页面展示方法、装置、电子设备及存储介质
文献发布时间:2023-06-19 10:06:57

技术领域
本公开涉及页面展示领域,尤其涉及页面展示方法、装置、电子设备及存储介质。
背景技术
随着电子设备的普及,用户越来越多的通过电子设备中显示的内容了解所需要的信息。受电子设备的显示屏的尺寸所限,一个尺寸比较大的内容没有办法同时在显示屏中完整显示,因此需要通过视图的滚动功能来滚动显示页面的各个部分。随着页面中需要显示的内容越来越多,现有的页面中的视图也越来越多。
相关技术中,常需要在系统滚动视图(系统滚动视图是电子设备的操作系统提供的滚动视图,如:UIScrollview)中设置多个子视图。系统滚动视图和其内部的子视图都可以对用户的滑动操作进行响应。当滑动操作涉及多个视图时,相关技术无法精准定位对滑动操作进行响应的视图。此时,相关技术就需要加载多个视图,并导致无法及时对滑动操作进行响应,带来了页面展示卡顿的问题。
发明内容
本公开提供一种页面展示方法、装置、电子设备及存储介质,以至少解决相关技术中页面展示过程卡顿的问题。本公开的技术方案如下:
根据本公开实施例的第一方面,提供一种页面展示方法,包括:
接收实施于目标页面上的展示控制操作;
在所述目标页面中,确定与所述展示控制操作对应的第一子视图;
在确定所述第一子视图需滚动展示内容的情况下,响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容;
确定所述第一子视图中的视图内容滚动展示结束,继续响应于所述展示控制操作,控制所述第一子视图以及第二子视图,跟随所述展示控制操作的操作方向移动展示;所述第二子视图是所述目标页面中与所述第一子视图相邻的视图。
可选的,所述在确定所述第一子视图需滚动展示内容的情况下,响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容,包括:
在所述第一子视图为系统滚动视图的子类且所述第一子视图的视图内容高度大于所述第一子视图的视图高度的情况下,响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容。
可选的,所述确定所述第一子视图中的视图内容滚动展示结束,包括:
在确定所述第一子视图中的视图内容的内容偏移量为所述第一子视图的最大偏移量的情况下,确定所述第一子视图中的视图内容滚动展示结束,其中,所述第一子视图的最大偏移量为所述第一子视图的视图内容高度与所述第一子视图的视图高度之差;
在确定所述第一子视图中的视图内容的内容偏移量不为所述第一子视图的最大偏移量的情况下,继续响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容。
可选的,所述响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容,包括:
响应于所述展示控制操作,控制所述第一子视图的视图位置跟随所述目标页面的内容偏移量变化,以将所述第一子视图固定在显示屏中的第一目标位置;
根据所述目标页面的内容偏移量调整所述第一子视图的视图内容的内容偏移量,使得所述第一子视图滚动展示所述第一子视图的视图内容。
可选的,当所述第一子视图内设置有至少两个子视图时,所述响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容,包括:
在所述第一子视图中,确定与所述展示控制操作对应的一个子视图;
在确定所述一个子视图需滚动展示内容的情况下,响应于所述展示控制操作,控制所述一个子视图滚动展示对应的视图内容;
确定所述一个子视图中的视图内容滚动展示结束,继续响应于所述展示控制操作,控制所述一个子视图以及所述第一子视图中与所述一个子视图相邻的其他子视图,跟随所述展示控制操作的操作方向移动展示。
可选的,所述继续响应于所述展示控制操作,控制所述第一子视图以及第二子视图,跟随所述展示控制操作的操作方向移动展示,包括:
将所述第一子视图的视图位置固定在所述目标页面的页面内容的第二目标位置;
将所述第二子视图的视图位置固定在所述目标页面的页面内容的第三目标位置;
继续响应于所述展示控制操作,调整所述目标页面的内容偏移量,以使所述第一子视图以及第二子视图跟随所述展示控制操作的操作方向移动展示。
可选的,所述将所述第一子视图的视图位置固定在所述目标页面的页面内容的第二目标位置,包括:
将所述第一子视图的视图位置设置为:第一前序内容高度与所述第一子视图的视图内容的最大偏移量之和,其中,所述第一前序内容高度为:位于所述第一子视图的所述操作方向上的各子视图的视图内容高度之和,所述第一子视图的最大偏移量为所述第一子视图的视图内容高度与所述第一子视图的视图高度之差。
可选的,所述将所述第二子视图的视图位置固定在所述目标页面的页面内容的第三目标位置,包括:
将所述第二子视图的视图位置设置为:第二前序内容高度与所述第一子视图的视图内容的最大偏移量之和,其中,所述第二前序内容高度为:位于所述第二子视图的所述操作方向上的各子视图的视图内容高度之和,所述第一子视图的最大偏移量为所述第一子视图的视图内容高度与所述第一子视图的视图高度之差。
