表格展示方法、装置、计算机设备和存储介质
文献发布时间:2024-07-23 01:35:21

技术领域
本申请涉及数据处理技术领域,特别是涉及一种表格展示方法、装置、计算机设备和存储介质。
背景技术
随着计算机及数据处理技术的发展,目前,在数据量较多或较复杂的情况下,通常会将数据存储在表格中向用户展示数据,便于用户查看。但是,受计算机显示屏幕尺寸的限制,单次在屏幕上展示的数据相对有限。
相关技术中,为了提高以表格展示数据的便利性,通常将表格设置为可滚动属性。但是,随着滚动条的滚动,表格的表头会超出计算机显示屏幕,导致屏幕上展示的数据存在不清楚其对应的属性的问题,亟需解决。
发明内容
基于此,有必要针对上述技术问题,提供一种能够提高表格展示的合理性的表格展示方法、装置、计算机设备和存储介质。
第一方面,本申请提供了一种表格展示方法,包括:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
在其中一个实施例中,根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头,包括:根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
在其中一个实施例中,该方法还包括:根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
在其中一个实施例中,网页组件包括表格附属元素对应的附属组件;相应的,根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值,包括:根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值。
在其中一个实施例中,网页组件包括原始表头对应的表头组件和目标网页对应滚动容器的容器组件;相应的,根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值,包括:根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。
在其中一个实施例中,根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头,包括:若当前滚动距离小于预设滚动方向上的滚动距离阈值,则将原始表头作为目标表头;若当前滚动距离不小于预设滚动方向上的滚动距离阈值,则将新增表头作为目标表头。
在其中一个实施例中,该方法还包括:若可滚动表格属于水平滚动表格,则:预设滚动方向包括水平滚动方向;表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素;若可滚动表格属于竖直滚动表格,则:预设滚动方向包括竖直滚动方向;表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
第二方面,本申请还提供了一种表格展示装置,包括:
滚动距离获取模块,用于在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
目标表头选取模块,用于根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
表格展示模块,用于根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
第三方面,本申请还提供了一种计算机设备,包括存储器和处理器,存储器存储有计算机程序,处理器执行计算机程序时实现以下步骤:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
第四方面,本申请还提供了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现以下步骤:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
第五方面,本申请还提供了一种计算机程序产品,包括计算机程序,该计算机程序被处理器执行时实现以下步骤:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
上述表格展示方法、装置、计算机设备和存储介质,为目标网页设置滚动事件,并对滚动事件进行实时监听,在监听到目标网页的滚动事件的情况下,根据目标网页在预设滚动方向上的当前滚动距离,从可滚动表格的原始表头和新增表头中选取待展示的目标表头,并根据当前滚动距离隐藏目标网页中的表格附属元素,同时在视窗中展示目标表头和可滚动表格的表格内容。也就是说,在目标网页存在滚动事件的情况下,无论当前滚动距离有多少,视窗中展示的内容均会包含可滚动表格的表头和可滚动表格的表格内容,能够便于用户对表格内容进行查看,因此,整个过程能够提高表格展示的合理性。
