区块链原创认证的浏览器中3D场景渲染方法及系统
文献发布时间:2024-01-17 01:28:27

技术领域
本发明涉及数据处理技术领域,特别涉及一种区块链原创认证的浏览器中3D场景渲染方法及系统。
背景技术
本部分的陈述仅仅是提供了与本发明相关的背景技术,并不必然构成现有技术。
渲染是计算机动画的最后一道工序,也是最终使图像符合3D场景的阶段,交互式媒体(例如游戏和模拟)的渲染以大约每秒20到120帧的速率实时计算和显示,在实时渲染中,目标是尽可能多地显示眼睛可以在几分之一秒内处理的信息(在每秒30帧的动画的情况下,一帧包含30分之一秒),其主要目标是以可接受的最低渲染速度(通常为每秒24帧,因为这是人眼成功创建运动错觉所需的最低速度)实现尽可能高的照片级真实感。
发明人发现,目前同一3D大场景中贴图、模型等素材无法在Web端实时高效渲染,存在渲染效率低的问题;在多人共享场景中,对于不同用户添加的贴图、模型等素材无法实现素材非同质化鉴别及确权,进而无法对素材的原创性进行区分,使得原创素材和非原创素材同时渲染,进一步的降低了渲染效率。
发明内容
为了解决现有技术的不足,本发明提供了一种区块链原创认证的浏览器中3D场景渲染方法及系统,在实现较大3D场景在浏览器的高效渲染的同时,实现了用户自定义素材的非同质化鉴别及确权,保证了原创素材的优先级,提高了渲染效率。
为了实现上述目的,本发明采用如下技术方案:
本发明第一方面提供了一种区块链原创认证的浏览器中3D场景渲染方法。
一种区块链原创认证的浏览器中3D场景渲染方法,包括以下过程:
将3D场景进行分离,得到3D场景框架和素材库,将素材库按照浏览器资源的类别进行划分,得到多个子分类素材;
将得到的各子分类素材分别赋予标识,生成加载资源库,获取加载资源库中的各子分类素材的二进制数据流;
对二进制数据流进行哈希函数操作,生成素材唯一令牌号,并生成确权信息,将确权信息作为区块链信息上传区块链节点,以使得区块链平台根据确权信息进行唯一令牌号的鉴定;
如果唯一令牌号在整个区块链不存在,则此唯一令牌号对应的素材为原创素材,标识为原创素材并定义为最高加载优先级;否则标识为非原创素材并定义为最低加载优先级;
进行3D场景框架的加载,根据各子分类素材标识中的加载优先级依次进行加载,以使得3D场景在浏览器中渲染呈现。
作为本发明第一方面进一步的限定,区块链平台基于接收到的确权信息,利用哈希加密算法和默克尔树,生成待确权信息对应的数据区块,对数据区块开展校验,得到最终的校验结果。
作为本发明第一方面进一步的限定,所述素材库,包括:贴图、材质和模型;所述浏览器资源的类别,包括:图片、音频、视频和3D组件。
作为本发明第一方面进一步的限定,所述标识,包括:类型、加载优先级;所述确权信息,包括:时间戳、素材类型和素材信息。
本发明第二方面提供了一种区块链原创认证的浏览器中3D场景渲染系统。
一种区块链原创认证的浏览器中3D场景渲染系统,包括:
素材分类模块,被配置为:将3D场景进行分离,得到3D场景框架和素材库,将素材库按照浏览器资源的类别进行划分,得到多个子分类素材;
数据流生成模块,被配置为:将得到的各子分类素材分别赋予标识,生成加载资源库,获取加载资源库中的各子分类素材的二进制数据流;