可选的,还包括:
如果所述第一子视图的视图内容的内容偏移量达到所述第一子视图的视图内容的最大偏移量,且所述第一子视图存在未加载的视图内容,则获得所述未加载的视图内容并将其作为所述第一子视图的视图内容的一部分,返回所述控制所述第一子视图滚动展示对应的视图内容的步骤;
如果所述第一子视图的视图内容的内容偏移量达到所述第一子视图的视图内容的最大偏移量,且所述第一子视图不存在未加载的视图内容,则执行所述确定所述第一子视图中的视图内容滚动展示结束的步骤。
根据本公开实施例的第二方面,提供一种页面展示装置,包括:
操作接收单元,被配置为执行接收实施于目标页面上的展示控制操作;
视图确定单元,被配置为执行在所述目标页面中,确定与所述展示控制操作对应的第一子视图;
第一控制单元,被配置为执行在确定所述第一子视图需滚动展示内容的情况下,响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容;
第二控制单元,被配置为执行确定所述第一子视图中的视图内容滚动展示结束,继续响应于所述展示控制操作,控制所述第一子视图以及第二子视图,跟随所述展示控制操作的操作方向移动展示;所述第二子视图是所述目标页面中与所述第一子视图相邻的视图。
可选的,所述第一控制单元,被具体配置为执行:在所述第一子视图为系统滚动视图的子类且所述第一子视图的视图内容高度大于所述第一子视图的视图高度的情况下,响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容。
可选的,所述第二控制单元确定所述第一子视图中的视图内容滚动展示结束,被配置为执行:
在确定所述第一子视图中的视图内容的内容偏移量为所述第一子视图的最大偏移量的情况下,确定所述第一子视图中的视图内容滚动展示结束,其中,所述第一子视图的最大偏移量为所述第一子视图的视图内容高度与所述第一子视图的视图高度之差;
在确定所述第一子视图中的视图内容的内容偏移量不为所述第一子视图的最大偏移量的情况下,继续响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容。
可选的,所述第一控制单元响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容,被配置为具体执行:
响应于所述展示控制操作,控制所述第一子视图的视图位置跟随所述目标页面的内容偏移量变化,以将所述第一子视图固定在显示屏中的第一目标位置;
根据所述目标页面的内容偏移量调整所述第一子视图的视图内容的内容偏移量,使得所述第一子视图滚动展示所述第一子视图的视图内容。
可选的,当所述第一子视图内设置有至少两个子视图时,所述第一控制单元响应于所述展示控制操作,控制所述第一子视图滚动展示对应的视图内容,被配置为具体执行:
在所述第一子视图中,确定与所述展示控制操作对应的一个子视图;
在确定所述一个子视图需滚动展示内容的情况下,响应于所述展示控制操作,控制所述一个子视图滚动展示对应的视图内容;
确定所述一个子视图中的视图内容滚动展示结束,继续响应于所述展示控制操作,控制所述一个子视图以及所述第一子视图中与所述一个子视图相邻的其他子视图,跟随所述展示控制操作的操作方向移动展示。
可选的,所述第二控制单元继续响应于所述展示控制操作,控制所述第一子视图以及第二子视图,跟随所述展示控制操作的操作方向移动展示,被配置为具体执行:
将所述第一子视图的视图位置固定在所述目标页面的页面内容的第二目标位置;
将所述第二子视图的视图位置固定在所述目标页面的页面内容的第三目标位置;
继续响应于所述展示控制操作,调整所述目标页面的内容偏移量,以使所述第一子视图以及第二子视图跟随所述展示控制操作的操作方向移动展示。
可选的,所述第二控制单元将所述第一子视图的视图位置固定在所述目标页面的页面内容的第二目标位置,被配置为具体执行:
将所述第一子视图的视图位置设置为:第一前序内容高度与所述第一子视图的视图内容的最大偏移量之和,其中,所述第一前序内容高度为:位于所述第一子视图的所述操作方向上的各子视图的视图内容高度之和,所述第一子视图的最大偏移量为所述第一子视图的视图内容高度与所述第一子视图的视图高度之差。
可选的,所述第二控制单元将所述第二子视图的视图位置固定在所述目标页面的页面内容的第三目标位置,被配置为具体执行:
将所述第二子视图的视图位置设置为:第二前序内容高度与所述第一子视图的视图内容的最大偏移量之和,其中,所述第二前序内容高度为:位于所述第二子视图的所述操作方向上的各子视图的视图内容高度之和,所述第一子视图的最大偏移量为所述第一子视图的视图内容高度与所述第一子视图的视图高度之差。
可选的,所述装置还包括:内容获得单元,被配置为执行:
如果所述第一子视图的视图内容的内容偏移量达到所述第一子视图的视图内容的最大偏移量,且所述第一子视图存在未加载的视图内容,则获得所述未加载的视图内容并将其作为所述第一子视图的视图内容的一部分,则触发所述第一控制单元控制所述第一子视图滚动展示对应的视图内容;
如果所述第一子视图的视图内容的内容偏移量达到所述第一子视图的视图内容的最大偏移量,且所述第一子视图不存在未加载的视图内容,则触发所述第二控制单元。
