一种网页页面生成方法、装置及计算机可读存储介质
文献发布时间:2023-06-19 10:32:14

技术领域
本发明属于计算机技术领域,具体涉及一种网页页面生成方法、装置及计算机可读存储介质。
背景技术
本部分旨在为权利要求书中陈述的本发明的实施方式提供背景或上下文。此处的描述不因为包括在本部分中就承认是现有技术。
网页页面是业务对外展示和输出信息的主要载体,分为静态页面和动态页面两种,其中,与动态页面相比,静态页面有更好的加载性能表现、安全性更高、更节省服务器资源且更有利于SEO优化,静态页面的缺点在于不利于内容维护和更新且与用户交互性差。对于主要以展示型页面为主的网页项目而言,选择静态页面作为前端展示页面,可以保证其较高的安全防护能力,持续稳定为用户提供服务。
企业开发官网主要使用MVC(模型-视图-控制器)的应用软件设计框架,用户访问页面分为应用动态调用数据渲染的视图或系统中的静态页面资源。然而,一方面,控制器与视图关系紧密,如果应用发生异常情况无法响应用户请求,则视图无法正常显示。另一方面,应用中的静态页面内容修改强依赖于开发人员,无法满足网页项目架构中内容统一运营管理的需求。
因此,如何生成便于管理和修改的网页页面是一个亟待解决的问题。
发明内容
针对上述现有技术中存在的问题,提出了一种网页页面生成方法、装置及计算机可读存储介质,利用这种方法、装置及计算机可读存储介质,能够解决上述问题。
本发明提供了以下方案。
第一方面,提供一种网页页面生成方法,包括:创建页面模板文件,页面模板文件至少包括:通用页面结构文件、页面样式文件、用于指示页面逻辑的第一JS文件以及用于调用至少一个公用组件的第二JS文件;对页面模板文件中的各个指定页面元素标记唯一对应的定位标签,形成带定位标签的页面模板文件;加载带定位标签的页面模板文件以形成模板页面,在模板页面中为定位标签绑定对应的点击编辑事件;响应于针对各个定位标签的点击编辑操作,获取对应于各个指定页面元素的页面元素值;利用模板引擎并根据带定位标签的页面模板文件和页面元素值进行页面渲染,生成网页页面。
在一些实施方式中,创建页面模板文件,包括:生成jQuery-tmpl格式的至少一个公用组件;生成用于调用jQuery-tmpl格式的至少一个公用组件的第二JS文件。
在一些实施方式中,生成jQuery-tmpl格式的至少一个公用组件,包括:从现有页面中抽取HTML格式的至少一个公用组件;将HTML格式的公用组件转换为jQuery-tmpl格式的公用组件。
在一些实施方式中,指定页面元素的类型至少包括以下中的一种或多种:图片、静态文本、链接、视频以及富文本;方法还包括:根据指定页面元素的类型而设置对应类型的定位标签;以及,在加载带定位标签的页面模板文件时,根据定位标签的类型而绑定对应类型的点击编辑事件。
在一些实施方式中,对各个指定页面元素标记唯一对应的定位标签之后,还包括:对各个定位标签对应的指定页面元素设置默认元素值。
在一些实施方式中,模板引擎为Freemarker模板引擎。
第二方面,提供一种网页页面生成装置,包括:模板生成模块和后台模板管理模块;其中,模板生成模块,被配置为用于:创建页面模板文件,页面模板文件至少包括:通用页面结构文件、页面样式文件、用于指示页面逻辑的第一JS文件以及用于调用至少一个公用组件的第二JS文件;以及,对页面模板文件中的各个指定页面元素标记唯一对应的定位标签,形成带定位标签的页面模板文件;后台模板管理模块,被配置为用于:加载带定位标签的页面模板文件以形成模板页面,在模板页面中为定位标签绑定对应的点击编辑事件;响应于针对各个定位标签的点击编辑操作,获取对应于各个指定页面元素的页面元素值;以及,利用模板引擎并根据带定位标签的页面模板文件和页面元素值进行页面渲染,生成网页页面。
