设置过快,时间间隔设置较小时,浏览器来不及读取数据,重绘页面依旧会造成卡顿,如图8所示,WebWorker是通过引入类似多线程的机制使这种问题得到了解决,通过在当前程序主线程中使用支线程类加载一个处理和准备数据的程序文件来开辟一个新线程,起到互不阻塞执行的效果。
进一步地,对于动画播放策略,属于交互操作上优化。目的是尽量减少页面绘制次数,减少浏览器底层程序状态切换带来的性能损耗,减少向 GPU 提交的数据量。设置用户操作监听器,实现页面操作状态监听,移动页面时暂停播放,待页面稳定后继续,减少重绘。
优选地,针对应用层优化属于加载性能优化、渲染帧率优化,在数据层面,可以进一步编写后处理代码将水动力学数值结果数据极致压缩成gzip格式;继而在服务端,使用NGINX网络服务器,开启支持gzip,数据量进一步减小,压缩比在10:1左右,能大大优化网络传输速度,数据传到浏览器端再自动解码;最后在客户端,建议用户浏览器开启硬件加速,进行GPU设置调优。gzip是一种数据压缩格式,压缩效率极高,NGINX为目前最主流的网络服务器,支持gzip文件传输,到服务端在自动解压,能大大节省网络传输带宽,减小网络传输时间,优化前端可视化渲染效率。通过以上步骤后开启浏览器帧渲染统计信息(FrameRendering Stats,帧渲染状态参数),页面满帧率为60FPS,经测试,洪水演进过程帧率始终保持在45~55FPS,实现洪水演进动态高效展示功能。
【具体应用实例】
本案申请人选定三维洪灾场景预演以某一县的多个镇为对象,首先收集构建孪生水利场景数据底板所需要的基础数据、监测数据、地理空间数据、水利业务数据构建流域数据底板,借助三维虚拟地球引擎Cesium.js提供的地形、影像、矢量、几何、模型等接口,将上述数据处理好后,设计样式,设计展示层次,由粗到细、由整体到局部分级呈现虚拟场景。运用上述基于WebGL的三维洪水高速模拟方法直观展现不同重现期六种工况下洪水淹没过程,通过设定不同情景,对山洪灾害风险评估,对风险隐患识别和排查。山洪预演一般有两种形式,即实地防洪演练和基于可视化平台的数字化预演。数字化预演可设置不同降雨量的暴雨洪水即桥梁阻水壅水、主支流汇合顶托等不同情景下的洪水发展态势,掌握洪水演进趋势及洪灾危险区范围,识别和排查洪灾隐患区,以便提前规划好避险转移路线及临时安置点。其核心功能包括下述内容:
场景切换功能,平台可在大、中、小三种场景流畅切换,结合行政区划数据、流域水系数据、地名标注数据、倾斜测量模型等地理空间数据,由远及近,从宏观到精细展示J县重点城集镇流域下垫面组成情况。大场景为A地行政区划,展示研究区域在地图上的位置信息,以及水系、站点等流域基本信息。中场景为B地行政边界以及水系、小流域图层,以及J县内重点城集镇居民分布信息。小场景展示的是无人机测绘采集到的城集镇倾斜摄影数据、高精度地形、数字正射影像数据,还原真实水利场景,支撑仿真模拟,针对的是具体的防灾对象。数据经处理后在Web端流畅加载,展现房屋、道路、河道等地物要素的精细三维实景模型,并加上POI地名标注信息以确定方位,方便沟通。
洪水推演功能,前期经过多套水动力学方案分析计算,将洪水演进数值结果处理后可渲染到三维平台展示。下拉可选择单个集镇的5年一遇、10年一遇、20年一遇、50年一遇、100年一遇、300年一遇六种工况。借助数字孪生流域模拟仿真引擎中的三维GIS可视化技术,数字化水利场景,直观模拟展示漫堤典型暴雨洪水淹没情况,模拟不同重现期下典型暴雨城集镇洪水淹没情况,通过预设情景,了解洪水发展态势,直观展示洪水灾害可能风险点及薄弱环节,支撑山洪灾害精准化防御决策。全方位、多层次辅助J县重点城集镇灾情推演、危险排查、编制避险转移预案等业务。
