即时通讯应用中加载侧边栏工具的方法及装置、设备
文献发布时间:2024-04-18 19:52:40

技术领域
本申请涉及计算机技术领域,具体而言,涉及一种即时通讯应用中加载侧边栏工具的方法及装置、电子设备、存储介质、程序产品。
背景技术
为了提高沟通效率,即时通讯应用中会部署侧边栏工具。随着业务的不断增长,侧边栏工具中的应用越来越多,侧边栏工具中的页面也不断增多,从而加大了开发难度,降低了开发效率和侧边栏工具的加载速度。
发明内容
为解决上述技术问题,本申请的实施例提供了一种即时通讯应用中加载侧边栏工具的方法及装置、电子设备、存储介质、程序产品。
本申请的其他特性和优点将通过下面的详细描述变得显然,或部分地通过本申请的实践而习得。
根据本申请实施例的一个方面,提供了一种即时通讯应用中加载侧边栏工具的方法,所述侧边栏工具实现为单页应用,所述方法包括:
当监测到即时通讯应用中触发的侧边栏显示指令时,获取所述侧边栏工具对应的HTML文件;
创建所述侧边栏工具对应的数据管理中心;
根据所述HTML文件加载所述侧边栏工具的页面,并从所述数据管理中心获取所述侧边栏工具中含有的应用模块对应的运行数据,以基于所述运行数据在所述侧边栏工具的页面中加载所述应用模块对应的子页面。
根据本申请实施例的一个方面,提供了一种即时通讯应用中加载侧边栏工具的装置,所述侧边栏工具实现为单页应用,所述装置包括:
获取模块,配置为当监测到即时通讯应用中触发的侧边栏显示指令时,获取所述侧边栏工具对应的HTML文件;
创建模块,配置为创建所述侧边栏工具对应的数据管理中心;
加载模块,配置为根据所述HTML文件加载所述侧边栏工具的页面,并从所述数据管理中心获取所述侧边栏工具中含有的应用模块对应的运行数据,以基于所述运行数据在所述侧边栏工具的页面中加载所述应用模块对应的子页面。
根据本申请实施例的一个方面,提供了一种电子设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行时,使得所述电子设备实现如前所述的即时通讯应用中加载侧边栏工具的方法。
根据本申请实施例的一个方面,提供了一种计算机可读存储介质,其上存储有计算机可读指令,当所述计算机可读指令被电子设备的处理器执行时,使电子设备执行如前所述的即时通讯应用中加载侧边栏工具的方法。
根据本申请实施例的一个方面,提供了一种计算机程序产品,包括计算机程序,所述计算机程序被处理器执行时实现如前所述的即时通讯应用中加载侧边栏工具的方法。
在本申请的实施例所提供的技术方案中,一方面,将侧边栏工具实现为单页应用,从而降低了开发难度,提升了开发效率和侧边栏工具的加载速度;另一方面,创建侧边栏工具的数据管理中心,从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面,这样,侧边栏工具中的应用模块可从数据管理中心获取数据,从而实现了不同应用模块之间数据的共享。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本申请。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本申请的实施例,并与说明书一起用于解释本申请的原理。显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术者来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。在附图中:
图1是本申请涉及的一种实施环境的示意图;
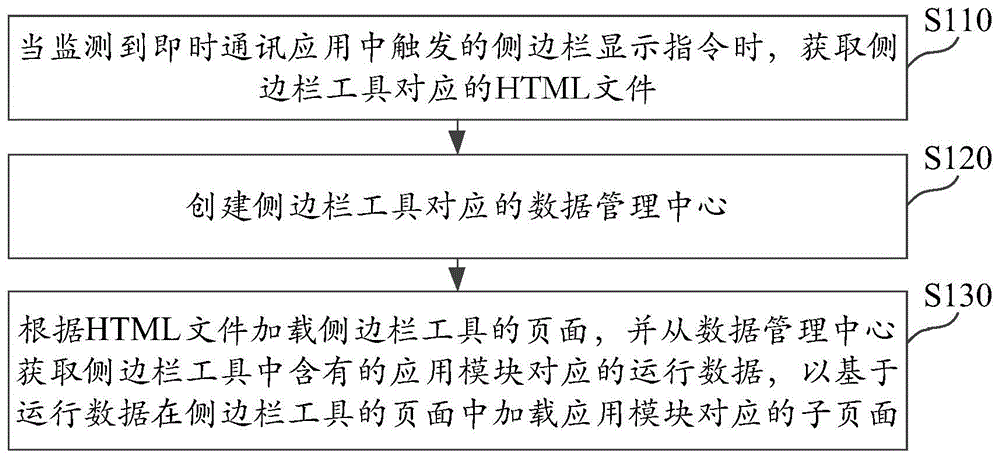
图2是本申请的一示例性实施例示出的一种即时通讯应用中加载侧边栏工具的方法的流程图;
图3是本申请的一示例性实施例示出的基于即时通讯应用进行交互的框图;
图4是本申请的一示例性实施例示出的即时通讯应用聊天界面图;
图5是本申请的一示例性实施例示出的存储数据的流程图;
图6是本申请的一示例性实施例示出的读取数据的流程图;
图7是本申请的一示例性实施例示出的事件处理流程图;
图8是本申请的一示例性实施例示出的一种即时通讯应用中加载侧边栏工具的方法的流程图;
图9是本申请的一示例性实施例示出的一种得到侧边栏工具对应的HTML文件的流程图;
图10是本申请的一示例性实施例示出的调试界面的示意图;
图11是图9所示实施例中的步骤S210在一示例性实施例中的流程图;
图12是本申请的一示例性实施例示出的模拟数据管理中心的流程图;
图13是本申请的一示例性实施例示出的模拟SDK的流程图;
图14是本申请的一示例性实施例示出的侧边栏工具的开发框图;
图15是本申请的一示例性实施例示出的页面入口逻辑的示意图;
图16是本申请的一示例性实施例示出的数据管理中心的框图;
图17是本申请的一示例性实施例示出的加载侧边栏工具的流程图;
图18是本申请的一示例性实施例示出的调试侧边栏工具的流程图;
图19是本申请的一示例性实施例示出的向服务发送HTTP请求的流程示意图;
图20是本申请的一示例性实施例示出的即时通讯应用中加载侧边栏工具的装置的结构示意图;
图21示出了适于用来实现本申请实施例的电子设备的计算机系统的结构示意图。
具体实施方式
这里将详细地对示例性实施例执行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
附图中所示的方框图仅仅是功能实体,不一定必须与物理上独立的实体相对应。即,可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
附图中所示的流程图仅是示例性说明,不是必须包括所有的内容和操作/步骤,也不是必须按所描述的顺序执行。例如,有的操作/步骤还可以分解,而有的操作/步骤可以合并或部分合并,因此实际执行的顺序有可能根据实际情况改变。
还需要说明的是:在本申请中提及的“多个”是指两个或者两个以上。“和/或”描述关联对象的关联关系,表示可以存在三种关系,例如,A和/或B可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
为了提高沟通效率,即时通讯应用中会部署侧边栏工具。随着业务的不断增长,侧边栏工具中的应用越来越多,侧边栏工具的页面也不断增多,从而加大了开发难度,降低了开发效率和侧边栏工具的加载效率。基于此,本申请的实施例提供了一种即时通讯应用中加载侧边栏工具的方法及装置、电子设备、存储介质、程序产品,可以降低开发难度,提升开发效率和侧边栏工具的加载速度。