在一些实施方式中,模板生成模块,被配置为还用于:生成jQuery-tmpl格式的至少一个公用组件;生成用于调用jQuery-tmpl格式的至少一个公用组件的第二JS文件。
在一些实施方式中,模板生成模块,被配置为还用于:从现有页面中抽取HTML格式的至少一个公用组件;将HTML格式的公用组件转换为jQuery-tmpl格式的公用组件。
在一些实施方式中,指定页面元素的类型至少包括以下中的一种或多种:图片、静态文本、链接、视频以及富文本;模板生成模块,被配置为还用于:根据指定页面元素的类型而设置对应类型的定位标签;以及,后台模板管理模块,被配置为还用于:在加载带定位标签的页面模板文件时,根据定位标签的类型而绑定对应类型的点击编辑事件。
在一些实施方式中,模板生成模块,被配置为还用于:对各个指定页面元素标记唯一对应的定位标签之后,对各个定位标签对应的指定页面元素设置默认元素值。
在一些实施方式中,模板引擎为Freemarker模板引擎。
第三方面,提供一种网页页面生成装置,包括:至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够执行:如第一方面的方法。
第四方面,提供一种计算机可读存储介质,计算机可读存储介质存储有程序,当程序被多核处理器执行时,使得多核处理器执行如第一方面的方法。
本申请实施例采用的上述至少一个技术方案能够达到以下有益效果:本实施例中,通过将携带定位标签的页面模板文件上传至后台,形成可编辑的模板页面,并且为定位标签绑定对应的点击编辑事件,使开发人员能够便捷地在线编辑或修改网页内容,并可以立即更新面向用户的静态页面,实现所见即所得的效果。
应当理解,上述说明仅是本发明技术方案的概述,以便能够更清楚地了解本发明的技术手段,从而可依照说明书的内容予以实施。为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举例说明本发明的具体实施方式。
附图说明
通过阅读下文的示例性实施例的详细描述,本领域普通技术人员将明白本文的优点和益处以及其他优点和益处。附图仅用于示出示例性实施例的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的标号表示相同的部件。在附图中:
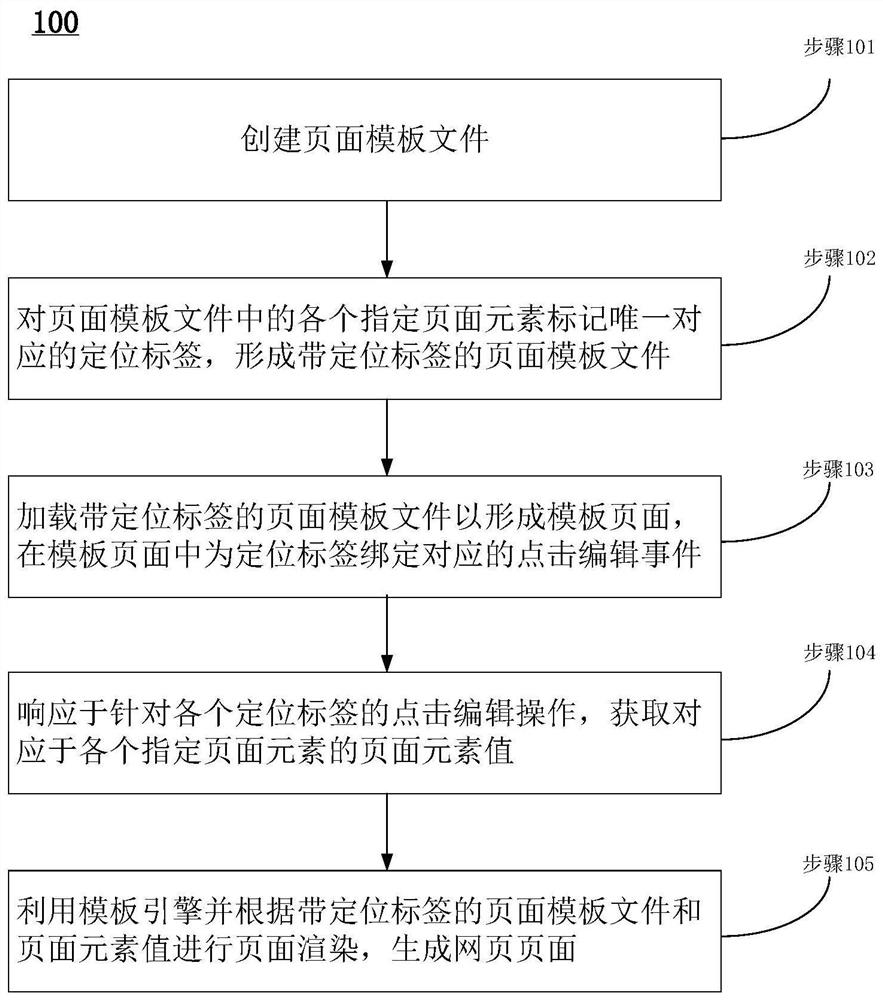
图1为根据本发明一实施例的网页页面生成方法的流程示意图;
图2为根据本发明一实施例的各自类型的定位标签的示意图;
图3a为根据本发明一实施例的模板页面的示意图;
图3b为根据本发明又一实施例的模板页面的示意图;
图4为根据本发明一实施例的网页页面生成装置的结构示意图;
图5为根据本发明又一实施例的网页页面生成装置的结构示意图。
在附图中,相同或对应的标号表示相同或对应的部分。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
在本发明中,应理解,诸如“包括”或“具有”等术语旨在指示本说明书中所公开的特征、数字、步骤、行为、部件、部分或其组合的存在,并且不旨在排除一个或多个其他特征、数字、步骤、行为、部件、部分或其组合存在的可能性。
另外还需要说明的是,在不冲突的情况下,本发明中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本发明。
