前端用户的操作行为信息采集方法及装置
文献发布时间:2023-06-19 10:58:46

技术领域
本申请涉及大数据领域,具体涉及一种前端用户的操作行为信息采集方法及装置。
背景技术
对于产品设计人员,实现用户需要的产品并针对用户使用习惯不断优化是非常重要的,因此了解用户如何使用产品,在哪些功能停留时间最长,产生哪些行为以及遇到了什么异常等问题就显得尤为重要。业界通常会通过数据埋点的方式来实现对用户习惯的收集,通过分析收集来的数据,设计人员可以了解用户的行为路径、建立用户画像,以此指导产品的优化。目前业内埋点方案主要分为如下两类:无埋点和代码埋点。无埋点顾名思义是手机用户的所有行为信息,统一上报并做筛选处理,省去了在具体操作代码处埋点的同时,带来了收集数据较多且杂乱的问题,给数据筛选和行为识别带来了不小的困难;代码埋点与无埋点正相反,需要在每个需要收集的行为处都写好对应的埋点代码,虽然这样能够精确收集所需信息,但是需要在代码中编写大量的信息收集逻辑,对代码侵入性较高,尤其是存量应用接入成本很高。
发明内容
如上述描述可以得知,目前业界的代码埋点和无埋点都存在较大的短板,用户需要面对开发成本高和数据杂乱的两难选择,为解决以上问题,本发明提供了一种前端用户的操作行为信息采集方法及装置。
为解决上述技术问题,本申请提供以下技术方案:
第一方面,本申请提供一种前端用户的操作行为信息采集方法,由客户端执行,包括:
在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;
将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息。
进一步地,所述操作行为信息采集方法还包括:
扫描所述网页的页面代码,确认所述页面代码中各页面元素相应位置处是否存在预设类名,并基于所述预设类名触发对应的第二事件监听器。
进一步地,所述基于所述预设类名触发对应的第二事件监听器,包括:
解析所述预设类名,得到需要监听的前端用户操作行为事件;
根据所述前端用户操作行为事件,调用对应的第二事件监听器采集前端用户的操作行为信息。
第二方面,本申请提供一种前端用户的操作行为信息采集方法,由服务器执行,包括:
接收客户端发送的操作行为信息,其中,所述客户端在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息。
进一步地,所述操作行为信息采集方法还包括:
接收需要采集的操作行为事件,进而生成客户端js文件,其中,所述客户端js文件内存储监听器调用链接;
将所述客户端js文件添加至一设定网页页头部分;
在所述设定网页的页面代码中各页面元素相应位置处添加预设类名。
第三方面,本申请提供一种前端用户的操作行为信息采集装置,所述操作行为信息采集装置包括:
信息采集模块:在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;
信息上送模块:将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息。
进一步地,所述操作行为信息采集装置还包括:
精确监听模块:扫描所述网页的页面代码,确认所述页面代码中各页面元素相应位置处是否存在预设类名,并基于所述预设类名触发对应的第二事件监听器。
进一步地,所述精确监听模块包括:
类名解析单元:解析所述预设类名,得到需要监听的前端用户操作行为事件;
精确监听单元:根据所述前端用户操作行为事件,调用对应的第二事件监听器采集前端用户的操作行为信息。
第四方面,本申请提供一种服务器,所述服务器包括:
信息接收模块:接收客户端发送的操作行为信息,其中,所述客户端在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息。
进一步地,所述服务器还包括:
文件生成模块:接收需要采集的操作行为事件,进而生成客户端js文件,其中,所述客户端js文件内存储监听器调用链接;
文件添加模块:将所述客户端js文件添加至一设定网页页头部分;
类名添加模块:在所述设定网页的页面代码中各页面元素相应位置处添加预设类名。
第五方面,本申请提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现所述的操作行为信息采集方法。
第六方面,本申请提供一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现所述的操作行为信息采集方法。
由上述技术方案可知,本申请提供的一种前端用户的操作行为信息采集方法及装置,方法包括:客户端在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;客户端将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息;该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本申请实施例中一种前端用户的操作行为信息采集方法中信息采集流程示意图。
图2是本申请实施例中一种前端用户的操作行为信息采集方法中第二事件监听器工作原理示意图。
图3是本申请实施例中一种前端用户的操作行为信息采集方法中配置第二事件监听器流程示意图。
图4是本申请实施例中一种前端用户的操作行为信息采集方法中的操作行为信息采集预处理流程示意图。
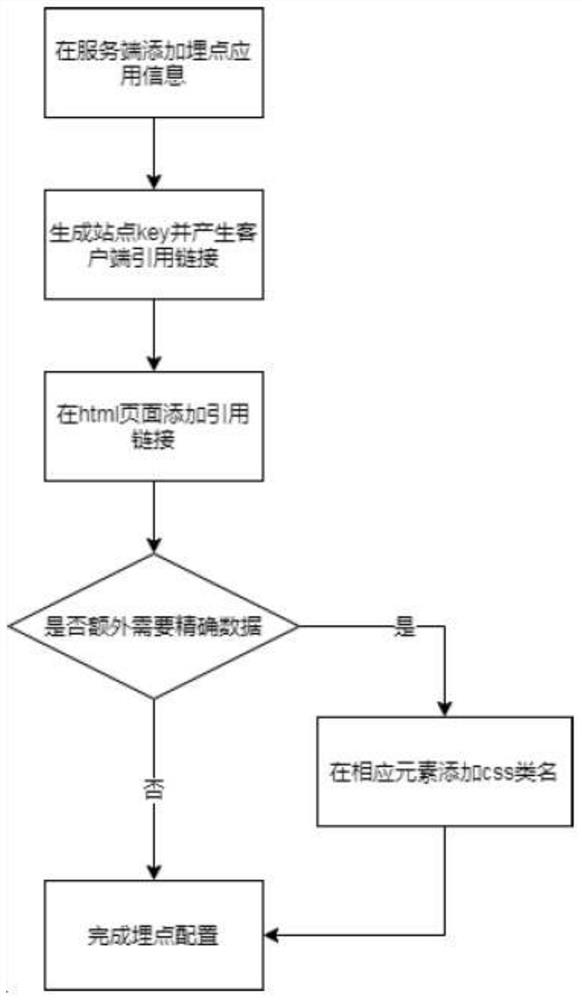
图5是本申请实施例中一种前端用户的操作行为信息采集方法中页面代码埋点流程示意图。
图6是本申请实施例中一种前端用户的操作行为信息采集装置的结构示意图。
图7是本申请实施例中一种前端用户的操作行为信息采集装置的配置第二事件监听器结构示意图。
图8是本申请实施例中一种服务器的结构示意图。
图9是本申请实施例中一种前端用户的操作行为信息采集装置的流程示意图。
图10是本申请实施例中采集装置的结构示意图。
图11是本申请实施例中的电子设备的结构示意图。
具体实施方式
为使本申请实施例的目的、技术方案和优点更加清楚,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