上链鉴定模块,被配置为:对二进制数据流进行哈希函数操作,生成素材唯一令牌号,并生成确权信息,将确权信息作为区块链信息上传区块链节点,以使得区块链平台根据确权信息进行唯一令牌号的鉴定;
信息识别模块,被配置为:如果唯一令牌号在整个区块链不存在,则此唯一令牌号对应的素材为原创素材,标识为原创素材并定义为最高加载优先级;否则标识为非原创素材并定义为最低加载优先级;
渲染加载模块,被配置为:进行3D场景框架的加载,根据各子分类素材标识中的加载优先级依次进行加载,以使得3D场景在浏览器中渲染呈现。
作为本发明第二方面进一步的限定,区块链平台基于接收到的确权信息,利用哈希加密算法和默克尔树,生成待确权信息对应的数据区块,对数据区块开展校验,得到最终的校验结果。
作为本发明第二方面进一步的限定,所述素材库,包括:贴图、材质和模型;所述浏览器资源的类别,包括:图片、音频、视频和3D组件。
作为本发明第二方面进一步的限定,所述标识,包括:类型、加载优先级;所述确权信息,包括:时间戳、素材类型和素材信息。
本发明第三方面提供了一种区块链原创认证的浏览器中3D场景渲染方法。
一种区块链原创认证的浏览器中3D场景渲染方法,包括以下过程:
获取用户自定义素材库,将用户自定义素材库按照浏览器资源的类别进行划分,得到多个子分类素材;
将得到的各子分类素材分别赋予标识,生成加载资源库,获取加载资源库中的各子分类素材的二进制数据流;
对二进制数据流进行哈希函数操作,生成素材唯一令牌号,并生成确权信息,将确权信息作为区块链信息上传区块链节点,以使得区块链平台根据确权信息进行唯一令牌号的鉴定;
如果唯一令牌号在整个区块链不存在,则此唯一令牌号对应的素材为原创素材,标识为原创素材并定义为最高加载优先级;否则标识为非原创素材并定义为最低加载优先级;
进行3D场景框架的加载,根据各子分类素材标识中的加载优先级依次进行加载,以使得3D场景在浏览器中渲染呈现。
作为本发明第三方面进一步的限定,所述素材库,包括:贴图、材质和模型;所述浏览器资源的类别,包括:图片、音频、视频和3D组件;
所述标识,包括:类型、加载优先级;所述确权信息,包括:时间戳、素材类型和素材信息。
本发明第四方面提供了一种区块链原创认证的浏览器中3D场景渲染系统。
一种区块链原创认证的浏览器中3D场景渲染系统,包括:
素材分类模块,被配置为:获取用户自定义素材库,将用户自定义素材库按照浏览器资源的类别进行划分,得到多个子分类素材;
数据流生成模块,被配置为:将得到的各子分类素材分别赋予标识,生成加载资源库,获取加载资源库中的各子分类素材的二进制数据流;
上链鉴定模块,被配置为:对二进制数据流进行哈希函数操作,生成素材唯一令牌号,并生成确权信息,将确权信息作为区块链信息上传区块链节点,以使得区块链平台根据确权信息进行唯一令牌号的鉴定;
信息识别模块,被配置为:如果唯一令牌号在整个区块链不存在,则此唯一令牌号对应的素材为原创素材,标识为原创素材并定义为最高加载优先级;否则标识为非原创素材并定义为最低加载优先级;
渲染加载模块,被配置为:进行3D场景框架的加载,根据各子分类素材标识中的加载优先级依次进行加载,以使得3D场景在浏览器中渲染呈现。
作为本发明第四方面进一步的限定,所述素材库,包括:贴图、材质和模型;所述浏览器资源的类别,包括:图片、音频、视频和3D组件;