根据本公开实施例的第三方面,提供一种电子设备,其特征在于,包括:
处理器;
用于存储所述处理器可执行指令的存储器;
其中,所述处理器被配置为执行所述指令,以实现如第一方面提供的任一种页面展示方法。
根据本公开实施例的第四方面,提供一种存储介质,当所述存储介质中的指令由电子设备的处理器执行时,使得所述电子设备能够执行如第一方面提供的任一种页面展示方法。
根据本公开实施例的第五方面,提供一种计算机程序产品,所述计算机程序产品包括计算机软件指令,所述计算机软件指令可通过处理器进行加载来实现本公开实施例的第一方面提供的任一种页面展示方法。
本公开的实施例提供的技术方案至少带来以下有益效果:
本公开关于一种页面展示方法、装置、电子设备及存储介质,其中方法包括:接收实施于目标页面上的展示控制操作;在目标页面中,确定与展示控制操作对应的第一子视图;在确定第一子视图需滚动展示内容的情况下,响应于展示控制操作,控制第一子视图滚动展示对应的视图内容;确定第一子视图中的视图内容滚动展示结束,继续响应于展示控制操作,控制第一子视图以及第二子视图,跟随展示控制操作的操作方向移动展示;第二子视图是目标页面中与第一子视图相邻的视图。本公开可以精准定位对展示控制操作进行响应的视图,可以及时对展示控制操作进行响应,避免了页面展示卡顿。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
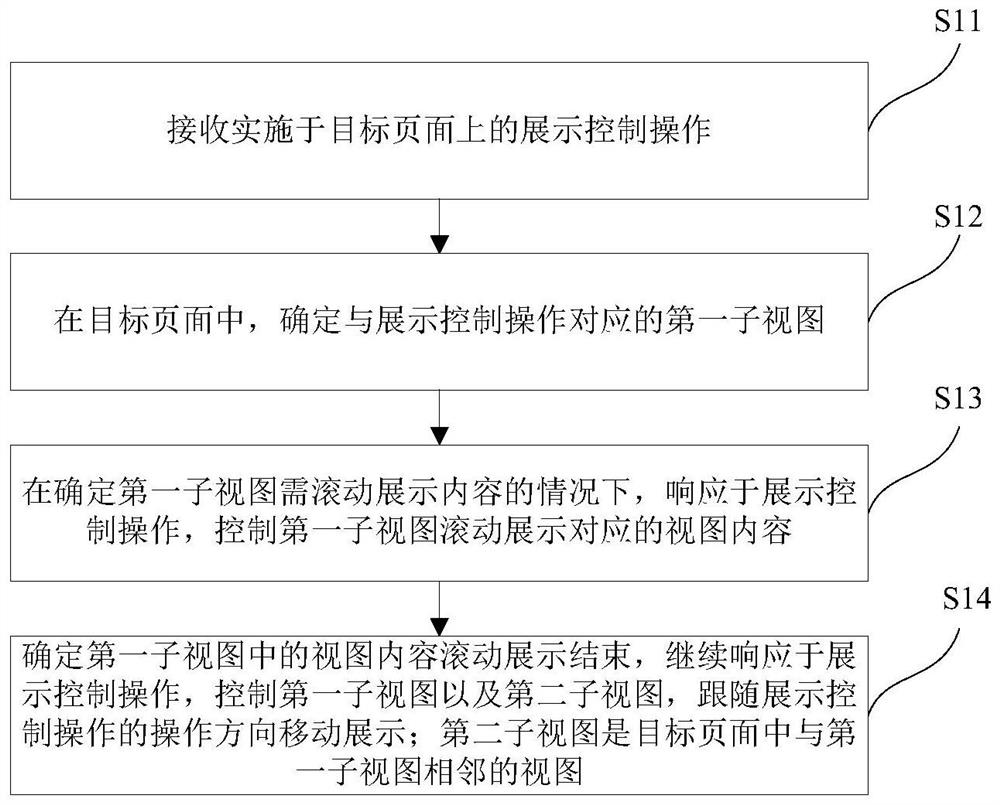
图1是根据一示例性实施例示出的一种页面展示方法的流程图;
图2是根据一示例性实施例示出的页面展示的一种示意图;
图3是根据一示例性实施例示出的页面展示的一种示意图;
图4是根据一示例性实施例示出的页面展示的一种示意图;
图5是根据一示例性实施例示出的另一种页面展示方法的流程图;
图6是根据一示例性实施例示出的另一种页面展示方法的流程图;
图7是根据一示例性实施例示出的另一种页面展示方法的流程图;
图8是根据一示例性实施例示出的一种页面展示装置的结构示意图;
图9是根据一示例性实施例示出的一种电子设备的结构示意图。
具体实施方式
为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
图1是根据一示例性实施例示出的一种页面展示方法的流程图,该方法可以包括如下步骤。
在步骤S11中,接收实施于目标页面上的展示控制操作。
在步骤S12中,在目标页面中,确定与展示控制操作对应的第一子视图。
在步骤S13中,在确定第一子视图需滚动展示内容的情况下,响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。
在步骤S14中,确定第一子视图中的视图内容滚动展示结束,继续响应于展示控制操作,控制第一子视图以及第二子视图,跟随展示控制操作的操作方向移动展示;第二子视图是目标页面中与第一子视图相邻的视图。
可以理解的是,图1所示方法可以精准定位对展示控制操作进行响应的视图,可以及时对展示控制操作进行响应,避免了页面展示卡顿。
可选的,图1所示方法在同一时间,可以仅有一个视图对展示控制操作响应。同时,图1所示方法可以在第一子视图中的视图内容滚动展示结束后,继续响应于展示控制操作,控制第一子视图以及第二子视图跟随展示控制操作的操作方向移动展示,实现了页面的连续控制,避免了页面展示卡顿。
图1所示方法还可以实现根据一次展示控制操作实现子视图中视图内容展示结束后子视图接着移动的效果,无需用户多次发出展示控制操作,简单方便。
本公开提供的页面展示方法可以应用于多种设备中,如手机、计算机、可穿戴设备、平板电脑等。应用本公开的页面展示方法的设备可以具有显示屏,以展示页面。本公开中的目标页面可以为网页、应用程序页面、系统页面或其他任何页面。本公开中的页面可以占据显示屏的全部或部分。本公开中的展示控制操作可以为用户发出的、用于触发滚动展示显示屏所显示页面的内容的操作。可选的,上述展示控制操作可以为通过输入设备输入的操作,上述输入设备的类型可以有多种,如触摸屏、触控板、按键、旋钮、摄像头、麦克风等。
在一可选实施例中,当输入设备为触摸屏时,上述展示控制操作可以为用户在触摸屏上的滑动操作,展示控制操作的滚动方向即为滑动操作的滑动方向。用户的滑动操作的滑动距离、滑动方向、滑动起始点、滑动速度中的至少一个可以作为影响页面展示的参数。
可选的,用户的滑动操作的滑动距离可以作为影响页面中视图内容滚动量的参数,本领域技术人员一般将滚动量称为:偏移量,因此用户的滑动操作的滑动距离可以作为影响视图的内容偏移量的参数。可选的,内容偏移量可以为内容超出显示屏上方边沿的高度。
具体的,滑动操作的滑动距离和内容偏移量之间的数学关系本公开不做限定,可以为简单的线性关系,也可以为非线性关系。
可选的,滑动速度可以作为影响页面中视图内容偏移量的参数,例如:滑动速度越大,则根据滑动操作得到的内容偏移量越大。