需要说明的是,本申请公开的一种前端用户的操作行为信息采集方法及装置可用于大数据领域,也可用于除大数据领域之外的任意领域,本申请公开的一种前端用户的操作行为信息采集方法及装置的应用领域不做限定。
对于产品设计人员,实现用户需要的产品并针对用户使用习惯不断优化是非常重要的,因此了解用户如何使用产品,在哪些功能停留时间最长,产生哪些行为以及遇到了什么异常等问题就显得尤为重要。业界通常会通过数据埋点的方式来实现对用户习惯的收集,通过分析收集来的数据,设计人员可以了解用户的行为路径、建立用户画像,以此指导产品的优化。目前业内埋点方案主要分为如下两类:无埋点和代码埋点。无埋点顾名思义是手机用户的所有行为信息,统一上报并做筛选处理,省去了在具体操作代码处埋点的同时,带来了收集数据较多且杂乱的问题,给数据筛选和行为识别带来了不小的困难;代码埋点与无埋点正相反,需要在每个需要收集的行为处都写好对应的埋点代码,虽然这样能够精确收集所需信息,但是需要在代码中编写大量的信息收集逻辑,对代码侵入性较高,尤其是存量应用接入成本很高,本申请提供一种前端用户的操作行为信息采集方法、装置、电子设备和计算机可读存储介质,通过引入js文件的方式,可以设置通用事件监听器以及识别特征值css类设置精确事件监听器,用户可以根据自身需要灵活配置所需采集的信息,可以提供无埋点方案的大部分好处,同时兼顾了代码埋点的精确性,对代码的侵入性较低。
基于上述内容,本申请还提供一种用于实现本申请一个或多个实施例中提供的操作行为信息采集装置,该操作行为信息采集装置可以与设计人员的终端设备之间通信连接,所述终端设备可以设有多个,操作行为信息采集装置具体可以通过应用服务器访问所述终端设备。
其中,所述操作行为信息采集装置可以自设计人员的终端设备接收操作行为信息采集指令,并自该操作行为信息采集指令中获取前端用户操作行为信息的上送地址,所述操作行为信息采集装置可以将前端用户在浏览器页面的操作行为信息上送给设计人员的终端设备,所述终端设备为一搭载分析程序的设备,所述终端设备根据操作行为信息采集装置提供的前端用户操作行为信息,对前端用户的操作行为进行分析,根据前端用户的操作行为分析结果,给出前端用户的行为路径、建立用户画像,便于设计人员优化产品。
可以理解的是,所述终端设备可以包括智能手机、平板电子设备、便携式计算机、台式电脑、个人数字助理(PDA)。
上述的设计人员终端设备可以具有通信模块(即通信单元),可以与远程的操作行为信息采集装置进行通信连接,实现前端用户操作行为信息的数据传输。所述操作行为信息采集装置与所述终端设备之间可以使用任何合适的网络协议进行通信,包括在本申请提交日尚未开发出的网络协议。所述网络协议例如可以包括TCP/IP协议、UDP/IP协议、HTTP协议、HTTPS协议等。当然,所述网络协议例如还可以包括在上述协议之上使用的RPC协议(Remote Procedure Call Protocol,远程过程调用协议)、REST协议(RepresentationalState Transfer,表述性状态转移协议)等。
本申请提供的一种前端用户的操作行为信息采集方法、装置、电子设备和计算机可读存储介质,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
具体通过下述多个实施例及应用实例分别进行说明。
目前业内埋点方案主要分为如下两类:无埋点和代码埋点。无埋点顾名思义是手机用户的所有行为信息,统一上报并做筛选处理,省去了在具体操作代码处埋点的同时,带来了收集数据较多且杂乱的问题,给数据筛选和行为识别带来了不小的困难;代码埋点与无埋点正相反,需要在每个需要收集的行为处都写好对应的埋点代码,虽然这样能够精确收集所需信息,但是需要在代码中编写大量的信息收集逻辑,对代码侵入性较高,尤其是存量应用接入成本很高。为了解决这一问题,第一方面,本申请提供一种前端用户的操作行为信息采集方法,参见图1,由客户端执行,包括:
步骤100:在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;
可以理解的是,事件监听过程包括:设置事件监听器、事件发生、通知监听器以及监听器处理。监听器,就是监听观察某个事件(程序)的发生情况,当被监听的事件发生了的时候,事件发生者(事件源)就会给注册该事件的监听者(监听器)发送消息,告诉监听者某些消息,同时监听者也获得一份事件对象,根据这个对象可以获得相关属性和执行相关操纵。在页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作,包括加载监听器调用链接,进而设置第一事件监听器。第一事件监听器为通用事件监听器,包含监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转、停留时长以及访问路径等粗粒度的信息,在用户浏览当前页面时,所有粗粒度信息都会被通用事件监听器采集,并调用信息上送模块发送操作行为信息。
步骤101:将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息。
可以理解的是,事件监听分为三个部分:事件、事件源以及监听器,其中,事件是用户对组件的一个操作,或者说程序执行某个方法,称之为一个事件,如机器人程序执行工作。事件源是发生事件的组件,也就是被监听对象,如机器人可以工作、跳舞。监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上述事件后,监听器某个方法将立即被执行。监听器用于监听并负责处理事件方法,如监听机器人的工作情况,机器人工作前后做出的反应。监听器对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等这些需要采集的基本操作行为信息,并调用信息上送模块发送数据至服务器。当离开当前页时,采集装置会进行收尾工作,销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
为了进一步收集前端用户的操作行为信息,提高行为收集的准确性,在本申请提供一种前端用户的操作行为信息采集方法的一个实施例中,提供一种操作行为信息采集方法的优选方式,所述操作行为信息采集方法还包括:
步骤102:扫描所述网页的页面代码,确认所述页面代码中各页面元素相应位置处是否存在预设类名,并基于所述预设类名触发对应的第二事件监听器。
可以理解的是,如图2所示,如果想要精确手机相关行为信息,则只需要在网页页面代码的相应元素内添加符合规范的预设类名,所述预设类名可以是css类名,页面首次加载时,采集器会查找页面代码内是否有埋点特征的css类名,并为其设置对应的监听器,对用户指定的事件进行精确事件监听,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。第二事件监听器为精确事件监听器,包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,可以将页面上包含特征css类名的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听。在用户浏览当前网页时,所有指定事件产生的相关信息都被精确事件监听采集,并调用信息上送模块发送操作行为信息。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,同时在页面代码中埋入预设类名,通过识别预设类名设置精确事件监听器,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。
下面结合具体实例,参见图9,对本申请一种前端用户的操作行为信息采集方法的操作行为信息采集进行具体说明。
步骤900:页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作;
步骤901:采集装置根据监听器调用链接设置通用事件监听器;
步骤902:通用事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤903:采集装置扫描页面代码找出具有符合特征值的css类名的元素;
步骤904:采集装置解析css类名识别出要坚挺的事件,为该元素添加对应的精确事件监听器;
步骤905:精确事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤906:当离开当前页时,采集装置会销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
为了进一步收集前端用户的操作行为信息,提高行为收集的准确性,在本申请提供一种前端用户的操作行为信息采集方法的一个实施例中,提供一种设置第二事件监听器的优选方式,参见图3,所述基于所述预设类名触发对应的第二事件监听器,包括:
步骤300:解析所述预设类名,得到需要监听的前端用户操作行为事件;
可以理解的是,预设类名可以是css类名。css类名的命名规则包括:
1)规则命名中,一律采用小写加中划线的方式,不允许使用大写字母;
2)命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合;
3)命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS命名规则;
4)不允许通过1、2、3等序号进行命名;
5)避免class与id重名;
6)id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id;
7)class用于标识某一个类型的对象,命名必须言简意赅;
8)尽可能提高代码模块的复用,样式尽量用组合的方式。
本发明中特征值css类名的命名规则为“埋点特征值-事件展示名-监听事件”,css类名包含三类信息,并用短横线分隔。其中埋点特征值为采集装置特定的值,用于采集装置识别特定的css类名,需要开发人员事先知晓并在代码元素中预留。事件展示名指的是采集到的事件要展示的名字,例如“用户点击登录”等。监听事件则为对当前元素要监听的事件,例如“click”,表示监听当前元素的点击事件。通过扫描特征值类名,可以得到开发人员预留的这些埋点信息,通过解析css类名,可以得到具体要监听的事件及上送时所需的展示名。接下来只需要为对应元素添加相应的监听器即可。
步骤301:根据所述前端用户操作行为事件,调用对应的第二事件监听器采集前端用户的操作行为信息。
可以理解的是,精确事件监听包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,对页面上包含特征css类的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听,产生相关信息并调用信息上送模块发送数据。当离开当前页时,采集装置会销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,同时在页面代码中埋入预设类名,通过识别预设类名设置精确事件监听器,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。
第二方面,本申请提供一种前端用户的操作行为信息采集方法,由服务器执行,包括:
接收客户端发送的操作行为信息,其中,所述客户端在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息。
可以理解的是,事件监听流转过程包括:设置事件监听器、事件发生、通知监听器以及监听器处理,监听器,字面上的理解就是监听观察某个事件(程序)的发生情况,当被监听的事件发生了的时候,事件发生者(事件源)就会给注册该事件的监听者(监听器)发送消息,告诉监听者某些消息,同时监听者也获得一份事件对象,根据这个对象可以获得相关属性和执行相关操纵。在页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作,包括加载监听器调用链接,进而设置第一事件监听器。监听器调用链接包含监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等信息。前端用户在该浏览器页面上的操作行为信息通过上送模块将信息发送至服务器供设计人员指导产品的优化。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