所述标识,包括:类型、加载优先级;所述确权信息,包括:时间戳、素材类型和素材信息。
与现有技术相比,本发明的有益效果是:
1、本发明第一方面和第二方面创新性的提出了一种区块链原创认证的浏览器中3D场景渲染策略,在实现较大3D场景在浏览器的高效渲染的同时,实现了分解得到的素材的非同质化鉴别及确权,保证了原创素材的优先级,提高了渲染效率。
2、本发明第三方面和第四方面创新性的提出了一种区块链原创认证的浏览器中3D场景渲染策略,在实现较大3D场景在浏览器的高效渲染的同时,实现了用户自定义素材的非同质化鉴别及确权,保证了原创素材的优先级,提高了渲染效率。
本发明附加方面的优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
构成本发明的一部分的说明书附图用来提供对本发明的进一步理解,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。
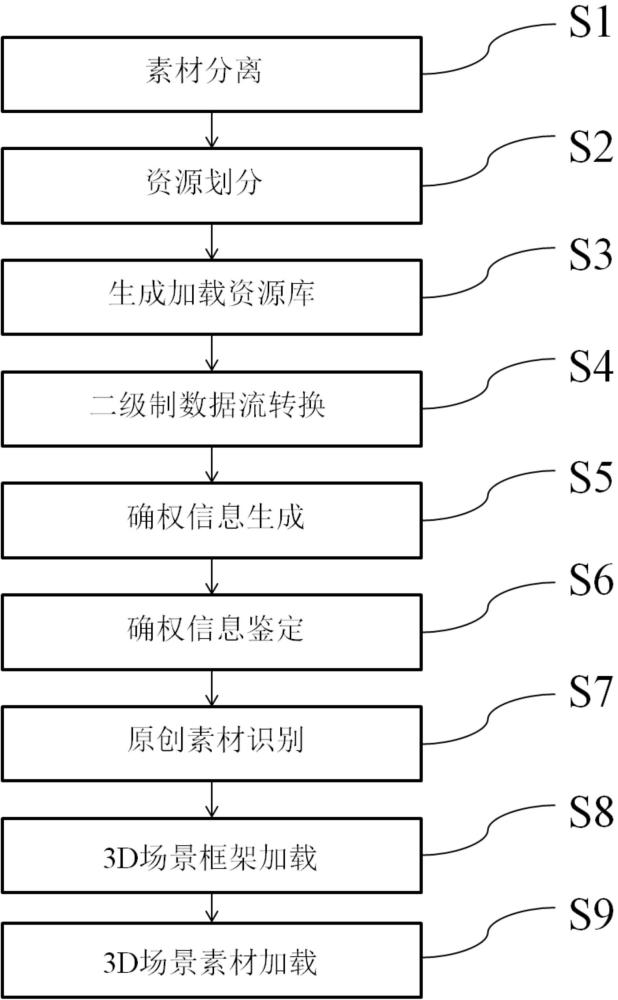
图1为本发明实施例1提供的区块链原创认证的浏览器中3D场景渲染方法的流程示意图;
图2为本发明实施例2提供的区块链原创认证的浏览器中3D场景渲染系统的示意图;
图3为本发明实施例3提供的区块链原创认证的浏览器中3D场景渲染方法的流程示意图;
图4为本发明实施例4提供的区块链原创认证的浏览器中3D场景渲染系统的示意图。
具体实施方式
下面结合附图与实施例对本发明作进一步说明。
在不冲突的情况下,本发明中的实施例及实施例中的特征可以相互组合。
实施例1:
本实施例中,基于区块链非同质化通证技术以及3D场景中素材异步加载机制,实现了Web3D场景渲染,具体的,提供了一种区块链原创认证的浏览器中3D场景渲染方法,如图1所示,包括以下过程:
S101:素材分离。
利用3D编辑工具,将3D场景中的整体场景及贴图、材质、模型等附加素材进行分离,分为3D场景框架及素材库。
S102:资源划分。
将素材库按照Web浏览器资源分为图片、音频、视频和3d组件等素材。
S103:生成加载资源库。
在S102中提取的素材库,按照分类予以标识,主要标识为类型、加载优先级等,并形成加载资源库。
S104:二级制数据流转换。
对在S103中生成的加载资源库中的素材获取二进制数据流。
S105:确权信息生成。
利用ERC721哈希机制对S104中的素材二进制数据流进行哈希函数操作,生成素材唯一tokenid(即唯一令牌号),并生成时间戳、素材类型、素材信息等确权信息,将确权信息作为一个区块链信息上传区块链节点。
S106:确权信息鉴定。
区块链平台会根据S105上传的素材确权信息进行tokenid鉴定,区块链平台存储有所有的素材相关的信息。
本实施例中,优选的,区块链平台包括应用层、合约层、共识层、网络层、数据层和存储层6个层级,各层的主要功能如下:
应用层:实现自动驾驶全链条测试数据确权与交易的操作和相应功能。
合约层:对于数据确权,主要包括身份验证规则:数据权利主体需要进行身份注册,通过身份验证规则后,进行确权请求访问;对于数据交易,主要包括:交易收益分配规则,服务于多所有权主体数据交易后各主体间的利益分配,交易权属变更规则,服务于测试数据交易后,相关权属的记录,合约层各类规则的实现,依赖于区块链智能合约技术,即部署在区块链网络上的传统合同的数字化版本,当协议条款的执行条件被满足时,数字化合同将被自动执行。