附图说明
为了更清楚地说明本申请实施例或相关技术中的技术方案,下面将对实施例或相关技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为一个实施例中表格展示方法的应用环境图;
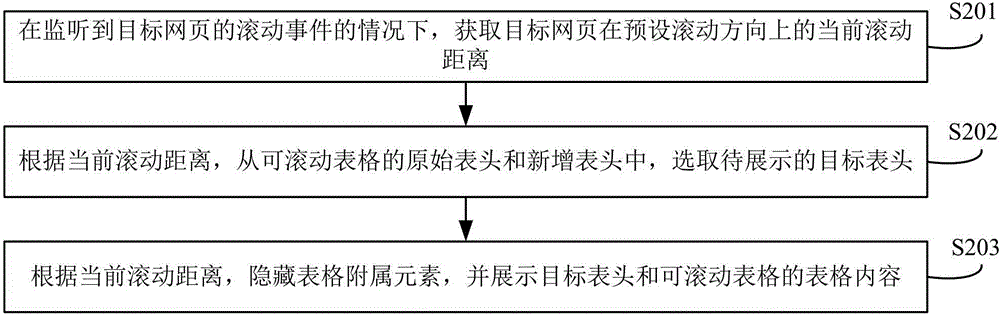
图2为一个实施例中表格展示方法的流程示意图;
图3为一个实施例中的目标网页示意图;
图4为另一个实施例中的目标网页示意图;
图5为另一个实施例中的目标网页示意图;
图6为另一个实施例中的表格展示方法的流程示意图;
图7为一个实施例中的表格展示装置的结构框图;
图8为一个实施例中计算机设备的内部结构图。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行进一步详细说明。应当理解,此处描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。
本申请实施例提供的表格展示方法,可以应用于如图1所示的应用环境中。其中,终端102通过网络与服务器104进行通信。数据存储系统可以存储服务器104需要处理的数据。数据存储系统可以集成在服务器104上,也可以放在云上或其他网络服务器上。具体的,服务器104在监听到目标网页的滚动事件的情况下,可以获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;服务器104根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;服务器104根据当前滚动距离,隐藏表格附属元素,并通过终端102展示目标表头和可滚动表格的表格内容。其中,终端102可以但不限于是各种个人计算机、笔记本电脑、智能手机、平板电脑、物联网设备和便携式可穿戴设备,物联网设备可为智能音箱、智能电视、智能空调、智能车载设备等。便携式可穿戴设备可为智能手表、智能手环、头戴设备等。服务器104可以用独立的服务器或者是多个服务器组成的服务器集群来实现。
在一个示例性的实施例中,如图2所示,提供了一种表格展示方法,以该方法应用于图1中的服务器104为例进行说明,包括以下步骤:
S201,在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离。
其中,目标网页是网页中设置有可滚动表格和表格附属元素的网页。可滚动表格可以是一种能够响应滚动控件的控制,而竖直滚动或水平滚动的表格,也可以是既能够竖直滚动,又能够水平滚动的表格。示例性地,若可滚动表格可以进行竖直滚动,则其预设滚动方向即为竖直方向;若可滚动表格可以进行水平滚动,则其预设滚动方向即为水平方向;右可滚动表格既能够进行竖直滚动,也可以进行水平滚动,则其预设滚动方向包括竖直方向和水平方向。目标网页中的可滚动表格的个数可以是一个也可以是多个,对此不进行限定。
表格附属元素即为目标网页中非表格的元素,例如,表格附属元素可以是搜索元素和图片元素等网页元素中的至少一种。表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧。滚动事件可以是用户手动或终端自动触发的,对目标网页中的可滚动表格进行滚动的事件。当前滚动距离可以是目标网页中可滚动表格的当前位置与可滚动表格的初始位置之间的距离。
需要说明的是,一个目标网页中各滚动控件的预设滚动方向,能够表征目标网页的预设滚动方向。
示例性地,本实施例中,服务器可以对可滚动表格上的滚动控件进行实时监听,在监听到该滚动控件发生滚动时,确定监听到目标网页的滚动事件。进一步地,再根据该滚动控件的当前位置与初始位置,确定目标网页在预设滚动方向上的当前滚动距离。其中,滚动控件的初始位置可以表征该滚动控件在目标网页的开启时刻下对应的位置。
S202,根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
其中,原始表头可以是可滚动表格对应的初始表头,可以表征可滚动表格在目标网页的开启时刻下,在视窗中进行展示的表头。新增表头可以是可滚动表格对应的另一个表头,新增表头的表头内容与原始表头的表头内容相同。新增表头的展示位置为视窗中预设滚动方向上的预设位置,示例性地,新增表头的展示位置为视窗顶端。目标表头可以是当前时刻需要在视窗中进行展示的表头。可以理解的是,原始表头与新增表头不会同时在视窗上展示。
在一种可选实施方式中,可以将当前滚动距离、可滚动表格的原始表头和新增表头输入至预先训练好的目标表头选取模型中,得到待展示的目标表头。需要说明的是,本申请实施例对目标表头选取模型的构建方式和训练过程不做任何限定。
在另一种可选实施方式中,可以查询预先确定的“滚动距离与表头对照表”,将当前滚动距离对应的表头作为待展示的目标表头。其中,“滚动距离与表头对照表”可以是基于人工经验确定的,也可以是通过大量实验确定的,对此不进行限定。