请参阅图1,图1是本申请涉及的一种实施环境的示意图。该实施环境包括终端设备100和服务器200,终端设备100和服务器200之间通过有线或者无线网络进行通信。
应该理解,图1中的终端设备100和服务器200的数目仅仅是示意性的。根据实际需要,可以具有任意数目的终端设备100和服务器200。
终端设备100可以和服务器200进行通信以获取数据。终端设备100可以包括但不限于智能手机、平板、笔记本电脑、计算机、智能语音交互设备、智能家电、车载终端等等。
服务器200可以是提供各种服务的服务器,其可以是独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、CDN(ContentDelivery Network,内容分发网络)以及大数据和人工智能平台等基础云计算服务的云服务器,本处不对此进行限制。
在一示例性实施例中,本申请实施例提供的即时通讯应用中加载侧边栏工具的方法可以由终端设备100执行,相应地,即时通讯应用中加载侧边栏工具的装置可以置于终端设备100中。其中,终端设备100中安装有即时通讯应用,即时通讯应用中部署有侧边栏工具,该侧边栏工具实现为单页应用,当监测到即时通讯应用中触发的侧边栏显示指令时,获取侧边栏工具对应的HTML文件;创建侧边栏工具对应的数据管理中心;根据HTML文件加载侧边栏工具的页面,并从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面。这样,一方面将侧边栏工具实现为单页应用,从而降低了开发难度,提升了开发效率和侧边栏工具的加载速度;另一方面,创建侧边栏工具的数据管理中心,从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面,这样,侧边栏工具中的应用模块均可从数据管理中心获取数据,从而实现了不同应用模块数据的共享。
在另一些实施例中,某些服务器200可以具有与终端设备100相似的功能从而执行本申请实施例提供的即时通讯应用中加载侧边栏工具的方法。
参见图2,图2是本申请的一示例性实施例示出的一种即时通讯应用中加载侧边栏工具的方法的流程图。该方法可以应用于图1所示的实施环境,其可以由图1所示的实施环境中的终端设备100或服务器200执行,也可以由终端设备100和服务器200共同执行,在本申请实施例中,以该方法由终端设备100执行为例进行说明。
需要说明的是,即时通讯应用用于提供即时通讯服务,用户可以通过即时通讯应用与他人进行实时通信,包括但不限于通过文字消息、文件、语音、视频等中的至少一种进行通信。即时通讯应用可以是TOB类型的应用,即面向企业的应用,例如,企业微信等;即时通讯应用也可以是TOC类型的应用,即面向个人的应用,例如,微信、QQ等。
为了提高沟通效率,即时通讯应用中部署有侧边栏工具。侧边栏工具可以提供各种业务,用户可以通过侧边栏工具查看相应业务数据或进行相应操作等,包括但不限于查看自身的业务数据、查看聊天对象的业务数据、打标签、设置备注等。在一个示例中,参见图3所示,假设侧边栏工具可以提供用于购买网课的业务,该业务的运营人员可以通过即时通讯应用向客户A和客户B发送消息,以与客户A和客户B聊天,并使用即时通讯应用中部署的侧边栏工具来查看客户A和客户B购课情况、给客户打上标签、设置备注等,从而提升运营人员与客户的沟通效率。
本实施例中,侧边栏工具实现为单页应用。需要说明的是,单页应用,顾名思义,就是整个应用只有一个主页面,其余的“页面”,实际上是一个个的“组件”。单页应用中的“页面跳转”,实际上是组件的切换,在这个过程中,只会更新局部资源,页面不会整个刷新。
侧边栏工具可以为基于HTML(Hyper Text Markup Language,超文本标记语言)创建的网页,例如,可以是基于HTML5创建的网页,即H5网页。
侧边栏工具中可以包括不同的应用模块,以实现不同的业务,例如,可以包括一个或多个应用模块。这样,一方面,将不同的侧边栏应用合并成一个单页应用,从而使得不同的侧边栏应用可以共用部分公共代码和公共逻辑,降低了侧边栏工具的开发难度,提升了侧边栏工具的开发效率。并且,由于不同应用模块属于同一单页应用,因此,在加载侧边栏工具时,无需获取侧边栏应用各自对应的HTML文件,只需获取单页应用(即侧边栏)对应HTML文件,从而提升了加载效率,若用户需要查看某一应用模块对应的子页面时,只需进行“组件”的切换,无需刷新整个页面,也无需发送新的请求以获取新的HTML文件,从而进一步提升加载速度,并提升响应效率。
如图2所示,在一示例性实施例中,该即时通讯应用中加载侧边栏工具的方法可以包括步骤S110至步骤S130,详细介绍如下:
步骤S110,当监测到即时通讯应用中触发的侧边栏显示指令时,获取侧边栏工具对应的HTML文件。
需要说明是,侧边栏显示指令用于触发显示侧边栏工具。其中,侧边栏显示指令可以是由用户触发生成的,也就是说,用户可以通过用户输入接口输入侧边栏显示指令,其中,用户输入接口包括但不限于触摸屏、物理按键、音频拾取装置;在一示例中,用户可以发出声音,音频拾取装置拾取用户的声音,从而基于拾取的音频生成侧边栏显示指令;或者,在另一示例中,即时通讯应用对应页面中可以包括侧边栏控件,用户可以通过点击该侧边栏控件来输入侧边栏显示指令,例如,参见图4所示,图4为即时通讯应用的聊天页面,包含有侧边栏控件400,用户可以点击侧边栏控件400以触发侧边栏显示指令,从而显示侧边栏工具对应的页面401。当然,侧边栏显示指令也可以是由其他方式触发的,本实施例中,不对侧边栏显示指令的触发方式进行限定。
HTML文件是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等,基于HTML文件可以生成对应的页面。
在即时通讯应用启动后,若监测到侧边栏显示指令被触发,则获取侧边栏工具对应的HTML文件。
其中,获取侧边栏工具对应的HTML文件的方式可以根据实际需要灵活设置,本实施例中,不对获取侧边栏工具对应的HTML文件的方式进行限定。例如,可以预先获取侧边栏工具对应的HTML文件并存储至指定位置,当监测到即时通讯应用中触发的侧边栏显示指令时,从指定位置中提取侧边栏工具对应的HTML文件;或者,可以向侧边栏工具对应的服务器发送HTML文件获取请求,以使服务器基于HTML文件获取请求返回侧边栏工具对应的HTML文件,从而获取到侧边栏工具对应的HTML文件。
步骤S120,创建侧边栏工具对应的数据管理中心。
本实施例中,还可以创建侧边栏工具对应的数据管理中心。
步骤S130,根据HTML文件加载侧边栏工具的页面,并从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面。