本发明实施例提供一种网页页面生成方法,下面,首先对方法的发明构思进行介绍。
本发明实施例提供一种网页页面生成方法,具体来说,首先创建页面模板文件,页面模板文件至少包括:通用页面结构文件、用于指示诸如字体、颜色、位置等页面样式的页面样式文件、用于指示页面逻辑的第一JS文件以及用于调用至少一个公用组件的第二JS文件,该公用组件例如可以包括页面顶部导航、页面底部导航,页面侧边栏导航、轮播图等。在创建页面模板文件之后,对页面模板文件中的各个指定页面元素标记唯一对应的定位标签,形成带定位标签的页面模板文件。在应用浏览器中加载带定位标签的页面模板文件以形成模板页面,并在浏览器的后台可编辑模式下,在模板页面中为定位标签绑定对应的点击编辑事件,进而响应于针对各个定位标签的点击编辑操作,获取对应于各个指定页面元素的页面元素值。之后,利用模板引擎并根据带定位标签的页面模板文件和页面元素值进行页面渲染,生成网页页面。由此,后台管理人员可以通过将带定位标签的页面模板文件上传至后台,形成可编辑的模板页面,并且为其中的定位标签绑定对应的点击编辑事件,从而能够便捷地在线编辑或修改网页内容,并可以立即更新面向用户的静态页面,实现所见即所得的效果。
本领域技术人员可以理解,所描述的应用场景仅是本发明的实施方式可以在其中得以实现的一个示例。本发明实施方式的适用范围不受任何限制。在介绍了本发明的基本原理之后,下面具体介绍本发明的各种非限制性实施方式。
图1为根据本申请一实施例的一种网页页面生成方法100的流程示意图,该方法应用于网页服务器中,在该流程中,从设备角度而言,执行主体可以是一个或者多个电子设备;从程序角度而言,执行主体相应地可以是搭载于这些电子设备上的程序。
如图1所示,该方法100可以包括:
步骤101、创建页面模板文件。
具体地,该页面模板文件至少可以包括:通用页面结构文件、页面样式文件、用于指示页面逻辑的第一JS文件以及用于调用至少一个公用组件的第二JS文件。
通用页面结构文件可以是HTML文件,其包括页面头head和页面主体body;其中页面头head用于搭建业务应用的业务页面运行的环境,例如包含各种用于构建页面代码的函数库;页面主体body包括多个脚本语言编码的功能函数,例如实现业务场景中抽象出的相同工作流程的功能函数。通过这种基础页面的结构来搭建业务页面运行所需的环境和/或实现同类业务场景中抽象出的相同的工作流程。
页面样式文件可以是CSS(层叠样式表,Cascading Style Sheets)文件,CSS文件是包含CSS格式代码的文本文件,CSS是一种用来表现HTML文件样式的计算机语言,其用于定义页面样式,例如,字体、颜色、间距、背景等。CSS样式单包含将样式应用到指定页面元素的规则。样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。该页面样式文件用于定义基于该页面模板而生成的页面所呈现的页面样式。
第一JS文件是利用JavaScript脚本语言编写的文本文件,其用于指示页面逻辑,定义页面的动态效果,例如,点击页面的某个区域会执行弹窗事件。JavaScript脚本文件不仅可以减小网页的规模和提高网页浏览速度,而且可以丰富网页的表现,如动画、声音等。
第二JS文件是利用JavaScript脚本语言编写的、被创建用于调用至少一个公用组件的文本文件。举例来说,该公用组件可以包括页面顶部导航、页面底部导航,页面侧边栏导航、轮播图等。点击页面展示的公用组件元素会调用对应的公用组件的组件内容。