可选的,滑动起始点可以作为用于确定页面需滚动的对象的参数。本公开可以根据一次滑动操作的一个滑动起始点先后确定至少两个需滚动的对象。例如:当某滑动操作的滑动起始点位于某视图内且该视图的视图内容在滑动方向的反方向的端部未显示在该视图内的情况下,可以确定需滚动的对象为该视图的视图内容;当上述滑动操作的滑动起始点位于某视图内且该视图的视图内容在滑动方向的反方向的端部已显示在该视图内,则可以确定需滚动的对象为该视图。
可选的,滑动方向可以作为影响页面的滚动方向的参数。当滑动方向是从下向上滑动时,可以确定页面的滚动方向为将下方的内容滚动至显示屏中。当滑动方向是从上向下滑动时,可以确定页面的滚动方向为将上方的内容滚动至显示屏中。
输入设备为触控板时滑动操作对页面展示的影响可以和输入设备为触摸屏时一致,不再赘述。
在一可选实施例中,当输入设备为按键时,用户可以通过对按键的不同操作来实现不同的页面展示效果。例如:用户按下带有向下箭头的图标的按键,则页面开始滚动,用户每按下一次该按键,则页面按照预设的偏移量将页面从下至上进行一次滚动,以将下方的内容展示至显示屏中。本公开可以根据用户按下按键的力度确定页面的滚动速度,本公开可以根据用户按下的按键的标识确定页面的滚动方向,本公开可以根据用户按下按键的时长和/或次数确定内容偏移量。
在一可选实施例中,当输入设备为旋钮时,用户可以通过对旋钮的不同操作来实现不同的页面展示效果。本公开可以根据用户旋转旋钮的速度确定页面的滚动速度,本公开可以根据用户旋转旋钮的方向确定页面的滚动方向,本公开可以根据用户旋转旋钮的角度确定内容偏移量。
在一可选实施例中,当输入设备为麦克风时,用户可以通过对麦克风发出的不同语音来实现不同的页面展示效果。例如:用户发出语音“向下滚动一屏”,则本公开可以确定滚动方向为将下方的内容滚动至显示屏中以及确定内容偏移量为显示屏的高度。
在一可选实施例中,当输入设备为摄像头时,用户可以通过做出不同的动作、姿态、表情等来实现不同的页面展示效果。例如:用户的手指在悬空状态下做出从下至上的滑动动作,则本公开可以确定滚动方向为将下方的内容滚动至显示屏中。
可选的,本公开的展示控制操作的滑动起始点可以位于第一子视图内。
可选的,第一子视图和第二子视图位于第三子视图内,第三子视图为系统滚动视图的子类,第一子视图和第二子视图的默认滚动功能处于禁用状态,第三子视图的视图内容为目标页面的页面内容。其中,当应用本公开的页面展示方法的设备为安装有IOS系统的设备时,系统滚动视图可以为UIScrollview。第三子视图可以为UIScrollview的子类。其中,UIScrollview是IOS系统提供的系统视图控件。可以理解的是,由于第三子视图是系统滚动视图的子类,因此第三子视图可以继承系统滚动视图的所有功能。
在一可选实施例中,第三子视图的视图内容可以由其所包含的各子视图的视图内容组成,第三子视图的视图内容高度为其所包含的各子视图的视图内容高度之和。如图2所示,当第三子视图002内包括第四子视图、第一子视图003和第二子视图004时,第三子视图002的视图内容高度为第四子视图的视图内容的高度、第一子视图的视图内容005的高度以及第二子视图的视图内容007的高度三者之和。第一子视图的视图内容005可以在第一子视图003内滚动显示,第二子视图的视图内容007可以在第二子视图004内滚动显示。图2中的点划线006为对齐标志线,在用户未发出滑动操作前,系统滚动视图002、第一子视图003以及第一子视图的视图内容005按照图2所示的点划线006对齐显示在显示屏001上。此时,第三子视图的内容偏移量为第四子视图的视图内容的高度。第一子视图的视图内容005、第二子视图的视图内容007、第一子视图003和第二子视图004都可以跟随用户的滑动操作而在显示屏001中滚动。
可以理解的是,第三子视图相当于承载第一子视图和第二子视图的容器。由于系统滚动视图的参数不易修改,因此本公开通过设置第三子视图来作为容器。一方面,第三子视图继承了系统滚动视图的所有功能,另一方面,第三子视图的参数修改较为方便。第一子视图和第二子视图的默认滚动功能会导致第一子视图和第二子视图均响应展示控制操作而进行视图加载,进而导致页面展示卡顿。因此本公开可以将默认滚动功能禁用,然后使用本公开的页面展示方法对第一子视图和第二子视图进行控制,以避免上述问题。本公开可以通过设置第三子视图内的第一子视图和第二子视图的参数来使得第一子视图和第二子视图对展示控制操作进行响应,以流畅地进行页面展示。
可选的,在步骤S12中,如果第一子视图完全显示在显示屏且第一子视图的视图内容的第一端部未显示在第一子视图内,则确定与展示控制操作对应的子视图为第一子视图。其中,第一端部为第一子视图的视图内容在展示控制操作的操作方向的反方向的端部。在这种情况下,本公开可以响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。可选的,在第一子视图完整显示在显示屏中的情况下,进行视图内容的滚动可以使得用户可以完整的观看到视图中的视图内容,防止用户无法看到未显示在显示屏上的部分视图内容。
对于一个视图而言,如该视图的视图内容高度大于该视图高度,则该视图的视图内容可以在该视图内上下滚动。本公开中的第一子视图和第二子视图可以均为视图内容高度大于视图高度的视图。可选的,第一子视图的视图内容高度大于第一子视图的视图高度,第二子视图的视图内容高度大于第二子视图的视图高度。