需要说明的是,侧边栏工具中含有应用模块。运行数据包括加载应用模块对应的子页面所需的数据,包括但不限于账号标识信息、需要在子页面中显示的数据等。数据管理中心中含有应用模块对应的运行数据。不同应用模块对应于不同的子页面。
本实施例中,在获取侧边栏应用对应的文件并创建数据管理中心之后,根据HTML文件加载侧边栏工具的页面,并从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面。
在一些实施方式中,即时通讯应用中可以包括浏览器组件,从而可以通过浏览器组件来获取侧边栏工具对应的HTML文件,创建侧边栏工具对应的数据管理中心,根据HTML文件加载侧边栏工具的页面,并从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面。当然,还可以通过其他方式来加载侧边栏工具的页面。
在本申请的实施例所提供的技术方案中,一方面,将侧边栏工具实现为单页应用,从而降低了开发难度,提升了开发效率和侧边栏工具的加载速度;另一方面,创建侧边栏工具的数据管理中心,从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面,这样,侧边栏工具中的应用模块可从数据管理中心获取数据,从而实现了不同应用模块之间数据的共享。
在一示例性实施例中,在图2所示实施例中的步骤S120之后,即创建侧边栏工具对应的数据管理中心之后,即时通讯应用中加载侧边栏工具的方法还可以包括:对数据管理中心进行初始化。
其中,对数据管理中心进行初始化的过程,可以根据实际需要灵活设置。例如,在一些实施方式中,对数据管理中心进行初始化的过程可以包括:获取数据管理中心的配置数据,并根据配置数据从外部获取数据,并将获取到的数据存储至数据管理中心。
需要说明的是,配置数据用于指示如何从外部获取数据,包括但不限于获取数据的方式、是否需要预加载、缓存类型、缓存位置、缓存时间等中的至少一种。配置数据可以是由用户自定义的,也可以是由开发人员设置的。其中,此处所指的外部为侧边栏工具外部,包括但不限于即时通讯应用和服务器等。
对于需要存储至数据管理中心的数据,设置有配置数据,在对数据管理中心进行初始化的过程中,可以获取配置数据,根据配置数据从外部获取对应的数据,并将获取到的数据存储至数据管理中心。
其中,需要存储至数据管理中心的数据可以包括但不限于共享数据,共享数据,又可称为公共数据,是指多个应用模块均可以从数据管理中心获取的数据,共享数据的具体类型可以根据实际需要灵活设置,例如,共享数据包括但不限于前述应用模块对应的运行数据等中的至少一种。共享数据也可以包括账号标识信息、用于身份认证的token(令牌)等。其中,账号标识信息用于表征用户身份,通过账号标识信息可以查看用户身份、权限等。
数据管理中心的存储方式包括但不限于存储至内存和/或缓存,将获取到的数据存储至数据管理中心包括但不限于将获取到的数据存储至数据管理中心对应的内存和/或缓存。在一个示例中,可以将获取到的数据存储至数据管理中心对应的内存和缓存,将获取到的数据存储至数据管理中心对应的内存和缓存的先后顺序可以根据实际需要灵活设置,例如,参见图5所示,获取到数据后,可以先将从外部获取到的数据存储至内存,再将数据存储至对应的缓存,当然,二者顺序也可以调换。获取到的数据存储至数据管理中心对应的内存和/或缓存后,侧边栏工具或侧边栏工具中的应用模块在获取数据时,可以先从内存和/或缓存中获取数据,若内存和/或缓存中没有对应的数据,则再从对应的服务器中获取数据,其中,从内存和缓存中获取数据的先后顺序可以根据实际需要灵活设置,例如,参见图6所示,可以先从内存中获取数据,若失败,再从缓存中获取该数据,若从缓存中获取该数据也失败,则再从服务器中获取数据,若从服务器中获取数据失败,可以返回NULL(空信号),用于指示未获取到该数据;若从内存、缓存或服务器中获取数据成功,则返回获取到的数据。
在一示例性实施例中,配置数据中还可以包括数据过期条件,以在数据管理中心存储的数据满足数据过期条件时,将其进行删除,从而降低数据管理中心的存储压力。
在一示例性实施例中,为了监听事件是否被处理,数据管理中心还可以包括事件中心,事件中心可以监测事件是否被触发,并在事件被触发时,执行对应的事件。例如,在一个示例中,参见图7所示,侧边栏工具可以注册事件,并将注册的事件推入事件中心,事件中心监听事件是否被触发,若是,则执行被触发的事件,若否,则继续监测,其中,在执行被触发的事件时,可以批量执行,当然,在其他示例中,在执行被触发的事件时,也可以通过其他方式执行,例如,单个执行等。
参见图8,图8为本申请的一示例性实施例示出的一种即时通讯应用中加载侧边栏工具的方法的流程图。如图8所示,在图2所示实施例的步骤S110中的获取侧边栏工具对应的HTML文件之前,即时通讯应用中加载侧边栏工具的方法还可以包括步骤S140-步骤S150,详细介绍如下:
步骤S140,在即时通讯应用中显示授权界面,以通过授权界面接收授权指令。
授权指令用于指示侧边栏工具获得授权。
为了获得授权,以使侧边栏工具可以获取到账号标识信息,本实施例中,先在即时通讯应用中显示授权界面,以通过授权界面接收授权指令。
其中,授权指令可以是由用户触发生成的,也就是说,用户可以通过用户输入接口触发授权指令。例如,授权界面中可以包含有授权控件,用户可以点击该授权控件以触发授权指令。
在一些实施方式中,在步骤S140之前,还可以先判断侧边栏工具是否获得授权,若是,则无需执行步骤S140,直接转获取侧边栏工具对应的HTML文件的步骤;若否,则转步骤S140。其中,判断侧边栏工具是否获得授权的方式可以是,判断数据管理中心中是否存储有账号标识信息,或者,判断数据管理中心中存储的token是否过期,若数据管理中心中未存储账号标识信息,或者,存储的token过期,则表明未获得授权,转步骤S140。
步骤S150,基于授权指令获取账号标识信息,以根据账号标识信息获取侧边栏工具对应的HTML文件。
账号标识信息包括但不限于账号ID(Identity document,身份标识号)。
在获得授权指令后,表征侧边栏工具得到授权,因此,可基于授权指令获取账号标识信息,从而根据账号标识信息获取侧边栏工具对应的HTML文件。
在一些实施方式中,根据账号标识信息获取侧边栏工具对应的HTML文件的过程可以包括:向服务器发送包含有账号标识信息的验证请求,以使服务器对验证请求中含有的账号标识信息进行验证,以进行身份验证,并在验证通过之后,向侧边栏工具对应的终端返回token,然后,终端基于token向服务器发送用于获取侧边栏工具对应HTML文件的HTTP请求,服务器基于该请求向侧边栏工具对应的终端发送侧边栏工具对应的HTML文件。
