一种前后台交互组件通用化的方法
文献发布时间:2023-06-19 12:27:31

技术领域
本发明涉及了一种前后台交互组件通用化的方法,属于智能制造控制领域。
背景技术
近年来,全球制造行业等对工业软件的开发需求大幅度提升,基本需求大致在表单信息增删改查、数据实时展示、权限管理、可视化组态图等,而表单信息增删改查为工业软件开发需求中基础而不可或缺的一部分。
本项目针对工业现场通讯设备多,采集变量多及解数慢,数据存储量大,需求复杂多样等问题,开发了一套智能物联网关管理系统。本网关主要通过管理若干个协议包,通过协议包之间的切换管理该协议下的数据采集、数据展示、数据存储及出口等功能。其中,本系统中的驱动配置部分主要内容为对各个协议下的设备及各设备下的变量进行管理。页面结构为左侧为设备管理表格,可以通过增加设备、编辑设备、删除设备三个按钮及弹出表单对设备表格进行增删改查;中间为设备树,每当设备管理表格中的设备发生变化,设备树中的数据也随之变化;右侧为变量管理表格,点击设备树中的设备,变量表格展示该设备下的变量数据。所以各个协议配置页面结构大相径庭,但是每个协议下所属的设备及变量表格中展示的信息都有不同之处。例如,设备管理表格中,prop、设备名称、设备IP、端口号这几项信息每个协议下的设备表格中都需要展示,但是重连次数、超时时间、描述、本地端口、服务器名称根据不同协议的特点按需展示,变量管理表格也是如此。
以往在前台开发过程中采用的是“1加n模式”,即在一个主文件中引入多个子组件,一个协议即为一个组件,协议切换的下拉框在主文件中,其余内容在各子组件中,通过条件判断及数据绑定来随时切换。这种模式的弊端在于:每当后台开发人员按需求进行一些改动时,前台需要每个协议即每个子组件统统进行修改,尤其是修改表单验证条件时,工作量较大,各协议开发进度没有同步,代码冗余,且后期维护需要的人力较多,很大程度上的浪费时间及人力资源,没有达到代码简化,维护方便的目的。
因此,为了简化代码便于维护,对子组件进行整合封装,使其对各协议的表格及表单通用化,以方便掌握进度与后期维护成为一个亟待解决的问题。
发明内容
本发明主要针对协议配置时引入多个子组件导致代码冗余,修改工作量大,维护耗时的问题提出了一种前后台交互组件通用化的方法,即后台根据各个协议的特点修改数据库前台即可根据接口方法实时改变达到了工作简化的目的。
所采用的技术方案是:一种前后台交互组件通用化的方法,包括以下步骤:
前台定义搭建框架渲染到界面所需的配置数据并发送给后台,后台根据数据格式返回相应配置数据;
前台发送请求后台返回配置数据进行封装,前台根据封装后的表单数组在浏览器中渲染出设备或变量的表格及表单;
当用户编辑表单时执行封装表单验证方法,用于表单增删改查提交时进行验证;
前台整合表单数据,传输用户编辑的数据值给后台,后台循环更新数据库返回给前台展示给用户。
所述配置数据包括设备管理表单及变量管理表单的如下表项字段:表项名称、prop值、表单类型、表单绑定数据,表单提示信息及表单验证条件;所述表单类型包括输入框和下拉框,下拉框包括下拉选项;
表项名称为数采设备属性,prop值为数采设备属性的标识,表单绑定数据为实际采集的数采设备属性的数据值,表单提示信息用于提示用户编辑内容,表单验证条件用于判断是否接受用户输入信息。
所述设备或变量的表格及表单包括:
静态表单需要前台预先渲染表项字段至界面,无需后台返回该字段;
动态表单需要前台预先搭建输入框框架、下拉选框框架,结合后台返回的数据配置渲染至界面;
表格加载数据时展示的内容:表头数据源、表格数据源、表格高度、点击行方法、分页总条数、当前条数及每页展示条数。
所述封装为将接收的后台数据依次存储在预先定义的空数组中,得到封装后的表单数组。
所述封装表单验证方法包括:
循环遍历封装好的表单数组中的数据,如果用户编辑的当前表单与表单数组中的任一数据的prop一致,再遍历该项数据的表单验证条件,若符合条件则前台接受用户编辑的内容,否则输出提示提醒用户该条内容的编辑格式。
所述表单验证条件采用if语句与正则表达式相结合的方式进行判断,是否包含:“字母或字母+数字组合”、“IP格式”、“整数”、“包含中文”。
所述整合的表单数据包括:
对于变量或设备管理表单:将动态表单的表项名称遍历出来,再将表项名称及对应用户编辑的数据以“键值对”的形式传值给后台;所述“键值对”的形式为{prop值:用户编辑的数据};
对于静态表单中的频率表项,以“键值对”的形式传值给后台;所述“键值对”的形式为{frequency:用户编辑的数据}。
本发明的有益效果及优点:
1.本发明采用前台搭建框架,后台返回数据填充的方法,对普遍的表单适用性强。
2.本发明对后台返回数据进行封装,灵活度极高,修改更方便,维护成本更低,一劳永逸。
附图说明
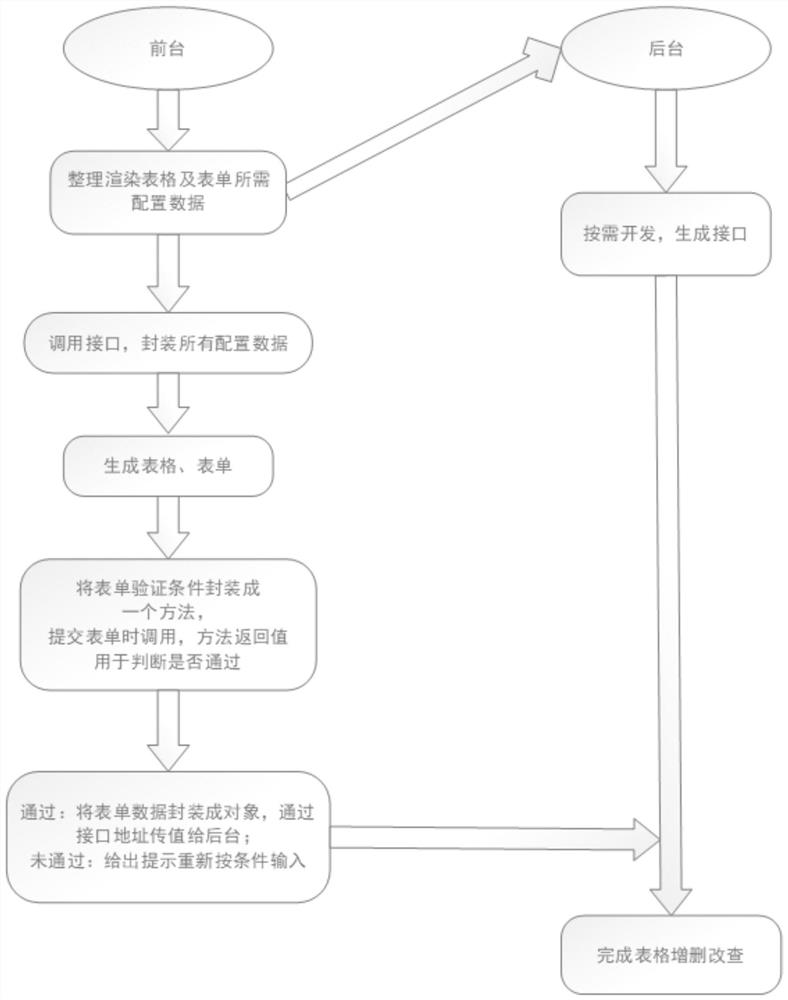
图1是本发明方法的前后台交互流程图。
图2是本发明中前台封装框架及后台返回数据结构图。
图3是本发明中封装表单验证方法流程图。
具体实施方式
为了使本发明的技术方法以及优点等更加清楚明确,在这里参考附图进行进一步的阐述。
一种前后台交互组件通用化方法,包括以下步骤:
首先,需要梳理一下前后台表单交互流程:前台将页面中需要渲染的部分代码框架进行封装,挂载时调用后台查询表单接口,后台通过一个接口将前台需要的数据配置返回给前台。之后,前台对后台返回数据进行封装并渲染出相应的表单可进行表单的增删改查。通过前台封装的验证方法校验是否通过,提交表单时将表单数据传给后台完成,增加或修改生成新的表格数据,前台再次调用,如此循环生成动态表单。
参见图1,这是前后台交互的流程图。
步骤S1:打开浏览器,挂载时调用后台查询表单接口,前台事先将页面中需要渲染的部分代码框架进行封装;
步骤S2:后台通过一个接口将前台需要的数据配置以“JSON”的格式返回给前台;
步骤S3:前台对后台返回数据进行封装成数组,包括表单prop,标签名称,表单类型(输入框或是下拉选框),如果是下拉选框,需要返回下拉菜单内容,占位文本,表单的值及表单验证条件;
步骤S4:前台搭建的框架通过遍历封装的数据可以在浏览器中渲染出相应的表单;
步骤S5:在提交表单时前台封装了验证方法,该验证方法中包含所有表单的验证条件,多个if语句并列互不干扰,每个表单的验证条件通过if语句匹配,并结合正则表达式进行验证,若为“false”,返回“1”,并给出提示;若为“true”,返回“0”通过;
步骤S6:最后点击弹出框“提交”按钮时,若所有表单未通过验证,不会进入到修改表单方法,若通过验证,前台将表单的prop及value封装为“键值对”对象的形式传值给后台对表格的增加或编辑进行处理;
步骤S7:后台增加或修改生成新的表格数据,前台再次调用,如此循环生成动态表单。
动态生成表单的优点:
(1)通过前台搭建框架,很大程度上简化并优化了前台代码;
(2)多次封装使前后台交互的数据清晰明了;
(3)后期维护方便,如果表单需要改动,后台修改数据即可;
(4)通用性强,适用于所有前后端分离的开发模式下前台框架为Vue的系统。
参见图2,是本发明中前台封装框架及后台返回数据结构图。
图中展示了前台搭建的具体框架及后台返回数据格式。页面结构为左侧为设备表格,中间为设备树,右侧为变量表格,点击增加/编辑设备按钮或增加/编辑变量按钮弹出设备或变量表单。前台所使用框架为Vue,并使用iView组件库,可通过“v-bind”指令绑定数据,所有设备及变量表格绑定的数据为表头columns及表格中数据data。设备表单及变量表单中绑定的数据为:label,到浏览器中渲染成表单标签、model,对表单数据双向绑定、placeholder,到浏览器中渲染成表单占位文字,如果是下拉选框的话,还需绑定options,到浏览器中渲染成下拉选项。
