一种基于javascript实现的拖拽方法
文献发布时间:2024-04-18 19:58:21

技术领域
本发明涉及互联网领域,尤其涉及一种基于javascript实现的拖拽方法。
背景技术
在当今互联网时代,用户对于网站的交互性和动态效果的要求越来越高。而实现拖拽功能恰好能够提升网站的交互性和动态效果,因此受到了广泛的关注和应用。
目前,实现拖拽功能的方法有多种,但是其中最常用的是基于JavaScript实现的拖拽方法。JavaScript作为一种轻量级脚本语言,已经成为了Web前端开发者实现各种动态效果和交互操作的首选语言。
传统的技术方案中,如果需要拖动,需要先按下鼠标,按下鼠标后,需要遍历被移入的元素数组从而确定其位置,而在鼠标抬起后需要同样的一次操作,当条目数量过多的时候,多次全量遍历会使得应用卡顿。
发明内容
鉴于上述问题,提出了本发明以便提供克服上述问题或者至少部分地解决上述问题的一种基于javascript实现的拖拽方法。
根据本发明的一个方面,提供了一种基于javascript实现的拖拽方法,所述拖拽方法包括:
确定容器位置;
在所述容器中确定目标条目以及所述目标条目插入的位置;
采用节流防抖减少拖拽中的遍历操作。
可选的,所述确定容器位置步骤之前还包括:
用户摁下鼠标选择某个条目;
监听用户的鼠标抬起事件;
获取用户的所述鼠标抬起事件。
可选的,所述确定容器位置具体包括:根据所述用户的鼠标抬起事件确定鼠标当前所在的目标容器。
可选的,所述在所述容器中确定目标条目以及所述目标条目插入的位置具体包括:
获取所述目标容器中每个条目位置;
确定当前鼠标位置最近条目位置;
根据所述最近条目位置在防抖时间后插入目标条目。
可选的,所述防抖时间为500ms。
可选的,所述采用节流防抖减少拖拽中的遍历操作具体包括:
当鼠标移动时,控制所述目标条目随鼠标移动;
根据所述目标条目的移动调整容器中每个条目的位置。
本发明提供的一种基于javascript实现的拖拽方法,所述拖拽方法包括:确定容器位置;在所述容器中确定目标条目以及所述目标条目插入的位置;采用节流防抖减少拖拽中的遍历操作。本发明通过先确定容器位置,再在容器中确定目标条目以及目标条目插入的位置,通过节流防抖减少拖拽中的遍历操作,提升拖拽性能,提升体验。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。
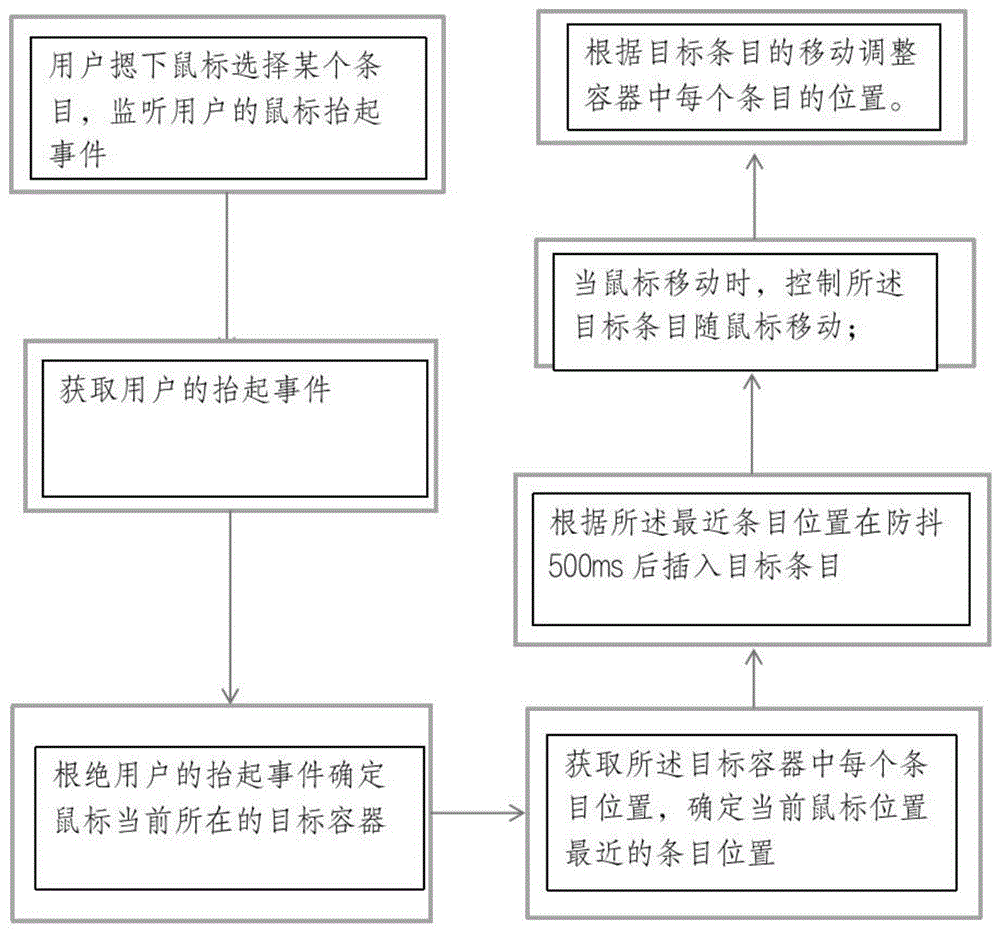
图1为本发明实施例提供的一种基于javascript实现的拖拽方法的流程图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本发明的说明书实施例和权利要求书及附图中的术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元。
下面结合附图和实施例,对本发明的技术方案做进一步的详细描述。
本发明主要在实现拖拽功能的同时提升拖拽性能,达成更好的使用体验。
如图1所示,一种基于javascript实现的拖拽方法,包括:
用户摁下鼠标选择某个条目;
用户摁下鼠标选择某个条目,监听用户的鼠标抬起事件;
获取用户的抬起事件;
根据用户的抬起事件确定鼠标当前所在的目标容器;
获取目标容器中每个条目位置,确定当前鼠标位置最近的条目位置;
根据最近条目位置在防抖500ms后插入目标条目;
当鼠标移动时,控制目标条目随鼠标移动;
根据目标条目的移动调整容器中每个条目的位置。
有益效果:本发明中通过先确定容器位置,再在容器中确定目标条目以及目标条目插入的位置,通过节流防抖减少拖拽中的遍历操作,提升拖拽性能,提升体验。
本发明通过先确定容器位置,再在容器中确定目标条目以及目标条目在防抖后插入的位置,减少了遍历条目时的数量,减小了计算量,提高了反应速度。
以上的具体实施方式,对本发明的目的、技术方案和有益效果进行了进一步详细说明,所应理解的是,以上仅为本发明的具体实施方式而已,并不用于限定本发明的保护范围,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 一种基于JavaScript实现通用弹窗页面的方法
- 一种基于JavaScript和SVG的WebGIS实现方法
- 一种javascript拖拽方法和装置
- 一种javascript拖拽方法和装置