本实施例中,在即时通讯应用中显示授权界面,以通过授权界面接收授权指令,基于授权指令获取账号标识信息,以根据账号标识信息获取侧边栏工具对应的HTML文件,这样,若侧边栏工具中包含多个应用模块,也只需授权一次,无需多次授权,从而提升授权效率;并且,多个应用模块共享授权程序,也降低了侧边栏工具的开发难度。
在一示例性实施例中,即时通讯应用中加载侧边栏工具的方法还可以包括:在加载应用模块对应的子页面的过程中,获取预加载的子页面对应的资源数据,以将获取到的资源数据显示在子页面中。
其中,资源数据包括需要在子页面上进行显示的数据,例如,图片、视频等。资源数据可以是非HTML形式,例如,可以是JS(JavaScript,一种编程语言)数据,当然,也可以是其他形式的数据。
本实施例中,可以预加载子页面对应的资源数据,并在加载应用模块对应的子页面的过程中,获取预加载的子页面对应的资源数据,以将获取到的资源数据显示在子页面中。
需要说明的是,可以在监测到即时通讯应用中触发的侧边栏显示指令后,预加载子页面对应的资源数据;或者,也可以在获取侧边栏工具对应的HTML文件后,预加载子页面对应的资源数据。
预加载的资源数据可以存储至数据管理中心,当然,也可以存储在其他地方。
在一些实施方式中,可以在监测到子页面对应的显示指令后,加载显示指令对应的子页面,并显示对应子页面。例如,参见图4所示,侧边栏工具包括导航栏402,用户可以通过导航栏选择需要打开的应用模块,从而加载该应用对应的子页面,其中,可以包括多级导航栏,从而引导用户快速打开对应的页面;图4中,显示的是“基础信息”对应的页面,“基础信息”隶属于“客户画像”模块,“客户画像”模块隶属于“助手”模块,其中,“助手”模块对应一级导航栏,“客户画像”对应一级导航栏,“基础信息”对应一级导航栏。
本实施例中,通过预加载子页面对应的资源数据,从而可以在加载子页面的过程中,获取预加载的资源数据,以将获取到的资源数据显示在子页面中,从而提升数据加载速度。
参见图9,图9为本申请的一示例性实施例示出的一种得到侧边栏工具对应的HTML文件的流程图。如图9所示,得到侧边栏工具对应的HTML文件的过程可以包括步骤S210-步骤S220,详细介绍如下:
步骤S210,通过浏览器获取侧边栏工具对应的初始HTML文件,以根据初始HTML文件在浏览器中加载侧边栏工具。
浏览器是用来检索资源、展示以及传递Web(World Wide Web,全球广域网)信息的应用程序。需要说明的是,即时通讯应用中可以包括浏览器组件,以使即时通讯应用可以通过浏览器组件访问并显示对应网页。本实施例中,浏览器可以是即时通讯应用中部署的浏览器组件;浏览器也可以是除浏览器组件外的其他浏览器,即外部浏览器,例如,QQ浏览器等,这样,可以通过浏览器组件外的浏览器对侧边栏工具对应的HTML文件进行调试,从而使得侧边栏工具的调试与浏览器组件分离,使得侧边栏工具可以在外部浏览器中开发和调试,从而提升开发和调试效率。在一个示例中,参见图10所示,其中,图10为在外部浏览器中对侧边栏工具进行调试的界面图,在该图中,左侧为侧边栏工具对应的页面1001,右侧为浏览器开发者工具1002,通过浏览器开发者工具1002可以对侧边栏工具对应的初始HTML文件进行开发和调试,其中,浏览器开发者工具1002中可以包括元素(Elements)控件、控制台(Console)控件、来源(Sources)控件、网络(Network)控件、性能(Performance)控件、内存(Memory)控件、资源(Application)控件等控件,从而实现不同的调试功能。
开发人员在开发出侧边栏工具对应的初始HTML文件后,可以对初始的HTML文件进行调试。本实施例中,为了对初始的HTML文件进行调试,通过浏览器获取侧边栏工具对应的初始HTML文件,以根据初始HTML文件在浏览器中加载侧边栏工具,并进行后续的调试。
其中,通过浏览器获取侧边栏工具对应的初始HTML文件的具体方式可以根据实际需要灵活设置,例如,可以是通过浏览器访问侧边栏工具对应的服务器,以从服务器中获取侧边栏工具对应的初始HTML文件;当然,还可以通过其他方式获取侧边栏工具对应的初始HTML文件,本实施例中,不对其进行限制。
步骤S220,根据侧边栏工具对应的页面效果对初始HTML文件进行调试。
在加载侧边栏工具后,可以根据侧边栏工具对应的页面效果对初始HTML文件进行调试,从而保证侧边栏工具对应的页面效果符合预期。
本实施例中,在浏览器中对侧边栏工具对应的HTML文件进行调试,从而提升了调试效率。
参见图11,图11为图9所示实施例中的步骤S210在一示例性实施例中的流程图。通过浏览器获取侧边栏工具对应的初始HTML文件的过程可以包括步骤S211-步骤S213,详细介绍如下:
步骤S211,通过浏览器拦截用于访问侧边栏工具对应网页的HTTP请求。
HTTP请求用于请求访问侧边栏工具对应网页。
本实施例中,为了获取侧边栏工具对应的初始HTML文件,可以通过浏览器拦截用于访问侧边栏工具对应网页的HTTP(HyperText Transfer Protocol,超文本传输协议)请求。
步骤S212,从HTTP请求中获取侧边栏工具对应的URL地址,并确定URL地址对应的本地地址。
需要说明的是,Web信息资源可以由URL(uniform resource locator,统一资源定位系统)来进行定位,因此,HTTP请求可以包括侧边栏工具对应的URL地址。
本地地址即相对于浏览器而言的本地地址,包括但不限于本地服务器的地址、本地浏览器开发环境的地址等。
本实施例中,在拦截用于访问侧边栏工具对应网页的HTTP请求后,从HTTP请求中获取侧边栏工具对应的URL地址,并确定该URL地址对应的本地地址。
在一些实施方式中,可以预先设置URL地址与本地地址的映射关系,在拦截HTTP请求并从中获取到URL地址后,可以从映射关系中查找出该URL地址对应的本地地址。当然,还可以通过其他方式确定该URL地址对应的本地地址,本实施例中不对其进行限制。
步骤S213,从本地地址对应的存储区域中获取侧边栏工具对应的初始HTML文件。
本实施例中,预先在本地地址对应的存储区域中存储侧边栏工具对应的初始HTML文件,然后,在确定侧边栏工具对应的本地地址后,即可从本地地址对应的存储区域中获取侧边栏工具对应的初始HTML文件。