打开或刷新浏览器时,前台调用后台查询表格与表单接口,后台返回数据格式为“JSON”数组,其中包含设备表格、设备表单、变量表格和变量表单。设备表格及变量表格返回值也为“JSON”数组,后台会标明表头字段与表格数据字段,前台直接将其赋值给表格即可。设备表单及变量表单:后台返回数据格式仍然是“JSON”数组,每个表单就是一个对象,对象中包含前台所需的多个“键值对”:prop、label、type及表单验证数组valpropate,后台将每条验证条件写成一个对象,例如:验证条件为“不允许为空且必须为IP格式”,那么验证数组中的对象为{message:”不允许为空”,required:”true”},{message:”必须为IP格式”,pattern:”^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$”,type:”string”},对象中的pattern为正则表达式,其他对象中也有相应的正则表达式来校验“是否为整数”、“是否只为字母或字母+数字组合”等。前台对后台返回数据进行封装,准备一个空数组,遍历后台返回数组,命名后将prop、type、label、validate及options值放入空数组中,并在其中放入表单绑定数据,便于向后台传值时整体取出数据。封装后,前台搭建的框架通过遍历这个数组就可以在浏览器中渲染出设备表单及变量表单。
参见图3,封装表单验证方法流程图。
步骤S1:提交表单,触发表单的“on-blur”事件;
步骤S2:定义一个变量errorNum等于0;
步骤S3:判断表单是否为空,若为空,errorNum值加1;若不为空,errorNum值不变;
步骤S4:结合正则表达式判断表单是否为字母或字母+数字组合,若结果为false,errorNum值加1;若结果为true,errorNum值不变;
步骤S5:结合正则表达式判断表单是否为IP格式,若结果为false,errorNum值加1;若结果为true,errorNum值不变;
步骤S6:结合正则表达式判断表单是否为整数,若结果为false,errorNum值加1;若结果为true,errorNum值不变;
步骤S7:结合正则表达式判断表单是否为0-65535之间的整数,若结果为false,errorNum值加1;若结果为true,errorNum值不变;
步骤S8:返回errorNum,若errorNum大于0,给出错误提示;若errorNum=0,验证通过,可以向后台传值。
当增加设备/变量时,后台会自动生成id用于后期识别,所以当点击“增加”按钮弹出的模态框中没有id表单,但是点击“编辑”按钮时弹出的模态框中有id表单只展示id信息禁止编辑。所以,先准备一个空对象,在传值时,若在增加数据的情况下,将所有表单的prop及value以“键值对”的形式赋值到空对象中即可;若在编辑数据的情况下,不仅要进行上述操作,还要将静态表单即设备id/变量id加到空对象中再向后台接口传值。后台对数据进行处理,前台再调用查询表格及表单接口。
综上所述,本发明的方法主要针对多个引入子组件时动态生成表格及表单的方法及表格增删改查通用化的方法。本方法从前台入手,封装前台框架与后台返回数据,遍历后自动生成动态表单。本方法使原来“1+n”的模式变为“1”的模式,极大程度上的简化了前台代码,前台封装的框架灵活度高,后期维护方便,适合推广使用。
- 一种前后台交互组件通用化的方法
- 一种空调器管接头通用化焊接输送组件