为了便于浏览器网页引入客户端js文件,在本申请提供一种前端用户的操作行为信息采集方法的一个实施例中,提供一种获取客户端js文件的优选方式,参见图4,所述操作行为信息采集方法还包括:
步骤400:接收需要采集的操作行为事件,进而生成客户端js文件,其中,所述客户端js文件内存储监听器调用链接;
可以理解的是,js全称是Javascript,是在网页中添加动态效果的一种脚本语言,js文件是JavaScript语言文件的扩展名。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的,在电脑、手机、平板上浏览的网页,以及基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。要采集某个应用的用户行为,只需要在服务端添加对应站点,并将服务端提供的客户端js文件添加到html页面中即可,这样在页面运行过程中,客户端程序中的采集装置就会将收集到的数据实时上送至服务端。
步骤401:将所述客户端js文件添加至一设定网页页头部分;
可以理解的是,整体操作流程如图5所示,首先用户在服务端登记所要收集的站点信息,服务端会为该站点产生唯一的key值并生成包含该key值的客户端引用链接,用户将该链接添加到站点html页面的head部分即可。
步骤402:在所述设定网页的页面代码中各页面元素相应位置处添加预设类名。
可以理解的是,如果需要精确收集相关行为,则只需要在相应元素添加符合规范的css类名。css类名的命名规则为“埋点特征值-事件展示名-监听事件”,css类名包含三类信息,并用短横线分隔。其中埋点特征值为采集装置特定的值,用于采集装置识别特定的css类名,需要开发人员事先知晓并在代码元素中预留。事件展示名指的是采集到的事件要展示的名字,例如“用户点击登录”等。监听事件则为对当前元素要监听的事件,例如“click”,表示监听当前元素的点击事件。通过扫描特征值类名,可以得到开发人员预留的这些埋点信息,通过解析css类名,可以得到具体要监听的事件及上送时所需的展示名。接下来只需要为对应元素添加相应的监听器即可。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
下面结合具体实例,参见图5,对本申请一种前端用户的操作行为信息采集方法的添加监听器调用链接进行具体说明。
步骤500:在服务器添加埋点应用信息;
步骤501:服务器为该站点产生唯一的key值并生成包含该key值的客户端引用链接;
步骤502:用户将该链接添加到站点htm1页面的页头部分即可;
步骤503:确认是否需要精确收集相关操作行为信息,如果需要执行步骤504,如果不需要执行步骤505;
步骤504:在相应元素添加符合规范的css类名;
步骤505:完成埋点配置。
第三方面,本申请提供一种前端用户的操作行为信息采集装置,参见图6,所述操作行为信息采集装置包括:
信息采集模块01:在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;
可以理解的是,事件监听过程包括:设置事件监听器、事件发生、通知监听器以及监听器处理。监听器,就是监听观察某个事件(程序)的发生情况,当被监听的事件发生了的时候,事件发生者(事件源)就会给注册该事件的监听者(监听器)发送消息,告诉监听者某些消息,同时监听者也获得一份事件对象,根据这个对象可以获得相关属性和执行相关操纵。在页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作,包括加载监听器调用链接,进而设置第一事件监听器。第一事件监听器为通用事件监听器,信息采集模块01包含监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转、停留时长以及访问路径等粗粒度的信息,在用户浏览当前页面时,所有粗粒度信息都会被通用事件监听器采集,并调用信息上送模块02发送操作行为信息。
信息上送模块02:将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息。
可以理解的是,事件监听分为三个部分:事件、事件源以及监听器,其中,事件是用户对组件的一个操作,或者说程序执行某个方法,称之为一个事件,如机器人程序执行工作。事件源是发生事件的组件,也就是被监听对象,如机器人可以工作、跳舞。监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上述事件后,监听器某个方法将立即被执行。监听器用于监听并负责处理事件方法,如监听机器人的工作情况,机器人工作前后做出的反应。监听器对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等这些需要采集的基本操作行为信息,并调用信息上送模块发送数据至服务器。当离开当前页时,采集装置会进行收尾工作,销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。第一事件监听器在完成信息采集后,调用信息上送模块02发送操作行为信息。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集装置,该操作行为信息采集装置采用在网页的页头部分引入一个调用链接来加载调用监听器的技术方案,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
为了进一步收集前端用户的操作行为信息,提高行为收集的准确性,在本申请提供一种前端用户的操作行为信息采集装置的一个实施例中,提供一种操作行为信息采集方法的优选方式,参见图6,所述操作行为信息采集装置还包括:
精确监听模块03:扫描所述网页的页面代码,确认所述页面代码中各页面元素相应位置处是否存在预设类名,并基于所述预设类名触发对应的第二事件监听器。