GIS测量标绘工具分析研判功能,同时系统还配备基础GIS空间分析功能如测量测距、标注标绘助力流域防洪态势分析,决策会商。
避险分析展示功能,对洪水模拟仿真后的结果,通过对预演结果的分析,平台将自动生成预案,此前经过大量历史灾情调查和模型试算得出风险点、风险区、避险路线信息,结合GIS分析工具以及人工研判复核,可确定每个城集镇的洪水风险危险区,提前摸排隐患点及分析避险点,规划避险转移路线,做到防范于未然。
专题图件展示功能,每套洪水技术方案完成后,平台将提供合理的避险路线供选择,且在洪水淹没分析后,按照行业规范和技术要求,生产并更新洪水风险图件包括最大水深图、最大水位图、最大流速图、洪水到达时间图、洪水淹没历时图、最大淹没范围图六类专题图件。
综上,本发明实施例公开的基于WebGL的三维洪水演进模拟方法,具体为对于二维水动力学模型数值模拟海量结果数据的基于WebGL技术的三维洪水演进高速模拟方法。结合最流行的3D虚拟地球引擎Cesium.js实现自定义WebGL水体网格图元,并提出一整套从数据处理、压缩存储、网络传输优化、动态高效渲染的洪水演进高速模拟方法,核心内容包括:
步骤S1、水动学数据处理,包括:
步骤S11、在平面坐标系统中针对建模区域流域下垫面基于DEM数据生成网格文件,所述网格文件包含三角形网格和四边形网格;其中,河道采用四边形网格进行剖分,河道两岸采用三角形网格剖分;各网格的格点携带地形高程信息。
步骤S12、将剖分后的网格文件和包括区间降雨、上下游水位流量边界条件的工况信息输入到二维水动力模型中,从模型计算输出结果中抽离出各网格随时刻变化的水深和水位信息。
步骤S13、将得到水深和水位信息的网格图层利用ArcGIS重投影工具箱投影到WGS84坐标系统,再利用ArcGIS格式转换工具箱导出为GeoJSON格式;将二维水动力模型数值计算结果中输出的每一时刻网格水力学参数文件视为一帧,逐帧提取水深数据写入时刻序列-网格水深矩阵,每一行表示一个时刻下所有网格的水深值;同时,逐帧提取最大水位数据写入时刻序列-网格最大水位数组;所述网格水力学参数文件包含当前时刻下,每一网格的中心点坐标,河底高程、水位、水深、流速和流向信息。
步骤S2、基于3DGIS引擎Cesium.js和WebGL构建图元底层原理,自定义水体网格Mesh图元,将四边形网格分解成由两个独立的三角形网格后得到各三角形网格的编号、顶点数组和索引数组,且同一顶点能在不同三角形中赋予不同的水深值;并以着色器定义材质外观,展现网格颜色。
其中,自定义材质外观是可以动态设置图元中每个三角面片的颜色。外观材质决定了图元每个像素被如何着色,在渲染过程中,顶点着色器和片段着色器通常是可编程的,编写GLSL代码(OpenGL Shading Language,OpenGL着色语言),允许开发人员编写自定义的着色器程序以实现各种视觉效果。这种灵活性能实现多种高级图形效果,例如光照、阴影、材质映射、水效果等。顶点着色器和片段着色器是图形渲染中非常重要的组成部分,它们允许开发人员完全控制渲染流程,从而创建出高质量的图形和视觉效果。顶点着色器主要负责处理每个输入顶点的计算。它可以对顶点的位置、颜色、法线等属性进行变换和处理。通常,顶点着色器的主要任务是将模型的局部坐标系(对象空间)中的顶点位置变换为世界坐标系、相机坐标系或裁剪坐标系中的位置,以便后续的投影和视口变换。这也是实现模型变换、相机视图变换和投影变换的地方。片段着色器负责计算每个图元(通常是三角形)内部的每个片段(像素)的最终颜色值。这包括光照、纹理映射、阴影、透明度等效果的计算。片段着色器决定了最终呈现在屏幕上的像素颜色。