S203,根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
可以理解的是,目标网页在预设滚动方向上进行滚动的同时,表格附属元素和可滚动表格也会进行相应的滚动。
具体的,本实施例可以对表格附属元素在预设滚动方向上,远离可滚动表格对应表头的一侧进行隐藏,隐藏长度与当前滚动距离相同。同时,在视窗中展示目标表头和可滚动表格的表格内容。
上述表格展示方法中,为目标网页设置滚动事件,并对滚动事件进行实时监听,在监听到目标网页的滚动事件的情况下,根据目标网页在预设滚动方向上的当前滚动距离,从可滚动表格的原始表头和新增表头中选取待展示的目标表头,并根据当前滚动距离隐藏目标网页中的表格附属元素,同时在视窗中展示目标表头和可滚动表格的表格内容。也就是说,在目标网页存在滚动事件的情况下,无论当前滚动距离有多少,视窗中展示的内容均会包含可滚动表格的表头和可滚动表格的表格内容,能够便于用户对表格内容进行查看,因此,整个过程能够提高表格展示的合理性。
在上述各实施例的技术方案的基础上,为了提高选取待展示的目标表头的严谨性与便捷性,本实施例中,可以根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。其中,滚动距离阈值可以是用于确定待展示的目标表头的阈值。滚动距离阈值可以是基于人工经验确定的,也可以是通过大量实验确定的,对此不进行限定。
示例性地,若当前滚动距离小于预设滚动方向上的滚动距离阈值,则将原始表头作为目标表头;若当前滚动距离不小于预设滚动方向上的滚动距离阈值,则将新增表头作为目标表头。示例性地,在确定当前滚动距离之后,将当前滚动距离与预设滚动方向上的滚动距离阈值进行比较,在当前滚动距离小于预设滚动方向上的滚动距离阈值的情况下,将原始表头作为目标表头;否则,将新增表头作为目标表头。
需要说明的是,本实施例中,在目标网页对应页面开发阶段下,可以将新增表头元素文档对象模型(Document Object Model,DOM)设置于视窗顶部,或视窗顶部预设距离的位置。进一步地,为了保证在当前滚动距离不小于预设滚动方向上的滚动距离阈值时,新增表头能够完成显示,需要将新增表头DOM层级置于表格元素DOM之上,避免表格元素DOM覆盖新增表头元素DOM导致新增表头无法展示。其中,预设距离可以是基于人工经验确定的,对此不进行限定。
进一步地,为了提高滚动距离阈值的准确性,本实施例还提供了一种确定滚动距离阈值的具体方式:根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
在一种可选实施方式中,网页组件可以包括表格附属元素对应的附属组件。其中,网页组件可以包括文本元素、动画元素、图像元素、声音元素和按钮元素等众多元素中的至少一种。相应的,确定预设滚动方向上的滚动距离阈值的方式为:根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值。其中,表格附属组件的元素分布尺寸可以是在目标网页对应页面开发阶段下基于人工经验预设好的。
示例性地,本实施例可以直接获取表格附属组件在预设滚动方向上的元素分布尺寸,确定各元素在预设滚动方向上且展示在视窗中的垂直长度,并将各元素对应的垂直长度之和,作为滚动距离阈值。其中,元素分布尺寸可以是元素在垂直方向和水平方向上的长度。例如,在预设滚动方向为垂直方向的情况下,可以获取表格附属组件对应的各表格附属元素在垂直方向上的长度,也即高度,并将各表格附属元素在垂直方向上的长度之和作为在垂直方向上的滚动距离阈值。
在另一种可选实施方式中,网页组件可以包括原始表头对应的表头组件和目标网页对应滚动容器的容器组件。其中,滚动容器可以包括有目标网页的所有元素,包括正在视窗中展示的和未在视窗中展示的。相应的,确定预设滚动方向上的滚动距离阈值的方式为:根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。其中,表头组件的元素分布位置,以及滚动容器的元素分布位置均可以是在目标网页对应页面开发阶段下基于人工经验预设好的。
示例性地,本实施例可以根据表头组件的元素分布位置和滚动容器的元素分布位置,确定表头组件与滚动容器顶部的距离,作为第一距离;根据滚动容器的元素分布位置和视窗顶部位置,确定视窗顶部与滚动容器顶部的距离,作为第二距离;将第一距离与第二距离之间的差值,即,表头组件与视窗顶部的距离作为滚动距离阈值。
具体的,获取表格附属组件的元素分布尺寸、表头组件的元素分布位置和滚动容器的元素分布位置的方式可以如下:
在目标网页对应页面设计阶段下,创建新的组件库,例如arco.design组件库,并在该组件库中添加滚动容器,且为滚动容器设定唯一的身份标识(identification,ID)。进一步地,在滚动容器中添加可滚动表格和表格附属元素(包括附属组件),其中,可滚动表格中包括表头组件。且分别为可滚动表格、表头组件、表格附属元素以及各附属组件设定唯一的ID。在确定滚动距离阈值时,可以根据各组件对应的ID查询其属性信息,从而确定各元素或组件的分布位置和分布尺寸。示例性地,在目标网页中的可滚动表格不唯一的情况下,可以根据可滚动表格的ID信息确定目标可滚动表格,在确定目标可滚动表格的情况下,进一步根据目标可滚动表格中表头组件的ID确定目标表头组件。
需要说明的是,在组件库中添加滚动容器、在滚动容器中添加可滚动表格和表格附属元素的同时,会添加各组件或元素的属性信息。其中,属性信息可以包括元素分布位置、元素尺寸和颜色等信息中的至少一种。在可滚动表格数量不唯一时,各可滚动表格均对应有一表头组件。
进一步地,为了使得滚动距离阈值更加准确,本实施例中,网页组件包括表格附属元素对应的附属组件、网页组件包括原始表头对应的表头组件和目标网页对应滚动容器的容器组件。相应的,确定预设滚动方向上的滚动距离阈值的方式为:将根据表格附属元素对应的附属组件和视窗确定的滚动距离阈值作为第一距离阈值;将根据网页组件包括原始表头对应的表头组件和目标网页对应滚动容器的容器组件,确定的滚动距离阈值作为第二距离阈值;将第一距离阈值和第二距离阈值的和值作为滚动距离阈值。还可以根据预设权重对第一距离阈值和第二距离阈值进行处理,得到加权和值,并将加权和值作为滚动距离阈值。其中,预设权重可以是基于人工经验确定的,也可以是通过大量实验确定的,对此不进行限定。
为了使得本实施例的表格展示方法的应用范围更广,本实施例不对可滚动表格的类型进行限制。示例性地,可滚动表格可以属于水平滚动表格,也可以属于竖直滚动表格,还可以属于水平滚动表格和竖直滚动表格。
在一个实施例中,若可滚动表格属于水平滚动表格,则:预设滚动方向包括水平滚动方向;表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素。
图3示出了本申请实施例提供的一种目标网页,目标网页中包括水平滚动表格,图中,虚线矩形(即由矩形1、矩形2、矩形3、矩形4和矩形5组成的矩形)表示滚动容器;矩形1表示在视窗之外且靠近视窗顶部的,未在视窗中进行展示的滚动容器中的内容;矩形2表示可滚动表格的表格附属元素;矩形3表示表头组件;矩形4表示可滚动表格(图中未示出滚动控件);矩形5表示在视窗之外且靠近视窗底部的,未在视窗中进行展示的滚动容器中的内容;矩形2、矩形3和矩形4组成的矩形即为视窗。
在一个实施例中,若可滚动表格属于竖直滚动表格,则:预设滚动方向包括竖直滚动方向;表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
图4示出了本申请实施例提供的一种目标网页,目标网页中包括竖直滚动表格,图中,虚线矩形(即由矩形6、矩形7、矩形8、矩形9和矩形10组成的矩形)表示滚动容器;矩形6表示在视窗之外且靠近视窗顶部的,未在视窗中进行展示的滚动容器中的内容;矩形7表示可滚动表格的表格附属元素;矩形8表示表头组件;矩形9表示可滚动表格(图中未示出滚动控件);矩形10表示在视窗之外且靠近视窗底部的,未在视窗中进行展示的滚动容器中的内容;矩形7、矩形8和矩形7组成的矩形表示视窗。
以图4所示的目标网页为例,对确定预设滚动方向上的滚动距离阈值的多种方式进行介绍:
第一种,根据表格附属组件在预设滚动方向上的元素分布尺寸确定:根据附属组件的属性信息确定附属组件的底部的位置信息(如图4中的点A),并根据视窗顶部的位置信息(如图4中的点B),将两者之间的距离作为滚动距离阈值,即图4中的l
第二种,根据表头组件的元素分布位置和滚动容器的元素分布位置确定:确定表头原点(如图4中的点B)与滚动容器顶部(如图4中的点C)的距离,作为第一距离(如图4中的l
在一个实施例中,若可滚动表格属于水平滚动表格和竖直滚动表格,则:预设滚动方向包括竖直滚动方向和水平滚动方向;表头包括行表头和列表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素,以及,设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素。
图5示出了本申请实施例提供的一种目标网页,目标网页中包括水平滚动表格和竖直滚动表格,图中,虚线矩形表示滚动容器;矩形11与矩形12表示表格附属元素;矩形13表示行表头;矩形14表示列表头;矩形15表示表格内容;虚线矩形中,除矩形11-15之外的其他部分为未在视窗中进行展示的滚动容器中的内容。
需要说明的是,水平滚动表格和竖直滚动表格会预先构建水平新增表头和竖直新增表头,相应的,存在水平滚动距离阈值和竖直滚动距离阈值。在其进行水平滚动的情况下,根据当前滚动距离与水平滚动距离阈值,从原始列表头和新增列表头中选取待展示的列表头。在其进行竖直滚动的情况下,根据当前滚动距离与竖直滚动距离阈值,从原始行表头和新增行表头中选取待展示行表头。确定水平滚动距离阈值和竖直滚动距离阈值的方式在上述实施例中已进行详细介绍,在此不进行赘述。