可以理解的是,如果想要精确手机相关行为信息,则只需要在网页页面代码的相应元素内添加符合规范的预设类名,所述预设类名可以是css类名,页面首次加载时,采集器会查找页面代码内是否有埋点特征的css类名,并为其设置对应的监听器,对用户指定的事件进行精确事件监听,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。第二事件监听器为精确事件监听器,精确监听模块03包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,可以将页面上包含特征css类名的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听。在用户浏览当前网页时,所有指定事件产生的相关信息都被精确事件监听采集,并调用信息上送模块发送操作行为信息。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集装置,该操作行为信息采集装置采用在网页的页头部分引入一个调用链接来加载调用监听器的技术方案,可以根据用户需要灵活配置要收集的信息,同时在页面代码中埋入预设类名,通过识别预设类名设置精确事件监听器,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。
为了进一步收集前端用户的操作行为信息,提高行为收集的准确性,在本申请提供一种前端用户的操作行为信息采集装置的一个实施例中,提供一种设置第二事件监听器的优选方式,参见图7,所述基于所述预设类名触发对应的第二事件监听器,包括:
类名解析单元10:解析所述预设类名,得到需要监听的前端用户操作行为事件;
预设类名可以是css类名。css类名的命名规则包括:
1)规则命名中,一律采用小写加中划线的方式,不允许使用大写字母;
2)命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合;
3)命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS命名规则;
4)不允许通过1、2、3等序号进行命名;
5)避免class与id重名;
6)id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id;
7)class用于标识某一个类型的对象,命名必须言简意赅;
8)尽可能提高代码模块的复用,样式尽量用组合的方式。
本发明中特征值css类名的命名规则为“埋点特征值-事件展示名-监听事件”,css类名包含三类信息,并用短横线分隔。其中埋点特征值为采集装置特定的值,用于采集装置识别特定的css类名,需要开发人员事先知晓并在代码元素中预留。事件展示名指的是采集到的事件要展示的名字,例如“用户点击登录”等。监听事件则为对当前元素要监听的事件,例如“click”,表示监听当前元素的点击事件。通过扫描特征值类名,可以得到开发人员预留的这些埋点信息,通过解析css类名,可以得到具体要监听的事件及上送时所需的展示名。接下来只需要为对应元素添加相应的监听器即可。
精确监听单元11:根据所述前端用户操作行为事件,调用对应的第二事件监听器采集前端用户的操作行为信息。
可以理解的是,精确事件监听包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,对页面上包含特征css类的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听,产生相关信息并调用信息上送模块发送数据。当离开当前页时,采集装置会销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集装置,该操作行为信息采集装置采用在网页的页头部分引入一个调用链接来加载调用监听器的技术方案,可以根据用户需要灵活配置要收集的信息,同时在页面代码中埋入预设类名,通过识别预设类名设置精确事件监听器,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。
下面结合具体实例,参见图9,对本申请一种前端用户的操作行为信息采集装置的操作行为信息采集过程进行具体说明。
步骤900:页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作;
步骤901:采集装置根据监听器调用链接设置通用事件监听器;
步骤902:通用事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤903:采集装置扫描页面代码找出具有符合特征值的css类名的元素;
步骤904:采集装置解析css类名识别出要坚挺的事件,为该元素添加对应的精确事件监听器;
步骤905:精确事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤906:当离开当前页时,采集装置会销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
采集装置的构造如图10所示,采集装置的构造,共包含六个部分。基本信息模块包含采集装置的基本信息,包括站点key值、数据采集范围、上送地址,站点名称等,这些基本信息供其他模块调用。初始化模块为首次加载时采集器要做的初始化工作,包括根据基本信息中的采集范围在页面中添加对应的通用监听器,查找页面是否有埋点特征的css类名,为其设置对应的精确事件监听器。销毁模块则包含离开页面时的收尾工作,主要是销毁初始化模块添加的所有监听器。信息上送模块包含向服务端发送数据的逻辑,包括序列化埋点数据和发送两部分。通用事件监听模块包含默认监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等信息,并调用信息上送模块发送数据。精确事件监听模块包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,对页面上包含特征css类的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听,产生相关信息并调用信息上送模块发送数据。