在一可选实施例中,步骤S13具体包括:
在第一子视图为系统滚动视图的子类且第一子视图的视图内容高度大于第一子视图的视图高度的情况下,响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。
由于第一子视图为系统滚动视图的子类,因此第一子视图可以对展示控制操作进行响应。若第一子视图的视图内容高度大于第一子视图的视图高度,则第一子视图需要对其视图内容进行滚动展示。通过上述视图内容高度大于视图高度的条件,使得本公开在进行子视图的过程中,对有需要进行滚动展示的子视图进行控制,针对性更强。
在本公开其他示例性实施例中,如图5所示,本公开中的步骤S13中响应于展示控制操作,控制第一子视图滚动展示对应的视图内容的具体过程可以具体包括:
步骤S131、响应于展示控制操作,控制第一子视图的视图位置跟随目标页面的内容偏移量变化,以将第一子视图固定在显示屏中的第一目标位置。
步骤S132、根据目标页面的内容偏移量调整第一子视图的视图内容的内容偏移量,使得第一子视图滚动展示第一子视图的视图内容。
可选的,本公开可以根据展示控制操作确定目标页面的内容偏移量,进而根据目标页面的内容偏移量调整第一子视图的视图内容的内容偏移量。
本公开将第一子视图的位置固定在显示屏中的第一目标位置后,在显示屏体现的显示效果上,第一子视图将不跟随展示控制操作而滚动。在此基础上,本公开根据目标页面的内容偏移量调整第一子视图的视图内容的内容偏移量,可以使得第一子视图的视图内容在第一子视图内滚动。其中,目标页面的内容偏移量可以根据展示控制操作确定。例如:当展示控制操作为滑动操作时,本公开可以根据滑动操作的滑动距离、滑动速度确定目标页面的内容偏移量。可选的,由于展示控制操作并不是瞬间完成的,因此随着展示控制操作的持续进行(例如用户的手指从下至上持续滑动),本公开根据展示控制操作确定的目标页面的内容偏移量也可以是随着展示控制操作的持续进行而变化的。例如:随着滑动操作的滑动距离逐步变长,本公开确定的目标页面的内容偏移量逐步变大。在展示控制操作结束后,本公开可以根据该已结束的展示控制操作确定目标页面的目标内容偏移量。本公开可以根据目标页面的内容偏移量调整第一子视图的内容偏移量,因此随着目标页面的内容偏移量的变化,本公开中的第一子视图的内容偏移量也相应变化,从而实现第一子视图的视图内容在第一子视图内滚动展示。可选的,目标页面的内容偏移量可以为系统滚动视图的视图内容的内容偏移量。
可选的,步骤S131可以具体包括:
在目标页面的内容偏移量达到第一前序内容高度后,响应于展示控制操作,将第一子视图的视图位置设置为目标页面的内容偏移量,以将第一子视图的视图位置固定在显示屏中的第一目标位置,其中,第一前序内容高度为:位于第一子视图的操作方向上的各子视图的视图内容高度之和。
可选的,步骤S132可以具体包括:
将第一子视图的视图内容的内容偏移量设置为目标页面的内容偏移量与第一前序内容高度的差,使得第一子视图滚动展示第一子视图的视图内容。
在目标页面的内容偏移量达到第一前序内容高度时,第一子视图即完整显示在显示屏中。下面以目标页面为第三子视图的视图内容为例说明:如图2所示,假设第四子视图也位于第三子视图内,且第一子视图上方仅有第四子视图。当用户的滑动操作是如图2所示的从下往上滑动时且第三子视图的内容偏移量达到第四子视图的视图内容高度时,第一子视图003即完整显示在显示屏001中。
本公开可以通过将第一子视图的位置设置为目标页面的内容偏移量,以将第一子视图的位置固定在显示屏中的第一目标位置。如图3所示,随着用户的滑动操作,第三子视图的内容偏移量逐渐增大。由于第一子视图的位置设置为第三子视图的内容偏移量,因此第一子视图的位置跟随第三子视图的内容偏移量而变化,从而使得第一子视图相对于显示屏是固定的。
可选的,上述第一目标位置为显示屏的顶部,本公开可以将第一子视图的顶部固定在显示屏中的顶部。可选的,第一子视图的视图高度与显示屏的高度相等,第二子视图的视图高度与显示屏的高度相等。
当第一子视图的视图高度与显示屏的高度相等时,通过将第一子视图的顶部固定在显示屏中的顶部,本公开可以使得第一子视图完整显示并固定在显示屏中。
可选的,上述将第一子视图的位置设置为目标页面的内容偏移量,可以具体为:将第一子视图的顶部位置设置为目标页面的内容偏移量。
本公开可以通过指令:subScrollView.top=container.contentOffset.y将第一子视图的顶部位置设置为目标页面的Y轴方向的内容偏移量。其中,subScrollView.top为第一子视图的顶部位置,container.contentOffset.y为目标页面在Y轴方向的内容偏移量。
可以理解的是,当展示控制操作是水平方向的滚动操作时,本公开可以通过指令“subScrollView.left=container.contentOffset.x”将第一子视图的左部位置设置为目标页面的X轴的内容偏移量。