共识层:共识层主要封装网络节点和各类共识算法,本实施例中,利用哈希加密算法和默克尔树,生成待确权信息对应的数据区块,对数据区块开展校验,得到最终的校验结果。
网络层:网络层为相应的区块链P2P网络,由一个个网络节点前后连接而成,当新的区块产生后,其他节点均会收到通知,并验证新的区块是否合法。
数据层:数据层主要记录区块中的数据信息,具体的,包括:
区块头,包括版本号、区块高度、父区块哈希值、时间戳、区块体的默克尔根五个部分,其中版本(Ver-sion)记录跟踪协议更新的版本号;区块高度表示目标区块在区块链中的位置;父区块哈希(Previous BlockHash)记录链中前序(父)区块的哈希值;时间戳(TimeStamp)记录本区块的创建时间,通常采用Unix时间戳格式;默克尔根(Merkle Root)记录区块体中所有信息默克尔树的总哈希值。
区块体,将待确权数据集切分成若干信息量为1bit的子数据集,便于数据交易环节的数据平台按需提取指定信息量的数据,这样设计,可提高数据的下载效率;如果某子数据集在传输过程中损坏,只需要重新下载该子数据集,不需要下载完整数据集;最后是交易信息,记录该测试数据的历史交易情况,用所有区块体的信息构建默克尔树,以二叉树的形式,将每个最底层信息基于哈希加密算法,生成哈希值,每两个哈希值继续加密,生成高一层级的哈希值,最终生成总哈希值,即为区块体的默克尔根。
存储层:完整的数据内容将存储在链下云端,其元数据等信息存储在链上区块中,以提高区块链归纳验证的效率。
本实施例中,区块链平台基于接收到的确权信息,利用哈希加密算法和默克尔树,生成待确权信息对应的数据区块,并对数据区块开展校验,以检验确权信息的哈希值和区块中数据哈希值的一致性,确保确权信息和链上区块记录的对应关系。
S107:原创素材识别。
根据S106返回的信息,如果tokenid(即唯一令牌号)在整个区块链不存在,标识为原创素材并定义为最高加载优先级;根据S106返回的信息,如果tokenid在整个区块链存在,则标识为非原创素材并定义为最低加载优先级。
S108:3D场景框架加载。
引入WebGpu加载引擎BabylonJs,并完成3D场景框架的加载。
S109:3D场景素材加载。
对在S103中加载资源库中的素材进行加载,同时根据素材标识的加载优先级,对优先级高的如贴图、材质等优先渲染,视频、大型素材则后渲染,实现整体场景实时呈现。
通过上述步骤,实现了3D较大场景和场景内素材的异步加载,同时为场景内原始素材完成了非同质化鉴定和确权上链。
实施例2:
如图2所示,本发明实施例2提供了一种区块链原创认证的浏览器中3D场景渲染系统,包括:
素材分类模块,被配置为:将3D场景进行分离,得到3D场景框架和素材库,将素材库按照浏览器资源的类别进行划分,得到多个子分类素材;
数据流生成模块,被配置为:将得到的各子分类素材分别赋予标识,生成加载资源库,获取加载资源库中的各子分类素材的二进制数据流;
上链鉴定模块,被配置为:对二进制数据流进行哈希函数操作,生成素材唯一令牌号,并生成确权信息,将确权信息作为区块链信息上传区块链节点,以使得区块链平台根据确权信息进行唯一令牌号的鉴定;