需要说明的是,在一些实施例方式中,可以通过浏览器中部署的代理插件来拦截用于访问侧边栏工具对应网页的HTTP请求,并基于HTTP请求从本地地址对应的存储区域中获取侧边栏工具对应的初始HTML文件,这样,通过代理插件将浏览器上的URL代理到本地地址,使得开发者可以在浏览器上直接对HTML文件进行开发和调试。其中,代理插件包括但不限于Whistle插件。
在一些实施方式中,代理插件中可以部署拦截器,从而基于拦截器拦截HTTP请求。其中,拦截器包括但不限于axios拦截器。
本实施例中,通过拦截用于访问侧边栏工具对应网页的HTTP请求,从HTTP请求中确定获取侧边栏工具对应的URL地址,并确定URL地址对应的本地地址;从本地地址对应的存储区域中获取侧边栏工具对应的初始HTML文件,从而实现侧边栏工具的本地调试。
在一示例性实施例中,图9所示实施例中的步骤S220中,根据侧边栏工具对应的页面效果对初始HTML文件进行调试的过程可以包括:若浏览器并非即时通讯应用中部署的浏览器组件,则在浏览器中模拟浏览器组件的运行环境,以基于侧边栏工具在模拟的运行环境中的显示效果对初始HTML文件进行调试。
为了确定侧边栏工具在真实运行环境(即,浏览器组件的运行环境)中的显示效果以对其进行调试,本实施例中,若浏览器并非即时通讯应用中部署的浏览器组件,而是外部浏览器,例如QQ浏览器等,则可以在浏览器中模拟浏览器组件的运行环境,以基于侧边栏工具在模拟的运行环境中的显示效果对初始HTML文件进行调试。基于该种方式进行调试后,可以使调试后的HTML文件与真实运行环境的匹配度更高,降低运行出错的概率。
其中,在浏览器中模拟浏览器组件的运行环境,以基于侧边栏工具在模拟的运行环境中的显示效果对初始HTML文件进行调试的具体方式可以根据实际需要灵活设置。例如,在一些实施方式中,在浏览器中模拟浏览器组件的运行环境,以基于侧边栏工具在模拟的运行环境中的显示效果对初始HTML文件进行调试的过程,可以包括:在浏览器中模拟即时通讯应用的SDK,并基于模拟的SDK模仿即时通讯应用与侧边栏工具进行交互;基于交互过程中从模拟的SDK中获取的数据调整侧边栏工具的页面,以基于调整后的页面对初始HTML文件进行调试。
需要说明的是,侧边栏工具在浏览器组件的运行环境中运行时,需要与即时通讯应用进行交互,以从即时通讯应用中获取数据(例如,聊天数据、聊天对象的信息、token等);侧边栏工具与即时通讯应用之间的交互可以通过即时通讯应用的SDK(SoftwareDevelopment Kit,软件开发工具包)实现。为了模拟侧边栏工具与即时通讯应用之间的交互,在浏览器中模拟即时通讯应用的SDK,并基于模拟的SDK模仿即时通讯应用与侧边栏工具进行交互,从而基于交互过程中从模拟的SDK中获取的数据调整侧边栏工具的页面,以基于调整后的页面对初始HTML文件进行调试。
若即时通讯应用是基于JS开发的,则SDK也可以是JSSDK,即基于JS开发的SDK。
在一个示例中,参见图12所示,模拟即时通讯应用的SDK的过程可以包括:先初始化数据管理中心,然后判断侧边栏工具的运行环境是否为开发环境且是否为外部浏览器环境,若是,则模拟SDK,将真实SDK替换为模拟SDK,通过模拟的SDK与即时通讯应用进行交互;若否,则通过真实SDK与即时通讯应用进行交互。
在一示例性实施例中,图9所示实施例中的步骤S220中,根据侧边栏工具对应的页面效果对初始HTML文件进行调试的过程可以包括步骤S221-步骤S223(图中未示出),详细介绍如下:
步骤S221,若浏览器并非即时通讯应用中部署的浏览器组件,则建立浏览器与浏览器组件之间的连接。
若浏览器并非即时通讯应用中部署的浏览器组件,为了实现即时通讯应用与侧边栏工具的交互,本实施例中,可以建立浏览器与浏览器组件之间的连接。
具体建立连接的方式可以根据实际需要灵活设置。例如,在一个示例中,可以通过搭建WebSocket Bridge(网桥)服务来连通浏览器组件和浏览器,从而将侧边栏工具的真实运行环境与调试环境连通。
步骤S222,基于建立得到的连接进行即时通讯应用与侧边栏工具的交互。
在建立浏览器与浏览器组件之间的连接后,则可以基于建立得到的连接进行即时通讯应用与侧边栏工具的交互。
步骤S223,基于交互过程中从即时通讯应用中获取的数据对侧边栏工具的页面进行调整,以基于调整后的页面对初始HTML文件进行调试。
在交互过程中,可以从即时通讯应用中获取数据,并基于获取的数据对侧边栏工具的页面进行调整,以基于调整后的页面对初始HTML文件进行调试。例如,可以从即时通讯应用中获取token、聊天记录等数据。
本实施例中,若浏览器并非即时通讯应用中部署的浏览器组件,则建立浏览器与浏览器组件之间的连接,基于建立得到的连接进行即时通讯应用与侧边栏工具的交互,基于交互过程中从即时通讯应用中获取的数据对侧边栏工具的页面进行调整,以基于调整后的页面对初始HTML文件进行调试,由于在调试过程中连接了侧边栏工具的真实运行环境,从而使得调试后的HTML文件与真实运行环境的匹配度更高,且通过从即时通讯应用中获取数据,调试自动化程度高。
在一示例性实施例中,在通过浏览器获取侧边栏工具对应的初始HTML文件之后,还可以包括:通过浏览器获取数据管理中心对应的模拟数据,并根据获取到的模拟数据对数据管理中心进行初始化,从而实现对数据管理中心的模拟,调试数据管理中心的功能。
其中,数据管理中心对应的模拟数据可以根据实际需要灵活设置。
在一个示例中,模拟数据管理中心的过程可以如图13所示,在开始初始化数据管理中心后,先确定侧边栏应用当前所处运行环境是否为开发环境,且是否为外部浏览器环境,若是,则读取数据管理中心对应的模拟数据,将模拟数据注入数据管理中心,从而对数据管理中心进行初始化。该模拟数据包括但不限于配置信息、需要存储至数据管理中心的数据等。
本实施例中,可以模拟数据管理中心,从而实现对数据管理中心的调试。
在一示例性实施例中,对初始HTML文件进行调试还包括步骤S310-步骤S320(图中未示出),详细介绍如下:
步骤S310,通过浏览器获取HTTP请求对应的模拟数据。
HTTP请求用于向服务器请求数据,例如,可以包括前述用于访问侧边栏工具对应网页的HTTP请求,还可以包括用于向服务器获取其他资源数据的HTTP请求。HTTP请求中可以包括URL地址,以使服务器基于该URL地址确定资源位置。
其中,HTTP请求对应的模拟数据用于生成模拟的HTTP请求,其包括的具体数据可以根据实际需要灵活设置,例如,可以包括URL地址等。
步骤S320,根据获取到的模拟数据生成用于向服务器请求数据的HTTP请求,并向服务器发送生成的HTTP请求。
在获取到HTTP请求对应的模拟数据后,根据获取到的模拟数据可以生成用于向服务器请求数据的HTTP请求,并向服务器发送生成的HTTP请求。
