一种网页表单控件的验证系统及方法
文献发布时间:2023-06-19 11:39:06

技术领域
本发明涉及表单验证技术领域,特别涉及一种网页表单控件的验证系统及方法。
背景技术
表单验证是javascript中的高级选项之一,网页表单验证是网站上一种极为常用的需求,且完善、强大的输入验证能极大的提升用户体验,而对于开发者来讲,要实现这些各种验证需求,却需要开发大量冗余JS代码(JavaScript是目前流行的网页脚本语言),因而提供一种强大、简洁、使用简单的通用验证方案就显得尤为迫切需要;为此,我们提出一种网页表单控件的验证系统及方法。
发明内容
本发明的主要目的在于提供一种网页表单控件的验证系统及方法,以解决上述背景中提出的问题。
为实现上述目的,本发明采取的技术方案为:一种网页表单控件的验证系统,包括jQuery插件单元、编写分组功能单元、编写输入域规则单元、事件绑定监听单元、核心验证函数及相关代码编写单元和规则提示添加单元,方案验证系统基于所述jQuery插件单元,所述编写分组功能单元对表单进行分组,分组信息存入数组,所述编写输入域规则单元进行编写输入域选择器规则、验证规则、验证提示信息、触发提示方式设置;
所述事件绑定监听单元对当前分组所有表单域的失去焦点事件、click事件、表单提交事件进行绑定监听,所述核心验证函数及相关代码编写单元编写核心验证函数check及相关代码,所述规则提示添加单元对提供的外部接口规则文件中的通用验证规则、通用提示根据需要添加。
优选地,所述jQuery插件单元为一种javascript函数库,提供html元素操作、事件监听、AJAX请求。
优选地,所述编写分组功能单元分组方式有自动和索引指定2种方式。
优选地,所述编写输入域规则单元同时对信息进行处理并写入第一步中对应分组数组,同时对当前单个表单域进行事件绑定,并且内置验证规则。
优选地,所述事件绑定监听单元支持默认表单提交、ajax方式提交。
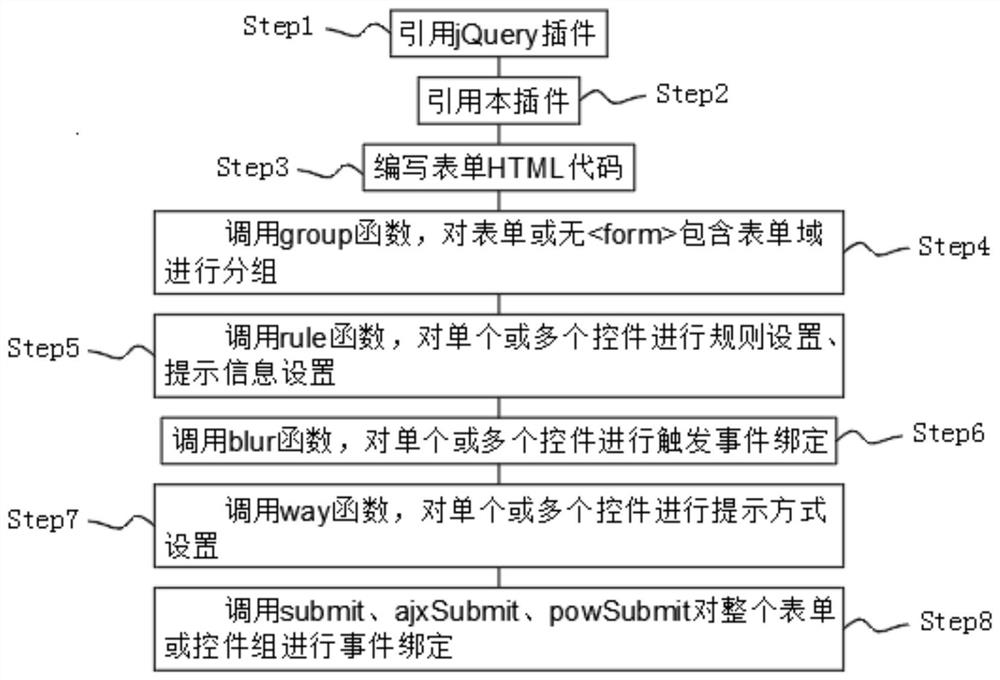
一种网页表单控件的验证方法,包括如下步骤:
Step1:引用jQuery插件;
Step2:引用本插件;
Step3:编写表单HTML代码;
Step4:调用group函数,对表单或无
- 一种网页表单控件的验证系统及方法
- 一种网页表单数据输出方法、装置及表单处理系统