第四方面,为了能够使得上述实施例进行,本申请提供一种服务器,参见图8,所述服务器包括:
信息接收模块20:接收客户端发送的操作行为信息,其中,所述客户端在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息。
可以理解的是,事件监听流转过程包括:设置事件监听器、事件发生、通知监听器以及监听器处理,监听器,字面上的理解就是监听观察某个事件(程序)的发生情况,当被监听的事件发生了的时候,事件发生者(事件源)就会给注册该事件的监听者(监听器)发送消息,告诉监听者某些消息,同时监听者也获得一份事件对象,根据这个对象可以获得相关属性和执行相关操纵。在页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作,包括加载监听器调用链接,进而设置第一事件监听器。监听器调用链接包含监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等信息。前端用户在该浏览器页面上的操作行为信息通过上送模块将信息发送至服务器供设计人员指导产品的优化。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集装置,该操作行为信息采集装置采用在网页的页头部分引入一个调用链接来加载调用监听器的技术方案,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
为了便于浏览器网页引入客户端js文件,在本申请提供一种前端用户的操作行为信息采集装置的一个实施例中,提供一种获取客户端js文件的优选方式,参见图8,所述操作行为信息采集装置还包括:
文件生成模块21:接收需要采集的操作行为事件,进而生成客户端js文件,其中,所述客户端js文件内存储监听器调用链接;
可以理解的是,js全称是Javascript,是在网页中添加动态效果的一种脚本语言,js文件是JavaScript语言文件的扩展名。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的,在电脑、手机、平板上浏览的网页,以及基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。要采集某个应用的用户行为,只需要在服务端添加对应站点,并将服务端提供的客户端js文件添加到html页面中即可,这样在页面运行过程中,客户端程序中的采集装置就会将收集到的数据实时上送至服务器。
文件添加模块22:将所述客户端js文件添加至一设定网页页头部分;
可以理解的是,整体操作流程如图5所示,首先用户在服务端登记所要收集的站点信息,服务端会为该站点产生唯一的key值并生成包含该key值的客户端引用链接,用户将该链接添加到站点html页面的head部分即可。
类名添加模块23:在所述设定网页的页面代码中各页面元素相应位置处添加预设类名。
可以理解的是,如果需要精确收集相关行为,则只需要在相应元素添加符合规范的css类名。css类名的命名规则为“埋点特征值-事件展示名-监听事件”,css类名包含三类信息,并用短横线分隔。其中埋点特征值为采集装置特定的值,用于采集装置识别特定的css类名,需要开发人员事先知晓并在代码元素中预留。事件展示名指的是采集到的事件要展示的名字,例如“用户点击登录”等。监听事件则为对当前元素要监听的事件,例如“click”,表示监听当前元素的点击事件。通过扫描特征值类名,可以得到开发人员预留的这些埋点信息,通过解析css类名,可以得到具体要监听的事件及上送时所需的展示名。接下来只需要为对应元素添加相应的监听器即可。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集装置,该操作行为信息采集装置采用在网页的页头部分引入一个调用链接来加载调用监听器的技术方案,可以根据用户需要灵活配置要收集的信息,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性。
下面结合具体实例,参见图5,对本申请一种服务器进行具体说明。
步骤500:在服务器添加埋点应用信息;
步骤501:服务器为该站点产生唯一的key值并生成包含该key值的客户端引用链接;
步骤502:用户将该链接添加到站点htm1页面的页头部分即可;
步骤503:确认是否需要精确收集相关操作行为信息,如果需要执行步骤504,如果不需要执行步骤505;
步骤504:在相应元素添加符合规范的css类名;
步骤505:完成埋点配置。
从硬件层面来说,为了解决目前业内无埋点方案是手机用户的所有行为信息,统一上报并做筛选处理,省去了在具体操作代码处埋点的同时,带来了收集数据较多且杂乱的问题,给数据筛选和行为识别带来了不小的困难;代码埋点需要在每个需要收集的行为处都写好对应的埋点代码,虽然这样能够精确收集所需信息,但是需要在代码中编写大量的信息收集逻辑,对代码侵入性较高,尤其是存量应用接入成本很高等问题。本申请提供一种用于实现所述操作行为信息采集方法中的全部或部分内容的电子设备的实施例,所述电子设备具体包含有如下内容:
图11为本申请实施例的电子设备9600的系统构成的示意框图。如图11所示,该电子设备9600可以包括中央处理器9100和存储器9140;存储器9140耦合到中央处理器9100。值得注意的是,该图11是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
在一实施例中,操作行为信息采集功能可以被集成到中央处理器中。其中,中央处理器可以被配置为进行如下控制:
步骤100:在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;
可以理解的是,事件监听过程包括:设置事件监听器、事件发生、通知监听器以及监听器处理。监听器,就是监听观察某个事件(程序)的发生情况,当被监听的事件发生了的时候,事件发生者(事件源)就会给注册该事件的监听者(监听器)发送消息,告诉监听者某些消息,同时监听者也获得一份事件对象,根据这个对象可以获得相关属性和执行相关操纵。在页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作,包括加载监听器调用链接,进而设置第一事件监听器。第一事件监听器为通用事件监听器,包含监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转、停留时长以及访问路径等粗粒度的信息,在用户浏览当前页面时,所有粗粒度信息都会被通用事件监听器采集,并调用信息上送模块发送操作行为信息。