本实施例中,可以模拟侧边栏工具向服务器发送HTTP请求,从而调试侧边栏工具向服务器发送HTTP请求的功能。
在一些实施方式中,在步骤S320之后,对侧边栏工具对应的HTML文件进行调试的过程还可以包括:获取HTTP请求对应的响应数据,并基于响应数据对侧边栏工具的页面进行调整,以基于调整后的页面对初始HTML文件进行调试。
在向服务器发送生成的HTTP请求之后,可以获取该HTTP请求对应的响应数据,从而根据响应数据调整侧边栏工具的页面,以基于调整后的页面对初始HTML文件进行调试。
其中,获取HTTP请求对应的响应数据包括但不限于以下两种方式:第一种,接收服务器发送的响应数据;第二种,拦截该HTTP请求,并模仿服务器向侧边栏工具返回响应数据,这样,通过模仿服务器向侧边栏工具返回响应数据,从而实现对侧边栏工具与服务器之间的交互功能进行调试。其中,模仿服务器向侧边栏工具返回响应数据的具体方式可以根据实际需要灵活设置,例如,在一个示例中,可以从HTTP请求中获取URL地址,并确定URL地址对应的本地地址,从本地地址对应的存储区域中获取数据,并将获取到的数据作为响应数据传输至侧边栏工具,具体过程可以参见前述从本地地址对应的存储区域中获取侧边栏工具对应的初始HTML文件的过程,此处不再赘述。
在一示例性实施例中,图9所示实施例的步骤S220,即根据侧边栏工具对应的页面效果对初始HTML文件进行调试的过程可以包括在浏览器中模仿服务器向侧边栏工具发送数据,并根据模仿的数据调整侧边栏工具的页面,以基于调整后的页面对初始HTML文件进行调试。其中,可以通过代理插件模仿服务器向侧边栏工具发送数据。
以下对本申请实施例的一个具体应用场景进行详细说明。本实施例中,侧边栏工具的开发方案可以如图14所示,其包括单页应用、数据管理中心、侧边栏公共逻辑以及Mock(模拟)机制。
其中,侧边栏工具实现为单页应用,其包括多个应用模块,每个应用模块设置有对应的子页面,因此,侧边栏工具中包括多个子页面,可以通过路由控制来管理这多个子页面,并且预加载子页面对应的资源文件;由于单页应用对应一个HTML文件,因此,在侧边栏工具对应的HTML文件中包括多个子页面,一个HTML文件中可以切换多个子页面。例如,参见图15所示,在对侧边栏工具进行初始化并进行身份验证之后,通过侧边栏工具的入口主逻辑,可以进入A、B、C页面。
不同应用模块之间,存在共享数据,例如,账号标识信息(例如,用户ID等)、令牌等,本实施例中,通过设置数据管理中心来统一管理数据的生命周期,包括但不限于异步获取、缓存处理、过期逻辑(对满足数据过期条件的数据进行删除)等。其中,参见图16所示,数据管理中心包括配置数据单元(dataConfig)、数据中心单元(store)、缓存单元(cache)和事件中心(eventBus)。
配置数据单元:对于共享数据,可以在配置数据单元中配置该共享数据的获取逻辑,统一封装为异步接口,从而可以基于异步接口去获取共享数据。其中,获取逻辑包括但不限于预加载(preFetch)、缓存类型(cacheType)、缓存周期(cacheDuration)等。
数据中心单元(store):为数据管理中心对应的内存部分,其提供数据的操作接口,通过该接口可以设置(set)数据或删除(del)数据。数据中心单元中包含有获取数据的公共方法(get方法),get方法中封装了实现数据获取所需的异步获取逻辑、缓存处理逻辑。
缓存单元:用于缓存数据,从而消除不同web cache之前的实现和调用差异。其中,缓存类型包括但不限于indexedDB(索引数据库)、cookie(本地终端上的数据)、localStorage(本地存储)。
事件中心:用于管理事件,提供触发和监听事件的方法。其中,监听的事件可以是全局事件。其中,事件中心包含有事件数据(evtData)、事件列表(evtLists)、监听(listen)模块、触发(fire)模块、移动(remove)模块;通过监听模块可以监听事件列表中的事件是否被触发,通过移动模块可以对事件的先后顺序等进行移动,或者,对事件进行移除(例如,在事件被执行后从事件列表中移除该事件)。监听模块可以包括监听函数,以监听事件的状态。
将数据存储至数据管理中心对应的数据中心(内存)或缓存后,侧边栏工具含有的多个应用模块可以共享该数据,实现不同页面之间的数据共享,并且,只需缓存一次,多个应用模块即可共享,从而提升了加载速度,结合预加载,可以进一步提升侧边栏工具的加载速度。
侧边栏公共逻辑:多个应用模块之间,会存在可以共享的代码,例如,用户身份信息验证、初始化SDK、重定向获取用户身份标识信息对应的code(代码)等。
在一个示例中,参见图17所示,在监测到侧边栏显示指令时,开始进入侧边栏工具对应的页面时,可以先判断是否需要重定向获取用户身份标识信息对应的code,若不需要重定向获取用户身份标识信息对应的code,则获取侧边栏根据对应的HTML文件,并加载HTML文件。其中,加载过程可以包括:渲染trmplate.html(即渲染侧边栏工具对应页面的模板),然后,初始化即时通讯应用的SDK,根据code获取用户身份标识信息(该用户身份标识信息可以是账号标识信息),然后,渲染index.tsx(索引文件),渲染App.tsx(应用文件),加载useEffect,然后,加载业务数据。其中,useEffect用于处理组件中的effect,通常用于请求数据、事件处理、订阅等相关操作。其中,判断是否需要重定向获取用户身份标识信息对应的code可以是判断浏览器组件对应的缓存中是否存在userId(用户身份标识信息)或存储的token是否过期,若没有userId或存储的token过期,则需要重定向获取用户身份标识信息对应的code。其中,可以显示授权界面,并通过授权界面接收授权指令,基于授权指令从即时通讯应用中获取用户身份标识信息对应的code。根据code获取用户身份标识信息可以是基于code从即时通讯应用的服务器处获取用户身份标识信息。
Mock机制:在开发侧边栏工具对应的初始HTML文件后,为了对初始HTML文件进行调试,本实施例中,提出了Mock机制。Mock机制可以基于浏览器中的代理插件(包括但不限于Whistle插件)来实现。在浏览器中加载侧边栏工具对应的初始HTML文件时,可以通过代理插件在浏览器中自动注入自Mock机制对应的JavaScript脚本,从而通过运行该JavaScript脚本实现Mock机制,以对初始HTML文件进行调试。在一个示例中,在浏览器中加载侧边栏工具对应的初始HTML文件的过程可以如图18所示,其中,可以通过两种方式来加载侧边栏工具,其中一种为通过浏览器组件来加载侧边栏工具的网页地址,通过外部浏览器(除浏览器组件外的浏览器)对应的终端设备来代理侧边栏工具的HTTP请求;另一种为直接通过外部浏览器来加载侧边栏工具的网页地址;在加载侧边栏工具的网页地址时,通过外部浏览器中部署的Whistle插件将侧边栏工具发出的HTTP请求中的URL代理到本地开发环境中(即将对应的流量转发至本地开发环境),并在本地开发环境中注入模拟数据的JavaScript,以实现模拟机制。