本公开可以将第一子视图的内容偏移量设置为目标页面的内容偏移量与第一前序内容高度的差,这样,随着目标页面的内容偏移量逐渐增大,第一子视图的内容偏移量也逐渐增大,从而使得第一子视图的视图内容在第一子视图中滚动。下面以目标页面的视图内容为第三子视图的视图内容为例说明:如图3所示,第一子视图的内容偏移量为第三子视图的内容偏移量与第四子视图的视图内容高度之差,则当第三子视图的内容偏移量增大时,第一子视图的内容偏移量将跟随第三子视图的内容偏移量进行同等程度的增大,从而使得第一子视图的视图内容跟随第三子视图的内容偏移量而滚动。
可选的,本公开可以通过指令“subScrollView.contentOffset.y=container.contentOffset.y–height1”将第一子视图的内容偏移量设置为目标页面的内容偏移量与第一前序内容高度的差。其中,subScrollView.contentOffset.y为第一子视图的Y轴方向的内容偏移量,container.contentOffset.y为目标页面在Y轴方向的内容偏移量,height1为第一前序内容高度。
在一可选实施例中,本公开步骤S14中确定第一子视图中的视图内容滚动展示结束的具体过程可以包括:
在确定第一子视图中的视图内容的内容偏移量为第一子视图的最大偏移量的情况下,确定第一子视图中的视图内容滚动展示结束,其中,第一子视图的最大偏移量为第一子视图的视图内容高度与第一子视图的视图高度之差;
在确定第一子视图中的视图内容的内容偏移量不为第一子视图的最大偏移量的情况下,继续响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。
在确定第一子视图中的视图内容的内容偏移量不为第一子视图的最大偏移量的情况下,说明第一子视图中的视图内容还需要滚动展示,因此可以继续响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。
当然,在其他实施例中,第一子视图中也可以嵌套有视图。
当第一子视图内设置有至少两个子视图时,图1所示方法中步骤S13响应于展示控制操作,控制第一子视图滚动展示对应的视图内容,可以具体包括:
在第一子视图中,确定与展示控制操作对应的一个子视图;
在确定一个子视图需滚动展示内容的情况下,响应于展示控制操作,控制一个子视图滚动展示对应的视图内容;
确定一个子视图中的视图内容滚动展示结束,继续响应于展示控制操作,控制一个子视图以及第一子视图中与一个子视图相邻的其他子视图,跟随展示控制操作的操作方向移动展示。
通过上述对第一子视图内设置的子视图的控制过程,本公开可以控制第一子视图内子视图的视图内容的展示。可选的,第一子视图的视图内容包括其内部的各子视图的视图内容组成。可选的,当第一子视图内部的各子视图的视图内容均展示结束时,可以认为第一子视图的视图内容滚动展示结束。
可以理解的是,对于第一子视图中嵌套的子视图,本公开可以使用图1所示方法的控制原理对第一子视图嵌套的子视图进行控制。对第一子视图中嵌套的子视图的展示控制方式与图1中各步骤的控制方式类似,不再赘述。
在本公开其他示例性实施例中,如图6所示,本公开中的步骤S14继续响应于展示控制操作,控制第一子视图以及第二子视图,跟随展示控制操作的操作方向移动展示,可以具体包括:
步骤S141、将第一子视图的视图位置固定在目标页面的页面内容的第二目标位置。
步骤S142、将第二子视图的视图位置固定在目标页面的页面内容的第三目标位置。
步骤S143、继续响应于展示控制操作,调整目标页面的内容偏移量,以使第一子视图以及第二子视图跟随展示控制操作的操作方向移动展示。
其中,步骤S141与步骤S142的执行先后顺序本公开不做限定。
在确定第一子视图中的视图内容滚动展示结束的情况下,本公开可以不再将第一子视图固定在显示屏的第一目标位置,而是将其固定在目标页面的页面内容的第二目标位置。这样,第一子视图将跟随目标页面的内容偏移量而在显示屏中滚动。相应的,本公开将第二子视图的位置固定在目标页面的页面内容的第三目标位置也可以使得第二子视图将跟随目标页面的内容偏移量而在显示屏中滚动。当第三目标位置与第二目标位置之间的距离为第一子视图的视图高度时,第一子视图和第二子视图可以相邻且互不重叠,防止由于重叠导致的内容无法完整显示的情况。
第一目标位置可以为第一前序内容高度与最大偏移量之和,第二目标位置可以为第二前序内容高度与最大偏移量之和。其中,第一前序内容高度为:位于第一子视图的操作方向上的各子视图的视图内容高度之和,第二前序内容高度为:位于第二子视图的操作方向上的各子视图的视图内容高度之和。
具体的,本公开可以通过指令“subScrollView.top=height1+maxContentOffset”将第一目标位置设置为第一前序内容高度与最大偏移量之和。其中,subScrollView.top为第一子视图的顶部位置,height1为第一前序内容高度,maxContentOffset为第一子视图的最大偏移量。可以理解的是,本公开可以通过类似指令将第二目标位置设置为第二前序内容高度与第一子视图的最大偏移量之和。
如图4所示,本公开可以将第一子视图的顶部位置设置为:第四子视图的视图内容高度与最大偏移量之和,这样,第一子视图就固定在了目标页面中的一个位置,并跟随目标页面的滚动而滚动。相应的,第二子视图也是同样的原理,不再赘述。