信息识别模块,被配置为:如果唯一令牌号在整个区块链不存在,则此唯一令牌号对应的素材为原创素材,标识为原创素材并定义为最高加载优先级;否则标识为非原创素材并定义为最低加载优先级;
渲染加载模块,被配置为:进行3D场景框架的加载,根据各子分类素材标识中的加载优先级依次进行加载,以使得3D场景在浏览器中渲染呈现。
所述系统的工作方法与实施例1提供的区块链原创认证的浏览器中3D场景渲染方法相同,这里不再赘述。
实施例3:
为了实现用户在场景内自主添加素材的非同质化鉴定和确权上链处理,如图3所示,本实施例提供了一种区块链原创认证的浏览器中3D场景渲染方法,包括以下过程:
W101:自定义素材库生成。
通过BabylonJs引擎识别用户添加的素材,根据素材类型进行分类,生成用户自定义素材库。
W102:二进制数据流提取。
对W101生成的自定义素材库,根据素材类型进行二进制数据流提取。
W103:确权信息生成。
利用ERC721哈希机制对W102中的自定义素材二进制数据流进行哈希函数操作,生成素材唯一tokenid,并生成时间戳、素材类型、素材信息等确权信息,将确权信息作为一个区块链信息上传区块链节点。
W104:确权信息鉴定。
区块链平台会根据W104上传的素材确权信息进行tokenid鉴定,区块链平台存储有所有的素材相关的信息,具体的区块链平台的结构见实施例1,这里不再赘述。
W105:原创素材识别。
根据W104返回的信息,如果tokenid在整个区块链不存在,标识为原创素材并定义为最高加载优先级;如果tokenid在整个区块链存在,则标识为非原创素材并定义为最低加载优先级。
W106:3D场景渲染。
对W101生成的自定义素材库,按照加载优先级,利用BabylonJs引擎完成3D场景内添加及实时渲染。
上述步骤的完成了较大场景的渲染以及场景内素材的非同质化鉴定、确权上链,同时利用异步渲染机制,实现了场景及场景内素材的高效渲染。
实施例4:
如图4所示,本发明实施例4提供了一种区块链原创认证的浏览器中3D场景渲染系统,包括:
素材分类模块,被配置为:获取用户自定义素材库,将用户自定义素材库按照浏览器资源的类别进行划分,得到多个子分类素材;
数据流生成模块,被配置为:将得到的各子分类素材分别赋予标识,生成加载资源库,获取加载资源库中的各子分类素材的二进制数据流;
上链鉴定模块,被配置为:对二进制数据流进行哈希函数操作,生成素材唯一令牌号,并生成确权信息,将确权信息作为区块链信息上传区块链节点,以使得区块链平台根据确权信息进行唯一令牌号的鉴定;
信息识别模块,被配置为:如果唯一令牌号在整个区块链不存在,则此唯一令牌号对应的素材为原创素材,标识为原创素材并定义为最高加载优先级;否则标识为非原创素材并定义为最低加载优先级;
渲染加载模块,被配置为:进行3D场景框架的加载,根据各子分类素材标识中的加载优先级依次进行加载,以使得3D场景在浏览器中渲染呈现。
所述系统的工作方法与实施例3提供的区块链原创认证的浏览器中3D场景渲染方法相同,这里不再赘述。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 浏览器的渲染方法和系统、计算机设备、计算机存储介质
- 一种渲染3D场景的几何结构的渲染方法和图形处理系统
- 用于修改沉浸式环境中的3D场景的区域的渲染的方法