在一些实施方式中,上述步骤101还可以包括:生成jQuery-tmpl格式的至少一个公用组件;生成用于调用jQuery-tmpl格式的至少一个公用组件的第二JS文件。可以理解,后续可以在各页面通过第二JS文件对公用组件内容进行调用,并且,该公用组件可以独立进行修改。举例来说,参考图3a或图3b,假设其中下部的“上一页”、“1”、“2”、…、“下一页”为公用组件中的页面底部导航,那么可以独立对该页面底部导航的组件逻辑、填充值等参数进行修改,页面模板会利用第二JS文件直接调用修改后的公用组件。这样,尤其当需要批量对不同页面模板中所使用的公用组件进行修改时,显著提高了修改效率。
在一些实施方式中,可以从现有页面中抽取HTML格式的至少一个公用组件,将HTML 格式的公用组件转换为jQuery-tmpl格式的公用组件,从而生成jQuery-tmpl格式的至少一个公用组件。可选地,在一些情况下,也可以由开发人员直接生成jQuery-tmpl格式的至少一个公用组件。
举例来说,上述页面模板文件生成步骤可以包括:设计生成jQuery-tmpl格式的公用组件,例如页面顶部导航。生成用于调用该jQuery-tmpl格式的公用组件的第二JS文件。设计页面模板的样式以生成CSS格式语言的页面样式文件。设计页面模板的页面逻辑生成第一JS文件。将上述页面样式文件、第一JS文件和第二JS文件一起封装为HTML代码,HTML代码还可以包括:通用页面样式文件通用页面结构文件(HTML文件)从而得以创建该页面模板文件。
步骤102、对页面模板文件中的各个指定页面元素标记唯一对应的定位标签,形成带定位标签的页面模板文件;
在一些实施方式中,在步骤102中的对各个指定页面元素标记唯一对应的定位标签之后,还可以包括:对各个定位标签对应的指定页面元素设置默认元素值。
在一些实施方式中,参考图2,指定页面元素的类型至少包括以下中的一种或多种:图片、静态文本、链接、视频以及富文本。定位标签根据指定页面元素的类型可以相应分类为诸如图片(PIC)、静态文本(WRD)、链接(LNK)视频(VDI)、富文本(DOC)等不同类型。
以下示出页面模板文件的一段可能的示例性代码,以解释在页面模板文件插入定位标签。
可以看出,可以在页面模板文件的上述代码的其中一行插入第一定位标签(free=” WRD103”),在另外一行插入了第二定位标签(free=”WRD104”),WRD表示定位标签的类型为静态文本,其中第一定位标签包括标签标识“free”、定位标签符“WRD”与内容编号“103”,且对应于该第一定位标签的默认元素值为“新闻中心”。其中第二定位标签包括标签标识“free”、定位标签符“WRD”与内容编号“104”,且对应于该第一定位标签的默认元素值为“图片展示”。可选地,也可以不设置该默认元素值。可选地,在页面模板文件的其他代码文件中,同样可以插入其他定位标签,比如可以是第三定位标签(free=”VDI001”)、第四定位标签(free=”PIC123”),诸如此类,本申请不一一列举。
上述步骤101和102可以理解为生成带标签的页面模板文件的步骤。生成的该页面模板文件可以在应用被加载作为视图使用,如图3a和图3b所示。另一方面,也可以通过后台管理系统上传至模板管理模块中,以供后台人员基于该页面模板文件生成所需的网页页面,在步骤103~步骤105中详细对此进行了介绍。
步骤103、加载带定位标签的页面模板文件以形成模板页面,在模板页面中为定位标签绑定对应的点击编辑事件;