可选的,步骤S141可以包括:
将第一子视图的视图位置设置为:第一前序内容高度与第一子视图的视图内容的最大偏移量之和,其中,第一前序内容高度为:位于第一子视图的操作方向上的各子视图的视图内容高度之和,第一子视图的最大偏移量为第一子视图的视图内容高度与第一子视图的视图高度之差。
其中,第一子视图的最大偏移量是第一子视图滚动到端部而无法再滚动时的偏移量。
当第一子视图的内容偏移量达到第一子视图的最大偏移量时,说明第一子视图已滚动到端部而无法再滚动。
可选的,步骤S142可以包括:
将第二子视图的视图位置设置为:第二前序内容高度与第一子视图的视图内容的最大偏移量之和,其中,第二前序内容高度为:位于第二子视图的操作方向上的各子视图的视图内容高度之和,第一子视图的最大偏移量为第一子视图的视图内容高度与第一子视图的视图高度之差。
通过上述第一目标位置的设置,可以使得第一子视图相对于目标页面而言位置固定,相应的,通过上述第二目标位置的设置,可以使得第二子视图相对于目标页面而言位置固定。
在本公开其他示例性实施例中,图1所示方法还包括:
如果第一子视图的视图内容的内容偏移量达到第一子视图的视图内容的最大偏移量,且第一子视图存在未加载的视图内容,则获得未加载的视图内容并将其作为第一子视图的视图内容的一部分,返回控制第一子视图滚动展示对应的视图内容的步骤;
如果第一子视图的视图内容的内容偏移量达到第一子视图的视图内容的最大偏移量,且第一子视图不存在未加载的视图内容,则执行确定第一子视图中的视图内容滚动展示结束的步骤。
可选的,本公开可以将获得的未加载的视图内容放置到第一子视图的视图内容的端部。例如:当滑动操作为从下至上滑动时,本公开可以将获得的未加载的视图内容放置到第一子视图的视图内容的底部。
由于部分视图可以从网络侧获得更多的视图内容并在视图内展示,因此本公开在视图滑动到端部的时候判断视图是否需要加载更多内容,如果是,则获得这些内容并进行展示。如果该视图不需要加载更多内容,则再确定第一子视图中的视图内容滚动展示结束。
图7是根据另一示例性实施例示出的一种页面展示方法的流程图,图7所示方法的第一子视图和第二子视图位于第三子视图内,第三子视图为系统滚动视图的子类,第一子视图和第二子视图的默认滚动功能处于禁用状态,第三子视图的视图内容为页面。相对于图1所示方法该方法,图7所示方法还可以包括如下步骤:
在步骤S15中,在第二子视图完整显示在显示屏中后,在目标页面中,确定与展示控制操作对应的视图为第二子视图;
在步骤S16中,在确定第二子视图需滚动展示内容的情况下,响应于展示控制操作,控制第二子视图滚动展示对应的视图内容;
在第二子视图完整显示在显示屏中后,如第二子视图的视图内容高度大于第二子视图的视图高度,则本公开可以控制第二子视图的视图内容在第二子视图内滚动。
在步骤S17中,确定第二子视图中的视图内容滚动展示结束,继续响应于展示控制操作,控制第二子视图以及第三子视图,跟随展示控制操作的操作方向移动展示;第三子视图是目标页面中与第二子视图相邻的视图。
可以理解的是,当第一子视图的视图内容展示结束后,本公开可以控制第一子视图和第二子视图移动。当第二子视图完整显示在显示屏中后,图7所示方法可以控制第二子视图的视图内容进行展示,实现了页面显示的连贯性。当然,在第二子视图中的视图内容滚动展示结束后,本公开还可以控制其他子视图显示在显示屏中并控制其他子视图的视图内容进行展示。
上述步骤S15至S17与本公开实施例提供的步骤S12至S14控制子视图的原理相同,不再赘述。
下面以具有社交功能的应用程序的用户主页为例对本公开图1所示方法进行说明:
设用户张三的用户主页为目标页面,张三的用户主页包含两个子视图,分别为:第一子视图、第二子视图和第三子视图。第一子视图用于展示张三及其朋友发布的个人动态,第二子视图用于展示张三发布的视频作品。第一子视图和第二子视图均设置在第三子视图内,第三子视图是滑动操作的子类。第一子视图的视图内容高度大于第一子视图的视图高度,第二子视图的视图内容高度大于第二子视图的视图高度。第二子视图位于第一子视图下方。当用户打开目标页面时,第一子视图完整显示在显示屏。若用户在第一子视图所在区域内发出了向上的滑动操作,则本公开可以接收实施于目标页面上的滑动操作,并确定与展示控制操作对应的视图为第一子视图。由于第一子视图的视图内容高度大于第一子视图的视图高度,因此本公开确定第一子视图需滚动展示内容。在这种情况下,本公开响应于滑动操作,控制第一子视图滚动展示个人动态。在个人动态展示结束后,本公开可以继续响应于滑动操作,控制第一子视图以及第二子视图,跟随滑动操作的操作方向向上移动展示直至第二子视图完整显示在显示屏中。此时,本公开确定与滑动操作对应的视图为第二子视图。由于第二子视图的视图内容高度大于第二子视图的视图高度,因此本公开确定第二子视图需滚动展示内容。在这种情况下,本公开响应于滑动操作,控制第二子视图滚动展示视频作品。可见,本公开可以非常精确的确定当前响应展示控制操作的视图,并根据页面展示情况及时更新当前响应展示控制操作的视图,实现了页面的连续控制,避免了页面展示卡顿。
与上述方法实施例相对应,本公开还提供了一种页面展示装置。