步骤S3、设置定时器,逐帧根据材质外观和每个三角形网格水深值映射的颜色值给Mesh图元的各个网格上色及更新,并取同时刻所有网格中最大水位值作为Mesh图元整体高程,形成分帧动画,以实现动态洪水演进数值模拟。
值得说明的是:在上述步骤中,网格是水力学建模的概念,图元是引擎里面的概念,最终两者之间是映射的关系。而引擎里面作为一个整体存在,故称之为“Mesh图元”。
实施例二
与上述方法实施例相对应的,本实施例公开一种基于WebGL的三维洪水演进模拟系统,包括浏览器节点和服务器节点,各节点分别包括存储器、处理器以及存储在存储器上并可在处理器上运行的计算机程序,其中,所述服务器节点与相对应的浏览器节点交互以分别通过执行相对应的计算机程序以实现上述实施例方法中相对应的系列步骤。
综上,本发明实施例所公开的方法及系统,至少具有以下有益效果:
1、从二维水动力学模型数值模拟海量结果数据中,筛选并抽离网格所对应的高程信息及水深水位信息以基于WebGL技术进行三维洪水演进,结合3D虚拟地球引擎Cesium.js实现自定义WebGL水体网格图元,便于从数据处理、压缩存储、网络传输优化、动态高效渲染联合以水旱灾害防御业务系统推进洪水演进过程的高速模拟。最高可支持15万网格量的三维洪水演进高速模拟,在浏览器端渲染效率大大提高;且浏览器画面帧率持续保持在50FPS以上,远高于水利部印发的《数字孪生流域可视化模型规范(试行)》6.1节中关于场景画面移动过程中,渲染帧率不低于24FPS的技术指标要求。同时洪水演进过程还支持进度条拖拽快进与回退查看。充分满足了数字孪生流域对洪水演进模拟动态、高效、流畅渲染的需求。极大提高了Web端三维洪水演进模拟的响应、渲染速度,适合推广。
2、自定义水体网格Mesh图元,将四边形网格分解成由两个独立的三角形网格后得到各三角形网格的编号、顶点数组和索引数组,且同一顶点能在不同三角形中赋予不同的水深值。藉此,建立了水深和水位基于水动力模型的结果数据与WebGL的API接口之间的联系,将建模网格转换为自定义的WebGL水体网格图元(同上,自定义水体网格Mesh图元),将网格水深值映射为图元顶点颜色。进一步地,在播放一个时刻动画时,取出其中一行将水深值映射到颜色数组,通过图元自定义的动态更新机制,实现刷新水体网格图元的每一个网格颜色。且同一顶点能在不同三角形中赋予不同的水深值,克服了现有的同一位置的像素点的颜色赋值只能唯一的技术偏见,在显示过程中,只需要按传统的方式对同一坐标的顶点在前述不同三角形中各水深所对应的颜色值进行图层叠加即可,仍能确保数据显示的可靠性。水动力学建模网格文件一般会同时三角形网格和四边形网格,四边形可由两个三角形构成,三角形可看作第4个点和第1个点重合的“退化”四边形。最终将四边形网格和三角形网格在渲染层面可以统一成由两个三角形网格构成。自定义水体网格图元方法对不同水动力数值计算结果的可视化渲染兼容性好。
3、水体网格图元作为一整个平面进行抬升,会造成与地形、房屋相切,但一般上游地势高于下游,从低往高抬升,容易造成视觉上水从下游往上游淹没的错误结果,本发明取网格最大水位值作为网格整体高程,既保证了涨退过程的合理性,又保证了有水深数值的网格始终在对应房屋或地形的上方,不会引发由于平面网格遮挡造成的反常识的渲染结果。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 基于WebGL的洪水演进态势三维动态可视化展示方法
- 一种基于水力学模型与三维渲染技术实现洪水演进模拟的方法