在一些实施方式中,上述方法还包括:根据指定页面元素的类型而设置对应类型的定位标签;以及,在加载带定位标签的页面模板文件时,根据定位标签的类型而绑定对应类型的点击编辑事件。
参考图2,示出了当定位标签分类为静态文本、定位标签符为WRD时,标签被点击后对应的点击编辑事件为“唤起文本输入框,输入文本”,诸如此类。
图3a示出一种模板页面,图3b示出另外一种模板页面,二者的区别在于页面样式不同。可以理解,利用两种不同类型的页面样式文件可以生成如图3a和图3b所示出的不同页面。以图3b为例,其中“新闻中心”假设是第一定位标签(free=”WRD103”)对应的指定页面元素的默认元素值,参考图2,当该“新闻中心”被点击之后所对应的点击编辑事件为唤起文本输入框,输入文本,后台管理人员可以输入诸如“产品介绍”的替换值。可选地,当不设置定位标签对应的默认元素值时,页面可以显示“此处可编辑”。其中,图3b中的“图片1”、“图片2”和“图片3”分别示出不同的默认图片,参考图2,后台业务人员通过点击图片可以唤起图片库组件,可选择或上传图片并获得图片地址,进而将模板页面中的图片替换为所需要展示的图片,例如产品图片。
步骤104、响应于针对各个定位标签的点击编辑操作,获取对应于各个指定页面元素的页面元素值;
步骤105、利用模板引擎并根据带定位标签的页面模板文件和页面元素值进行页面渲染,生成网页页面。
在一些实施方式中,模板引擎为Freemarker模板引擎。可以理解,Freemarker模板引擎能够调用对应于定位标签的默认元素值,相较于“此处可编辑”提示,示例性的默认元素值能够为用户提供编辑指引。可选地,模板引擎还可以为Velocity(一种基于java的模板引擎),以用来生成输出文本如HTML(Hyper Text Markup Language,超级文本标记语言)网页。
上述步骤103~105可以理解为基于带标签的页面模板文件生成网页页面的步骤。
举例来说,可以使用iframe加载该带定位标签的页面模板文件以创建模板页面,将该模板页面设置为可编辑模式。在该模板页面中,带定位标签的页面元素会显示其预先设置的默认值,如果默认值为空,可以为该页面元素添加“此处可编辑”的默认值。每个定位标签绑定有对应的点击编辑事件,这样修改后的页面元素值会实时同步在iframe中显示。将各定位标签和其对应的页面元素值会保存到数据库中,并通过freemarker模板引擎渲染生成 html格式文件,放到静态资源中页面临时目录下,进行预览。最后,模板页面进入待发布阶段,经过审核流程后,该html文件会从临时目录复制到正式目录中,互联网用户即可访问该网页页面。
基于相同的技术构思,本发明实施例还提供一种网页页面生成装置,用于执行上述任一实施例所提供的网页页面生成方法。图4为本发明实施例提供的一种网页页面生成装置结构示意图。
如图4所示,装置400包括:模板生成模块401和后台模板管理模块402。
该模板生成模块401,被配置为用于:创建页面模板文件,页面模板文件至少包括:通用页面结构文件、页面样式文件、用于指示页面逻辑的第一JS文件以及用于调用至少一个公用组件的第二JS文件;以及,对页面模板文件中的各个指定页面元素标记唯一对应的定位标签,形成带定位标签的页面模板文件。
该后台模板管理模块402,被配置为用于:加载带定位标签的页面模板文件以形成模板页面,在模板页面中为定位标签绑定对应的点击编辑事件;响应于针对各个定位标签的点击编辑操作,获取对应于各个指定页面元素的页面元素值;以及,利用模板引擎并根据带定位标签的页面模板文件和页面元素值进行页面渲染,生成网页页面。