为了便于本领域技术人员理解本方案,对本申请实施例提供的表格展示方法进行详细介绍,如图6所示,包括以下几个步骤:
S601,根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
其中,网页组件包括表格附属元素对应的附属组件;和/或,网页组件包括原始表头对应的表头组件和目标网页对应滚动容器的容器组件。具体的,根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值;和/或,根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。
S602,在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离。
具体的,目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;其中,新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置。
需要说明的是,若可滚动表格属于水平滚动表格,则:预设滚动方向包括水平滚动方向;表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素;若可滚动表格属于竖直滚动表格,则:预设滚动方向包括竖直滚动方向;表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
S603,判断当前滚动距离是否小于预设滚动方向上的滚动距离阈值;若是,则执行S604;若否,则执行S605。
S604,将原始表头作为目标表头。
S605,将新增表头作为目标表头。
应该理解的是,虽然如上所述的各实施例所涉及的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,这些步骤可以以其它的顺序执行。而且,如上所述的各实施例所涉及的流程图中的至少一部分步骤可以包括多个步骤或者多个阶段,这些步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,这些步骤或者阶段的执行顺序也不必然是依次进行,而是可以与其它步骤或者其它步骤中的步骤或者阶段的至少一部分轮流或者交替地执行。
基于同样的发明构思,本申请实施例还提供了一种用于实现上述所涉及的表格展示方法的表格展示装置。该装置所提供的解决问题的实现方案与上述方法中所记载的实现方案相似,故下面所提供的一个或多个表格展示装置实施例中的具体限定可以参见上文中对于表格展示方法的限定,在此不再赘述。
在一个示例性的实施例中,如图7所示,提供了一种表格展示装置,包括:滚动距离获取模块710、目标表头选取模块720和表格展示模块730,其中:
滚动距离获取模块710,用于在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离。
其中,目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧。
目标表头选取模块720,用于根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
其中,新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置。
表格展示模块730,用于根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
上述表格展示装置中的各个模块可全部或部分通过软件、硬件及其组合来实现。上述各模块可以硬件形式内嵌于或独立于计算机设备中的处理器中,也可以以软件形式存储于计算机设备中的存储器中,以便于处理器调用执行以上各个模块对应的操作。
在一个实施例中,目标表头选取模块用于根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
在一个实施例中,表格展示装置还包括滚动距离阈值确定模块,用于根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,网页组件包括表格附属元素对应的附属组件,相应的,滚动距离阈值确定模块包括第一确定单元,用于根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,网页组件包括原始表头对应的表头组件和目标网页对应滚动容器的容器组件;相应的,滚动距离阈值确定模块包括第二确定单元,用于根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,目标表头选取模块包括第一选取单元,用于在当前滚动距离小于预设滚动方向上的滚动距离阈值的情况下,将原始表头作为目标表头;第二选取单元,用于在当前滚动距离不小于预设滚动方向上的滚动距离阈值的情况下,将新增表头作为目标表头。