其中,Mock数据对应的JavaScript脚本包括fakeAxiosConfigList对应的JavaScript、fakeWxSDK对应的JavaScript和fakeDataHub对应的JavaScript。其中,fakeAxiosConfigList对应HTTP请求的模拟数据,fakeWxSDK对应SDK的模拟数据,fakeDataHub对应数据管理中心的模拟数据。
其中,基于fakeAxiosConfigList对应的JavaScript来模拟侧边栏工具向服务器发送HTTP请求,其可以通过代理插件中部署的拦截器来实现,在拦截器中,通过fakeAxiosConfigList的参数识别出需要被模拟的请求链接,然后基于请求链接生成HTTP请求,并将HTTP请求发送给服务器。在一个示例中,向服务器发送HTTP请求的过程可以如图19所示,包括:开始发HTTP请求,对fakeAxiosConfigList进行数据清洗,以去掉空值的字段;然后,判断是否为外部浏览器的本地开发环境,若是,则获取HTTP请求对应的模拟数据,然后判断需要生成的HTTP请求是否Node端对应的HTTP请求;若不是,则直接判断需要生成的HTTP请求是否Node端对应的HTTP请求。若是Node端对应的HTTP请求,则获取Node Token,并将Node Token添加至HTTP请求头部的Authorization(授权)字段,从而生成HTTP请求,并将生成的HTTP请求发送至服务器;其中,若开发环境为外部浏览器的本地开发环境,则可以从HTTP请求对应的模拟数据中获取Node Token,若开发环境为浏览器组件,则可以从即时通讯应用获取Node Token。若不是Node端对应的HTTP请求,则生成对应HTTP请求并发送至服务器。服务器在接收到HTTP请求后,可以向侧边栏工具返回响应数据,在获取到响应数据后,可以从响应数据中的错误码字段和错误信息字段中提取数据。需要说明的是,错误码字段中的数据可能包括retcode(return code,返回码)、err_code(errorcode,错误码)、http_code,错误信息字段中的数据可能包括ret_msg(return message,返回信息)、err_msg(error message,错误信息)、http_msg,本实施例中,可以将提取的数据统一化为retcode和ret_msg。然后,判断retcode是否等于0,若是,则表明HTTP请求成功,直接返回相应结果;若retcode不为0,则表明HTTP请求失败,出现错误,则可以对retcode和msg(message,信息)进行处理,判断错误是否为info信息(提示信息)、错误是否为warn信息(告警信息)、错误是否为特殊错误码,然后基于判断结果返回相应的结果,例如,显示提示信息、告警信息或特殊错误码等。
通过fakeWxSDK对应的JavaScript来实现模拟SDK。其中,在加载初始HTML文件时,可以基于fakeWxSDK中含有的函数改写即时通讯应用的官方SDK中的wx变量来模拟SDK。
通过fakeDataHub对应的JavaScript来实现模拟数据管理中心,在数据管理中心进行初始化时,通过fakeDataHub提供的数据来进行数据的写入,以此达到模拟数据中心的效果。
在外部浏览器中对侧边栏工具进行调试时,可以通过外部浏览器中部署的代理插件进行URL的代理,从而将浏览器上的URL代理到外部浏览器的本地地址,从而使得开发和调试无需在浏览器组件上进行,可以直接在外部浏览器本地对初始HTML文件进行调试,然后,通过模拟机制,模拟浏览器组件的运行环境,从而实现基于浏览器组件运行环境的调试。从而可以直接通过外部浏览器中的开发者工具来开发和调试侧边栏工具,解决兼容性问题,使得多个应用模块共享公共数据和主流程等,降低了开发和调试难度,解决了开发侧边栏工具时对即时通讯应用强依赖的问题。
通过上述开发方案开发侧边栏工具对应的初始HTML文件,并对侧边栏工具对应的初始HTML文件进行调试后,即可将调试后的HTML文件发布至服务器上,并在即时通讯应用中部署侧边栏工具。在即时通讯应用中部署侧边栏工具后,即时通讯应用中加载侧边栏工具的方法可以包括:当监测到即时通讯应用中触发的侧边栏显示指令时,获取侧边栏工具对应的HTML文件;创建侧边栏工具对应的数据管理中心;根据HTML文件加载侧边栏工具的页面,并从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面。
参见图20,图20是本申请的一示例性实施例示出的即时通讯应用中加载侧边栏工具的装置的框图。如图20所示,该装置包括:
获取模块2001,配置为当监测到即时通讯应用中触发的侧边栏显示指令时,获取侧边栏工具对应的HTML文件;创建模块2002,配置为创建侧边栏工具对应的数据管理中心;加载模块2003,配置为根据HTML文件加载侧边栏工具的页面,并从数据管理中心获取侧边栏工具中含有的应用模块对应的运行数据,以基于运行数据在侧边栏工具的页面中加载应用模块对应的子页面。
在另一示例性实施例中,该装置还包括:
接收模块,配置为在即时通讯应用中显示授权界面,以通过授权界面接收授权指令。
账号标识信息获取模块,配置为基于授权指令获取账号标识信息,以根据账号标识信息获取侧边栏工具对应的HTML文件。
在另一示例性实施例中,该装置还包括:
显示模块,配置为在加载应用模块对应的子页面的过程中,获取预加载的子页面对应的资源数据,以将获取到的资源数据显示在子页面中。
在另一示例性实施例中,HTML文件通过如下模块得到:
文件加载模块,配置为通过浏览器获取侧边栏工具对应的初始HTML文件,以根据初始HTML文件在浏览器中加载侧边栏工具。
调试模块,配置为根据侧边栏工具对应的页面效果对初始HTML文件进行调试。
在另一示例性实施例中,文件加载模块包括:
拦截模块,配置为通过浏览器拦截用于访问侧边栏工具对应网页的HTTP请求。
地址确定模块,配置为从HTTP请求中获取侧边栏工具对应的URL地址,并确定URL地址对应的本地地址。
初始文件获取模块,配置为从本地地址对应的存储区域中获取侧边栏工具对应的初始HTML文件。
在另一示例性实施例中,调试模块包括:
文件调试模块,配置为若浏览器并非即时通讯应用中部署的浏览器组件,则在浏览器中模拟浏览器组件的运行环境,以基于侧边栏工具在模拟的运行环境中的显示效果对初始HTML文件进行调试。
在另一示例性实施例中,文件调试模块包括:
SDK模拟模块,配置为在浏览器中模拟即时通讯应用的SDK,并基于模拟的SDK模仿即时通讯应用与侧边栏工具进行交互。
第一调试子模块,配置为基于交互过程中从模拟的SDK中获取的数据调整侧边栏工具的页面,以基于调整后的页面对初始HTML文件进行调试。
在另一示例性实施例中,调试模块包括:
建立模块,配置为若浏览器并非即时通讯应用中部署的浏览器组件,则建立浏览器与浏览器组件之间的连接。
交互模块,配置为基于建立得到的连接进行即时通讯应用与侧边栏工具的交互。
第二调试子模块,配置为基于交互过程中从即时通讯应用中获取的数据对侧边栏工具的页面进行调整,以基于调整后的页面对初始HTML文件进行调试。
需要说明的是,上述实施例所提供的即时通讯应用中加载侧边栏工具的装置与上述实施例所提供的即时通讯应用中加载侧边栏工具的方法属于同一构思,其中各个模块和单元执行操作的具体方式已经在方法实施例中进行了详细描述,此处不再赘述。
本申请的实施例还提供了一种电子设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当一个或多个程序被一个或多个处理器执行时,使得电子设备实现上述各个实施例中提供的方法。
图21示出了适于用来实现本申请实施例的电子设备的计算机系统的结构示意图。
需要说明的是,图21示出的电子设备的计算机系统1600仅是一个示例,不应对本申请实施例的功能和使用范围带来任何限制。
如图21所示,计算机系统1600包括中央处理单元(Central Processing Unit,CPU)1601,其可以根据存储在只读存储器(Read-Only Memory,ROM)1602中的程序或者从储存部分1608加载到随机访问存储器(Random Access Memory,RAM)1603中的程序而执行各种适当的动作和处理,例如执行上述实施例中所述的方法。在RAM 1603中,还存储有系统操作所需的各种程序和数据。CPU1601、ROM 1602以及RAM 1603通过总线1604彼此相连。输入/输出(Input/Output,I/O)接口1605也连接至总线1604。
以下部件连接至I/O接口1605:包括键盘、鼠标等的输入部分1606;包括诸如阴极射线管(Cathode Ray Tube,CRT)、液晶显示器(Liquid Crystal Display,LCD)等以及扬声器等的输出部分1607;包括硬盘等的储存部分1608;以及包括诸如LAN(Local AreaNetwork,局域网)卡、调制解调器等的网络接口卡的通信部分1609。通信部分1609经由诸如因特网的网络执行通信处理。驱动器1610也根据需要连接至I/O接口1605。可拆卸介质1611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器1610上,以便于从其上读出的计算机程序根据需要被安装入储存部分1608。
特别地,根据本申请的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本申请的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的计算机程序。在这样的实施例中,该计算机程序可以通过通信部分1609从网络上被下载和安装,和/或从可拆卸介质1611被安装。在该计算机程序被中央处理单元(CPU)1601执行时,执行本申请的系统中限定的各种功能。
需要说明的是,本申请实施例所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(Erasable Programmable Read Only Memory,EPROM)、闪存、光纤、便携式紧凑磁盘只读存储器(Compact Disc Read-Only Memory,CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本申请中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本申请中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的计算机程序。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的计算机程序可以用任何适当的介质传输,包括但不限于:无线、有线等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本申请各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。其中,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本申请实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现,所描述的单元也可以设置在处理器中。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定。
本申请的另一方面还提供了一种计算机可读存储介质,其上存储有计算机可读指令,该计算机可读指令被电子设备的处理器执行时,使电子设备实现如前所述的方法。该计算机可读存储介质可以是上述实施例中描述的电子设备中所包含的,也可以是单独存在,而未装配入该电子设备中。
本申请的另一方面还提供了一种计算机程序产品或计算机程序,该计算机程序产品或计算机程序包括计算机指令,计算机指令被处理器执行时实现上述各个实施例中提供的方法。其中,该计算机指令可以存储在计算机可读存储介质中;电子设备的处理器可以从计算机可读存储介质读取该计算机指令,处理器执行该计算机指令,使得该电子设备执行上述各个实施例中提供的方法。
上述内容,仅为本申请的较佳示例性实施例,并非用于限制本申请的实施方案,本领域普通技术人员根据本申请的主要构思和精神,可以十分方便地进行相应的变通或修改,故本申请的保护范围应以权利要求书所要求的保护范围为准。
- 基于人脸识别的差异化应用加载方法、装置和终端设备
- 船舶数据索引建立方法、加载方法、装置和计算机设备
- 即时通信工具中的消息发送方法、装置及设备
- 即时通讯工具中的广告加载和插接方法
- 即时通讯工具中的交流方法及即时通讯工具