步骤101:将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息。
可以理解的是,事件监听分为三个部分:事件、事件源以及监听器,其中,事件是用户对组件的一个操作,或者说程序执行某个方法,称之为一个事件,如机器人程序执行工作。事件源是发生事件的组件,也就是被监听对象,如机器人可以工作、跳舞。监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上述事件后,监听器某个方法将立即被执行。监听器用于监听并负责处理事件方法,如监听机器人的工作情况,机器人工作前后做出的反应。监听器对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等这些需要采集的基本操作行为信息,并调用信息上送模块发送数据至服务器。当离开当前页时,采集装置会进行收尾工作,销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
步骤102:扫描所述网页的页面代码,确认所述页面代码中各页面元素相应位置处是否存在预设类名,并基于所述预设类名触发对应的第二事件监听器。
可以理解的是,如果想要精确手机相关行为信息,则只需要在网页页面代码的相应元素内添加符合规范的预设类名,所述预设类名可以是css类名,页面首次加载时,采集器会查找页面代码内是否有埋点特征的css类名,并为其设置对应的监听器,对用户指定的事件进行精确事件监听,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。第二事件监听器为精确事件监听器,包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,可以将页面上包含特征css类名的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听。在用户浏览当前网页时,所有指定事件产生的相关信息都被精确事件监听采集,并调用信息上送模块发送操作行为信息。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,同时在页面代码中埋入预设类名,通过识别预设类名设置精确事件监听器,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。
下面结合具体实例,参见图9,对本申请一种前端用户的操作行为信息采集方法的操作行为信息采集进行具体说明。
步骤900:页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作;
步骤901:采集装置根据监听器调用链接设置通用事件监听器;
步骤902:通用事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤903:采集装置扫描页面代码找出具有符合特征值的css类名的元素;
步骤904:采集装置解析css类名识别出要坚挺的事件,为该元素添加对应的精确事件监听器;
步骤905:精确事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤906:当离开当前页时,采集装置会销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
在另一个实施方式中,前端用户的操作行为信息采集装置可以与中央处理器9100分开配置,例如可以将操作行为信息采集装置配置为与中央处理器9100连接的芯片,通过中央处理器的控制来实现操作行为信息采集。
如图11所示,该电子设备9600还可以包括:通信模块9110、输入单元9120、音频处理器9130、显示器9160、电源9170。值得注意的是,电子设备9600也并不是必须要包括图11中所示的所有部件;此外,电子设备9600还可以包括图11中没有示出的部件,可以参考现有技术。
如图11所示,中央处理器9100有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器9100接收输入并控制电子设备9600的各个部件的操作。
其中,存储器9140,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器9100可执行该存储器9140存储的该程序,以实现信息存储或处理等。
输入单元9120向中央处理器9100提供输入。该输入单元9120例如为按键或触摸输入装置。电源9170用于向电子设备9600提供电力。显示器9160用于进行图像和文字等显示对象的显示。该显示器例如可为LCD显示器,但并不限于此。
该存储器9140可以是固态存储器,例如,只读存储器(ROM)、随机存取存储器(RAM)、SIM卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为EPROM等。存储器9140还可以是某种其它类型的装置。存储器9140包括缓冲存储器9141(有时被称为缓冲器)。存储器9140可以包括应用/功能存储部9142,该应用/功能存储部9142用于存储应用程序和功能程序或用于通过中央处理器9100执行电子设备9600的操作的流程。
存储器9140还可以包括数据存储部9143,该数据存储部9143用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由电子设备使用的数据。存储器9140的驱动程序存储部9144可以包括电子设备的用于通信功能和/或用于执行电子设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