在一个实施例中,表格展示装置还包括表格类型确定模块,用于在可滚动表格属于水平滚动表格的情况下,将预设滚动方向设置为水平滚动方向;其中,表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素;在可滚动表格属于竖直滚动表格的情况下,将预设滚动方向设置为竖直滚动方向;其中,表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
在一个示例性的实施例中,提供了一种计算机设备,该计算机设备可以是终端,其内部结构图可以如图8所示。该计算机设备包括处理器、存储器、输入/输出接口、通信接口、显示单元和输入装置。其中,处理器、存储器和输入/输出接口通过系统总线连接,通信接口、显示单元和输入装置通过输入/输出接口连接到系统总线。其中,该计算机设备的处理器用于提供计算和控制能力。该计算机设备的存储器包括非易失性存储介质和内存储器。该非易失性存储介质存储有操作系统和计算机程序。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该计算机设备的输入/输出接口用于处理器与外部设备之间交换信息。该计算机设备的通信接口用于与外部的终端进行有线或无线方式的通信,无线方式可通过WIFI、移动蜂窝网络、NFC(近场通信)或其他技术实现。该计算机程序被处理器执行时以实现一种表格展示方法。
本领域技术人员可以理解,图8中示出的结构,仅仅是与本申请方案相关的部分结构的框图,并不构成对本申请方案所应用于其上的计算机设备的限定,具体的计算机设备可以包括比图中所示更多或更少的部件,或者组合某些部件,或者具有不同的部件布置。
在一个示例性的实施例中,提供了一种计算机设备,包括存储器和处理器,存储器中存储有计算机程序,该处理器执行计算机程序时实现以下步骤:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
在一个实施例中,处理器执行计算机程序时还实现以下步骤:根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
在一个实施例中,处理器执行计算机程序时还实现以下步骤:根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,处理器执行计算机程序时还实现以下步骤:根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,处理器执行计算机程序时还实现以下步骤:根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,处理器执行计算机程序时还实现以下步骤:若当前滚动距离小于预设滚动方向上的滚动距离阈值,则将原始表头作为目标表头;若当前滚动距离不小于预设滚动方向上的滚动距离阈值,则将新增表头作为目标表头。
在一个实施例中,处理器执行计算机程序时还实现以下步骤:在可滚动表格属于水平滚动表格的情况下,将预设滚动方向设置为水平滚动方向;其中,表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素;在可滚动表格属于竖直滚动表格的情况下,将预设滚动方向设置为竖直滚动方向;其中,表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
在一个实施例中,提供了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现以下步骤:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:若当前滚动距离小于预设滚动方向上的滚动距离阈值,则将原始表头作为目标表头;若当前滚动距离不小于预设滚动方向上的滚动距离阈值,则将新增表头作为目标表头。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:在可滚动表格属于水平滚动表格的情况下,将预设滚动方向设置为水平滚动方向;其中,表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素;在可滚动表格属于竖直滚动表格的情况下,将预设滚动方向设置为竖直滚动方向;其中,表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