图8是根据一示例性实施例示出的一种页面展示装置的结构示意图,该页面展示装置可以包括:
操作接收单元100,被配置为执行接收实施于目标页面上的展示控制操作;
视图确定单元200,被配置为执行在目标页面中,确定与展示控制操作对应的第一子视图;
第一控制单元300,被配置为执行在确定第一子视图需滚动展示内容的情况下,响应于展示控制操作,控制第一子视图滚动展示对应的视图内容;
第二控制单元400,被配置为执行确定第一子视图中的视图内容滚动展示结束,继续响应于展示控制操作,控制第一子视图以及第二子视图,跟随展示控制操作的操作方向移动展示;第二子视图是目标页面中与第一子视图相邻的视图。
可选的,第一控制单元300,被具体配置为执行:在第一子视图为系统滚动视图的子类且第一子视图的视图内容高度大于第一子视图的视图高度的情况下,响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。
可选的,第二控制单元400确定第一子视图中的视图内容滚动展示结束,被配置为执行:
在确定第一子视图中的视图内容的内容偏移量为第一子视图的最大偏移量的情况下,确定第一子视图中的视图内容滚动展示结束,其中,第一子视图的最大偏移量为第一子视图的视图内容高度与第一子视图的视图高度之差;
在确定第一子视图中的视图内容的内容偏移量不为第一子视图的最大偏移量的情况下,继续响应于展示控制操作,控制第一子视图滚动展示对应的视图内容。
可选的,第一控制单元300响应于展示控制操作,控制第一子视图滚动展示对应的视图内容,被配置为具体执行:
响应于展示控制操作,控制第一子视图的视图位置跟随目标页面的内容偏移量变化,以将第一子视图固定在显示屏中的第一目标位置;
根据目标页面的内容偏移量调整第一子视图的视图内容的内容偏移量,使得第一子视图滚动展示第一子视图的视图内容。
可选的,当第一子视图内设置有至少两个子视图时,第一控制单元300响应于展示控制操作,控制第一子视图滚动展示对应的视图内容,被配置为具体执行:
在第一子视图中,确定与展示控制操作对应的一个子视图;
在确定一个子视图需滚动展示内容的情况下,响应于展示控制操作,控制一个子视图滚动展示对应的视图内容;
确定一个子视图中的视图内容滚动展示结束,继续响应于展示控制操作,控制一个子视图以及第一子视图中与一个子视图相邻的其他子视图,跟随展示控制操作的操作方向移动展示。
可选的,第二控制单元400继续响应于展示控制操作,控制第一子视图以及第二子视图,跟随展示控制操作的操作方向移动展示,被配置为具体执行:
将第一子视图的视图位置固定在目标页面的页面内容的第二目标位置;
将第二子视图的视图位置固定在目标页面的页面内容的第三目标位置;
继续响应于展示控制操作,调整目标页面的内容偏移量,以使第一子视图以及第二子视图跟随展示控制操作的操作方向移动展示。
可选的,第二控制单元400将第一子视图的视图位置固定在目标页面的页面内容的第二目标位置,被配置为具体执行:
将第一子视图的视图位置设置为:第一前序内容高度与第一子视图的视图内容的最大偏移量之和,其中,第一前序内容高度为:位于第一子视图的操作方向上的各子视图的视图内容高度之和,第一子视图的最大偏移量为第一子视图的视图内容高度与第一子视图的视图高度之差。
可选的,第二控制单元400将第二子视图的视图位置固定在目标页面的页面内容的第三目标位置,被配置为具体执行:
将第二子视图的视图位置设置为:第二前序内容高度与第一子视图的视图内容的最大偏移量之和,其中,第二前序内容高度为:位于第二子视图的操作方向上的各子视图的视图内容高度之和,第一子视图的最大偏移量为第一子视图的视图内容高度与第一子视图的视图高度之差。
可选的,图8所示装置还包括:内容获得单元,被配置为执行:
如果第一子视图的视图内容的内容偏移量达到第一子视图的视图内容的最大偏移量,且第一子视图存在未加载的视图内容,则获得未加载的视图内容并将其作为第一子视图的视图内容的一部分,则触发第一控制单元控制第一子视图滚动展示对应的视图内容;
如果第一子视图的视图内容的内容偏移量达到第一子视图的视图内容的最大偏移量,且第一子视图不存在未加载的视图内容,则触发第二控制单元400。
本公开提供的页面展示装置可以精准定位对展示控制操作进行响应的视图,可以及时对展示控制操作进行响应,避免了页面展示卡顿。
图9是根据一示例性实施例示出的一种电子设备的结构示意图,该电子设备可以包括:
处理器601;
用于存储处理器601可执行指令的存储器602;
其中,处理器601被配置为执行指令,以实现本公开实施例提供的任一种页面展示方法。
本公开还提供了一种存储介质,当该存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行本公开实施例提供的任一种页面展示方法。
本公开还提供了一种计算机程序产品,该计算机程序产品包括计算机软件指令,该计算机软件指令可通过处理器进行加载来实现本公开实施例提供的任一种页面展示方法。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 一种页面展示方法、展示装置、电子设备及存储介质
- 资源发放方法及其装置、页面展示方法及装置、电子设备和存储介质