通信模块9110即为经由天线9111发送和接收信号的发送机/接收机9110。通信模块(发送机/接收机)9110耦合到中央处理器9100,以提供输入信号和接收输出信号,这可以和常规移动通信终端的情况相同。
基于不同的通信技术,在同一电子设备中,可以设置有多个通信模块9110,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)9110还经由音频处理器9130耦合到扬声器9131和麦克风9132,以经由扬声器9131提供音频输出,并接收来自麦克风9132的音频输入,从而实现通常的电信功能。音频处理器9130可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器9130还耦合到中央处理器9100,从而使得可以通过麦克风9132能够在本机上录音,且使得可以通过扬声器9131来播放本机上存储的声音。
本申请的实施例还提供能够实现上述实施例中的操作行为信息采集方法中全部步骤的一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述实施例中的执行主体为服务器的操作行为信息采集方法的全部步骤,例如,所述处理器执行所述计算机程序时实现下述步骤:
步骤100:在前端用户打开一设定网页之后,调用所述设定网页页头部分的监听器调用链接,进而加载第一事件监听器采集前端用户的操作行为信息;
可以理解的是,事件监听过程包括:设置事件监听器、事件发生、通知监听器以及监听器处理。监听器,就是监听观察某个事件(程序)的发生情况,当被监听的事件发生了的时候,事件发生者(事件源)就会给注册该事件的监听者(监听器)发送消息,告诉监听者某些消息,同时监听者也获得一份事件对象,根据这个对象可以获得相关属性和执行相关操纵。在页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作,包括加载监听器调用链接,进而设置第一事件监听器。第一事件监听器为通用事件监听器,包含监听器的添加逻辑,对浏览器页面跳转动作进行监听,产生页面跳转、停留时长以及访问路径等粗粒度的信息,在用户浏览当前页面时,所有粗粒度信息都会被通用事件监听器采集,并调用信息上送模块发送操作行为信息。
步骤101:将所述操作行为信息发送至服务器,以使所述服务器采集所述前端用户的操作行为信息。
可以理解的是,事件监听分为三个部分:事件、事件源以及监听器,其中,事件是用户对组件的一个操作,或者说程序执行某个方法,称之为一个事件,如机器人程序执行工作。事件源是发生事件的组件,也就是被监听对象,如机器人可以工作、跳舞。监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上述事件后,监听器某个方法将立即被执行。监听器用于监听并负责处理事件方法,如监听机器人的工作情况,机器人工作前后做出的反应。监听器对浏览器页面跳转动作进行监听,产生页面跳转和停留时长等这些需要采集的基本操作行为信息,并调用信息上送模块发送数据至服务器。当离开当前页时,采集装置会进行收尾工作,销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
步骤102:扫描所述网页的页面代码,确认所述页面代码中各页面元素相应位置处是否存在预设类名,并基于所述预设类名触发对应的第二事件监听器。
可以理解的是,如果想要精确手机相关行为信息,则只需要在网页页面代码的相应元素内添加符合规范的预设类名,所述预设类名可以是css类名,页面首次加载时,采集器会查找页面代码内是否有埋点特征的css类名,并为其设置对应的监听器,对用户指定的事件进行精确事件监听,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。第二事件监听器为精确事件监听器,包含对特征css类名的扫描逻辑和对应监听器的添加逻辑,可以将页面上包含特征css类名的元素找出来,根据类名添加对应的监听器,对用户指定的事件进行监听。在用户浏览当前网页时,所有指定事件产生的相关信息都被精确事件监听采集,并调用信息上送模块发送操作行为信息。
从上述描述可知,本申请实施例提供的一种前端用户的操作行为信息采集方法,该操作行为信息采集方法只需要在网页的页头部分引入一个调用链接来加载调用监听器,可以根据用户需要灵活配置要收集的信息,同时在页面代码中埋入预设类名,通过识别预设类名设置精确事件监听器,与业内方案相比,该方法平衡了代码埋点和无埋点的方案的特点,为用户提供了额外的选择,同时该方法对代码的侵入性较低,既有无埋点方案的大部分好处,也具有代码埋点的准确性,如果不需要埋点,代码中的css类名对程序没有任何影响,也很容易整体查找并删除。
下面结合具体实例,参见图9,对本申请一种前端用户的操作行为信息采集方法的操作行为信息采集进行具体说明。
步骤900:页面首次加载时,会自动加载包含采集器装置的客户端,采集器会进行初始化工作;
步骤901:采集装置根据监听器调用链接设置通用事件监听器;
步骤902:通用事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤903:采集装置扫描页面代码找出具有符合特征值的css类名的元素;
步骤904:采集装置解析css类名识别出要坚挺的事件,为该元素添加对应的精确事件监听器;
步骤905:精确事件监听器采集操作行为信息并调用信息上送模块发送操作行为信息至服务器;
步骤906:当离开当前页时,采集装置会销毁所有设置的监听器,并在进入新页面后,重新进行初始化步骤,为新页面设置对应的监听器。
本领域内的技术人员应明白,本发明的实施例可提供为方法、装置、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(装置)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
本发明中应用了具体实施例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 前端用户的操作行为信息采集方法及装置
- 基于用户操作行为的信息推送方法、装置和电子设备