在一个实施例中,提供了一种计算机程序产品,包括计算机程序,该计算机程序被处理器执行时实现以下步骤:
在监听到目标网页的滚动事件的情况下,获取目标网页在预设滚动方向上的当前滚动距离;目标网页中设置有可滚动表格和表格附属元素;表格附属元素设置于预设滚动方向上,靠近可滚动表格对应表头的一侧;
根据当前滚动距离,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头;新增表头的表头内容与原始表头的表头内容相同;新增表头的展示位置为视窗中预设滚动方向上的预设位置;
根据当前滚动距离,隐藏表格附属元素,并展示目标表头和可滚动表格的表格内容。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据当前滚动距离和预设滚动方向上的滚动距离阈值,从可滚动表格的原始表头和新增表头中,选取待展示的目标表头。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据目标网页对应页面开发阶段下,目标网页对应网页组件的元素分布情况,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据目标网页对应页面开发阶段下,表格附属组件在预设滚动方向上的元素分布尺寸,确定预设滚动方向上的滚动距离阈值
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:根据目标网页对应页面设计阶段下,表头组件的元素分布位置和滚动容器的元素分布位置,确定预设滚动方向上的滚动距离阈值。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:若当前滚动距离小于预设滚动方向上的滚动距离阈值,则将原始表头作为目标表头;若当前滚动距离不小于预设滚动方向上的滚动距离阈值,则将新增表头作为目标表头。
在一个实施例中,计算机程序被处理器执行时还实现以下步骤:在可滚动表格属于水平滚动表格的情况下,将预设滚动方向设置为水平滚动方向;其中,表头包括列表头;表格附属元素包括设置于水平滚动方向上,靠近可滚动表格对应列表头的一侧的水平附属元素;在可滚动表格属于竖直滚动表格的情况下,将预设滚动方向设置为竖直滚动方向;其中,表头包括行表头;表格附属元素包括设置于竖直滚动方向上,靠近竖直滚动表格对应行表头的一侧的竖直附属元素。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本申请所提供的各实施例中所使用的对存储器、数据库或其它介质的任何引用,均可包括非易失性和易失性存储器中的至少一种。非易失性存储器可包括只读存储器(Read-OnlyMemory,ROM)、磁带、软盘、闪存、光存储器、高密度嵌入式非易失性存储器、阻变存储器(ReRAM)、磁变存储器(Magnetoresistive Random Access Memory,MRAM)、铁电存储器(Ferroelectric Random Access Memory,FRAM)、相变存储器(Phase Change Memory,PCM)、石墨烯存储器等。易失性存储器可包括随机存取存储器(Random Access Memory,RAM)或外部高速缓冲存储器等。作为说明而非局限,RAM可以是多种形式,比如静态随机存取存储器(Static Random Access Memory,SRAM)或动态随机存取存储器(Dynamic RandomAccess Memory,DRAM)等。本申请所提供的各实施例中所涉及的数据库可包括关系型数据库和非关系型数据库中至少一种。非关系型数据库可包括基于区块链的分布式数据库等,不限于此。本申请所提供的各实施例中所涉及的处理器可为通用处理器、中央处理器、图形处理器、数字信号处理器、可编程逻辑器、基于量子计算的数据处理逻辑器等,不限于此。
以上实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
以上所述实施例仅表达了本申请的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对本申请专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本申请构思的前提下,还可以做出若干变形和改进,这些都属于本申请的保护范围。因此,本申请的保护范围应以所附权利要求为准。
- 页面展示方法、装置、计算机设备及计算机可读存储介质
- 列表展示方法、装置、计算机设备及计算机可读存储介质
- 课件展示方法、装置、计算机设备及计算机可读存储介质
- 界面展示方法、装置、计算机设备及计算机可读存储介质
- 表格导出方法、装置、计算机设备及存储介质
- 一种网页表格展示方法、装置、计算机设备及存储介质
- 网页表格的展示方法、装置、计算机可读介质及电子设备