在一些实施方式中,模板生成模块,被配置为还用于:生成jQuery-tmpl格式的至少一个公用组件;生成用于调用jQuery-tmpl格式的至少一个公用组件的第二JS文件。
在一些实施方式中,模板生成模块,被配置为还用于:从现有页面中抽取HTML格式的至少一个公用组件;将HTML格式的公用组件转换为jQuery-tmpl格式的公用组件。
在一些实施方式中,指定页面元素的类型至少包括以下中的一种或多种:图片、静态文本、链接、视频以及富文本;模板生成模块,被配置为还用于:根据指定页面元素的类型而设置对应类型的定位标签;以及,后台模板管理模块,被配置为还用于:在加载带定位标签的页面模板文件时,根据定位标签的类型而绑定对应类型的点击编辑事件。
在一些实施方式中,模板生成模块,被配置为还用于:对各个指定页面元素标记唯一对应的定位标签之后,对各个定位标签对应的指定页面元素设置默认元素值。
在一些实施方式中,模板引擎为Freemarker模板引擎。
需要说明的是,本申请实施例中的网页页面生成装置可以实现前述网页页面生成方法的实施例的各个过程,并达到相同的效果和功能,这里不再赘述。
图5为根据本申请一实施例的网页页面生成装置,用于执行图1所示出的网页页面生成方法,该装置包括:至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够执行上述实施例所述的方法。
根据本申请的一些实施例,提供了网页页面生成方法的非易失性计算机存储介质,其上存储有计算机可执行指令,该计算机可执行指令设置为在由处理器运行时执行:上述实施例所述的方法。
本申请中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于装置、设备和计算机可读存储介质实施例而言,由于其基本相似于方法实施例,所以其描述进行了简化,相关之处可参见方法实施例的部分说明即可。
本申请实施例提供的装置、设备和计算机可读存储介质与方法是一一对应的,因此,装置、设备和计算机可读存储介质也具有与其对应的方法类似的有益技术效果,由于上面已经对方法的有益技术效果进行了详细说明,因此,这里不再赘述装置、设备和计算机可读存储介质的有益技术效果。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和 /或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和 /或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器 (CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。此外,尽管在附图中以特定顺序描述了本发明方法的操作,但是,这并非要求或者暗示必须按照该特定顺序来执行这些操作,或是必须执行全部所示的操作才能实现期望的结果。附加地或备选地,可以省略某些步骤,将多个步骤合并为一个步骤执行,和/或将一个步骤分解为多个步骤执行。
虽然已经参考若干具体实施方式描述了本发明的精神和原理,但是应该理解,本发明并不限于所公开的具体实施方式,对各方面的划分也不意味着这些方面中的特征不能组合以进行受益,这种划分仅是为了表述的方便。本发明旨在涵盖所附权利要求的精神和范围内所包括的各种修改和等同布置。
- 一种网页页面生成方法、装置及计算机可读存储介质
- 网页页面生成方法、装置、计算机设备和存储介质
